本篇文章主要介紹了用css3寫出氣球樣式的範例程式碼,內容挺不錯的,現在分享給大家,也給大家做個參考。
本文介紹了用css3寫出氣球樣式的範例程式碼,分享給大家,如下:
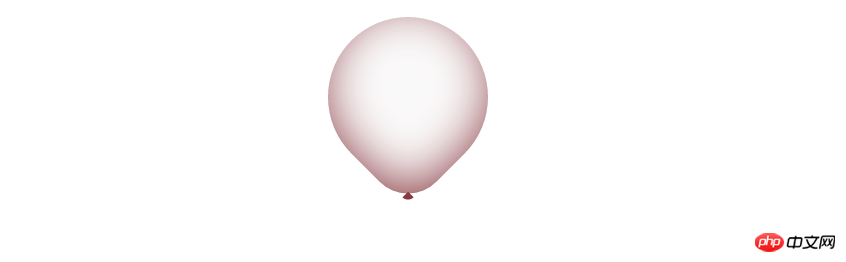
氣球效果圖:
<p class="ballon"></p>
.balloon{
width: 160px;
height: 160px;
background: #faf9f9;
/*css3 圆角属性*/
border-radius: 50% 50% 25% 50%;
/*顺时针旋转45度*/
transform: rotate(45deg);
/*盒子阴影 x位移 y位移 羽化 半径 颜色 */
box-shadow: -8px -8px 80px -8px #873940 inset;
}
/*after before 伪元素*/
.balloon::after{
position: absolute;
bottom: 5px;
right: 5px;
content:"";
display: block;
/*width: 18px;
height: 18px;*/
/*background: #873940;*/
/*transform: rotate(45deg);*/
border: 8px solid transparent;
border-right-color: #873940;
transform: rotate(45deg);
border-radius: 50%;
}以上是使用css3實現氣球樣式的效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




