這篇文章主要為大家分享了CSS3彈性盒模型開發筆記,想要學好CSS3彈性盒模型的朋友不要錯過這篇文章,可以參考一下
本文為大家繼續分享CSS3彈性盒模型開發筆記第二篇,之前一篇以及為大家引入了CSS3彈性盒模型的相關介紹,點擊查看:CSS3彈性盒模型開發筆記(一)
##box-flex屬性
box-flex屬性能夠靈活地控制子元素在盒子中的顯示空間。請注意,顯示空間包含子元素的寬度和高度,而不只是子元素所在欄目的寬度,也可以說是子元素在盒子中所佔的面積。此屬性在彈性佈局中非常重要,它解決了傳統設計中習慣使用百分比定義彈性佈局的弊端。 box-flex屬性的基本語法:box-flex:
在傳統的網頁設計中,如果要把一個欄位分成三欄,比較簡單的做法是把三個子元素的寬度都設定為33.3%。這種做法無法把父元素的寬度完全填充,當父元素的寬度夠大的時候,使用者會看到未填充的空白區域。但是,如果為子元素設定了固定寬度值,彈性佈局會變得更為複雜。如果使用box-flex屬性,這個問題就會迎刃而解。
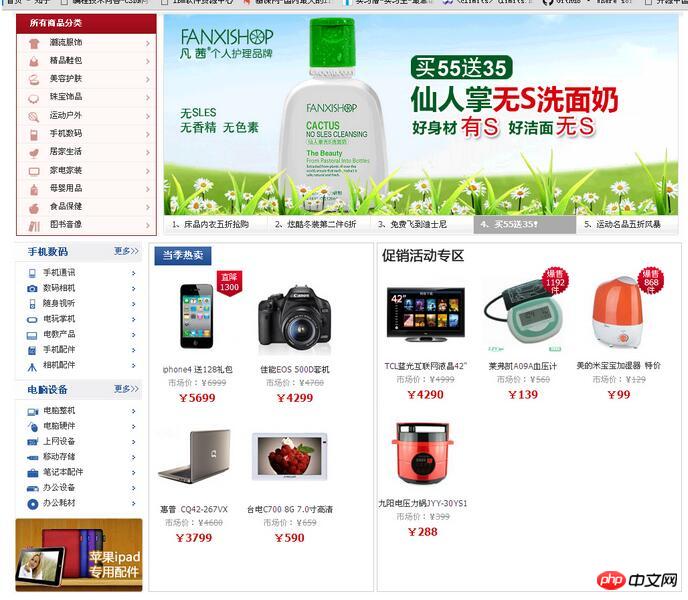
html程式碼:
<body>
<h1><img src="images/web3_13.gif" /></h1>
<p id="box">
<!--左侧栏目-->
<p id="box1"><img src="images/web3_01.gif" /></p>
<!--中间栏目-->
<p id="box2">
<h2><img src="images/web3_02.gif" /></h2>
<p><img src="images/web3_04.gif" /></p>
<p><img src="images/web3_05.gif" /></p>
<p><img src="images/web3_06.gif" /></p>
<p><img src="images/web3_07.gif" /></p>
</p>
<!--右侧栏目-->
<p id="box3">
<h2><img src="images/web3_12.gif" /></h2>
<p><img src="images/web3_08.gif" /></p>
<p><img src="images/web3_09.gif" /></p>
<p><img src="images/web3_10.gif" /></p>
<p><img src="images/web3_11.gif" /></p>
</p>
</p>
</body>CSS3程式碼:
/*这是一个三栏布局的页面,其中左侧栏目的宽度是固定的,而中间和右侧栏目的宽度是弹性的*/
<style>
body{
margin:0;
padding:0;
text-align:center;
}
h1,h2{margin:2px;}
#box{
margin:auto;
text-align:left;
width:1002px;
overflow:hidden;
}
/*定义box元素盒形显示,并设置子元素水平布置*/
#box{
display:box;
display:-moz-box;
display:-webkit-box;
box-orient:horizontal;
-moz-box-orient:horizontal;
-webkit-box-orient:horizontal;
}
/*定义盒子左侧栏目的宽度为固定显示*/
#box1{width:201px;}
#box2,#box3{
border:1px solid #CCC;
margin:2px;
}
/*定义盒子内中间栏目的宽度为盒子剩余空间的2/3*/
#box2{
box-flex: 4;
-moz-box-flex: 4;
-webkit-box-flex: 4;
}
/*定义盒子内中间栏目的宽度为盒子剩余空间的1/3*/
#box3{
box-flex:2;
-moz-box-flex:2;
-webkit-box-flex:2;
}
#box2 p,#box3 p{
display:inline;
}
</style>示範效果:

在預設情況下,子元素並不具有彈性,它會竟可能的寬,以便使其所包含的內容可見,且不會有任何溢出。如果要改變它的尺寸,則可以使用width和height屬性來實現,當然也可以使用min-height,min-width,max-height,max-width等屬性來限制尺寸。
當box-flex屬性至少大於0時,它會變得富有彈性。當子元素具有彈性時,可以透過下面的方式來改變它的尺寸:
1、使用width,height,min-height,min-width,max-height,max-width等屬性來定義尺寸。
2、使用盒子的尺寸來限制子元素的彈性尺寸。
3、利用盒子富餘所有空間來限制元素的彈性尺寸。
如果子元素沒有聲明大小,那麼其尺寸將完全取決於盒子的大小,即子元素的大小等於盒子的大小乘以它的box-flex屬性值在所有子元素的box-flex屬性值總和中的百分比。使用公式表示如下:
子元素的尺寸=盒子的尺寸*子元素的box-flex屬性值/所有子元素的box-flex屬性值的和如果一個或多個子元素聲明了具體的尺寸,那麼其大小將計入其中,餘下的彈性盒子將按照上面的原則分享剩餘的可利用空間。
由於受內部圖片大小的支撐,導致子元素的空間總是大於盒子的 富餘空間,這時將出現解析異常。
box-flex屬性對子元素的佈局影響HTML程式碼:
<body>
<h1><img src="images/web3_13.gif" /></h1>
<p id="box">
<!--左侧栏目-->
<p id="box1"><img src="images/web3_01.gif" /></p>
<!--中间栏目-->
<p id="box2"></p>
<!--右侧栏目-->
<p id="box3"></p>
</p>
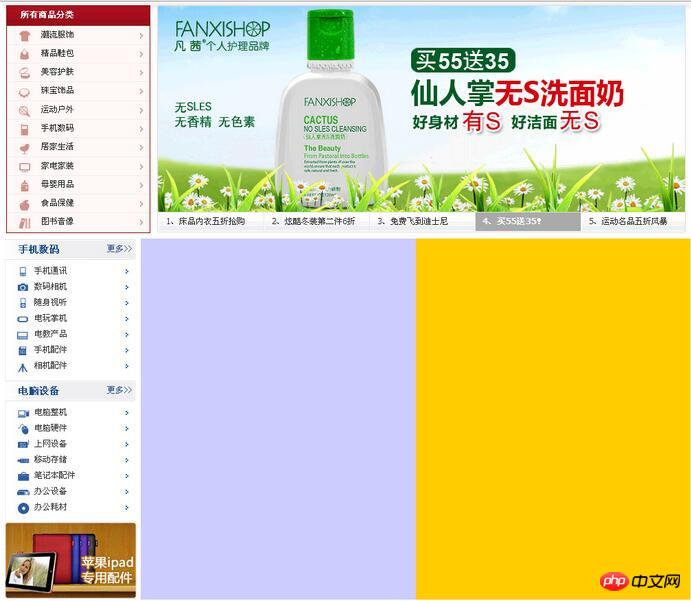
</body>中間和右側各佔一半剩餘的空間
CSS3程式碼:
#box2{
box-flex: 2;
-moz-box-flex: 2;
-webkit-box-flex: 2;
background:#CCF;
}
#box3{
box-flex: 2;
-moz-box-flex: 2;
-webkit-box-flex: 2;
background:#FC0;
}示範效果:
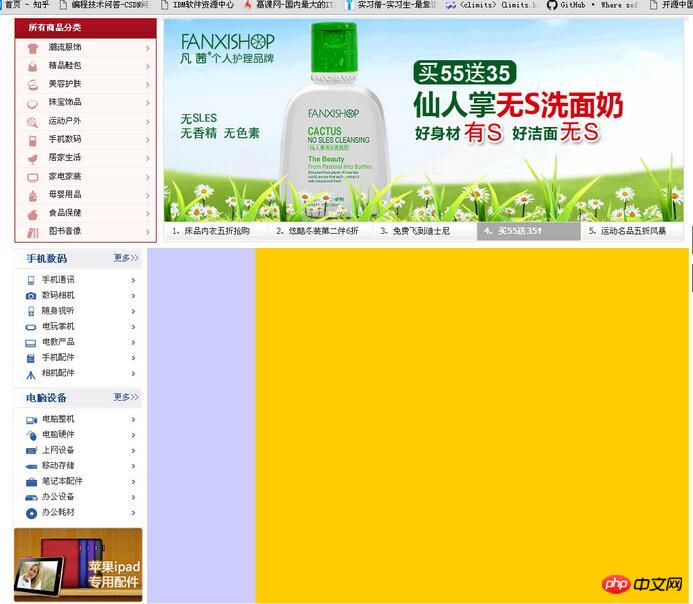
##中欄佔1/5的空餘空間,右邊欄位佔4/5空餘的空間
#box2{
box-flex: 0.5;
-moz-box-flex: 0.5;
-webkit-box-flex: 0.5;
background:#CCF;
}
#box3{
box-flex: 2;
-moz-box-flex: 2;
-webkit-box-flex: 2;
background:#FC0;
}

#box2{
box-flex: 0.5;
-moz-box-flex: 0.5;
-webkit-box-flex: 0.5;
background:#CCF;
}
#box3{
width:196px;
background:url(images/web3_03.gif) no-repeat;
}示範效果: 
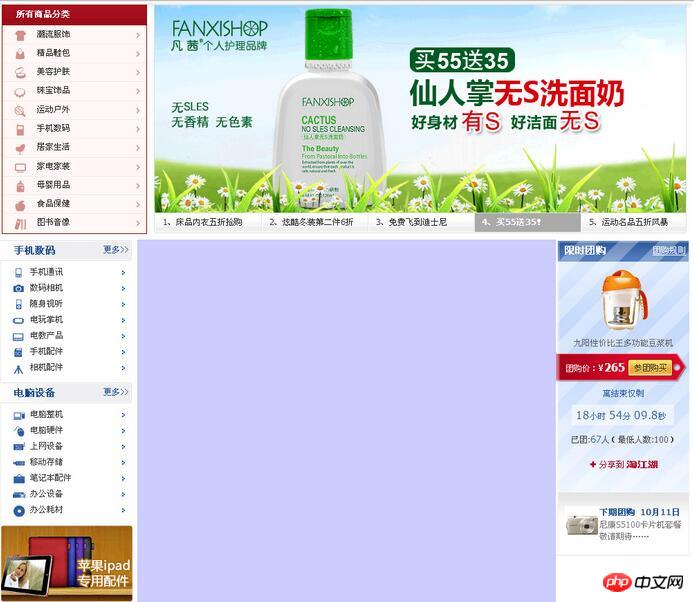
#box2{
box-flex: 0;
-moz-box-flex: 0;
-webkit-box-flex: 0;
background:#CCF;
}
#box3{
width:196px;
background:url(images/web3_03.gif) no-repeat;
}以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
以上是關於發展CSS3彈性盒模型的方法之二的詳細內容。更多資訊請關注PHP中文網其他相關文章!




