這篇文章主要介紹了淺談Vue SPA 首屏加載優化實踐,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
寫在前面
本文記錄筆者在Vue SPA專案首屏載入優化過程中遇到的一些坑及優化方案!
我們以vue-cli 工具為例,使用vue-router 搭建SPA應用,UI框架選用element-ui , ajax方案選用axios, 並引入vuex ,使用vuex-router-sync 將router 同步到store ,伺服器使用本地Nginx服務。
建置專案
vue-init webpack vue-spa-starter-kit cd vue-spa-starter-kit npm install npm install vuex element-ui axios -S npm run dev
vue-cli會自動開啟瀏覽器,可以看到效果。我們在入口檔案中引入vue-router、element-ui、axios
// src/main.js
import 'babel-polyfill'
import Vue from 'vue'
import App from './App'
import axios from 'axios'
import store from './store'
import router from './router'
import {sync} from 'vuex-router-sync'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
Vue.use(ElementUI)
Vue.prototype.$http = axios
sync(store, router)
/* eslint-disable no-new */
new Vue({
el: '#app',
store,
router,
template: '<App/>',
components: { App }
})接下來我們不做任何修改,使用預設的配置進行打包,Nginx採用預設配置,部署到Nginx,啟動Nginx服務,查看效果:

可以看出,在沒有開發任何頁面及功能的情況下,vendor.js 有788kb。如果我們再依賴一些其他的函式庫,像是 echarts 等,vendor.js 能到 1M 以上。
使用CDN資源
我們要將 vue、 vue-router、 vuex、element-ui 從 vendor.js 中分離出來,使用CDN資源引入。國內的CDN服務推薦使用 BootCDN。國外不是很好用。 。 。
首先在範本檔案index.html中加入以下內容:
... <head> <link rel="stylesheet" href="https://cdn.bootcss.com/element-ui/2.0.7/theme-chalk/index.css" rel="external nofollow" > </head> <body> <p id="app"></p> <script src="https://cdn.bootcss.com/vue/2.5.9/vue.min.js"></script> <script src="https://cdn.bootcss.com/vuex/3.0.1/vuex.min.js"></script> <script src="https://cdn.bootcss.com/vue-router/3.0.1/vue-router.min.js"></script> <script src="https://cdn.bootcss.com/element-ui/2.0.7/index.js"></script> <!-- built files will be auto injected --> </body>
修改 build/webpack.base.conf.js。關於 externals 配置項目請自行查閱相關資料。
module.exports = {
...
externals: {
'vue': 'Vue',
'vuex': 'Vuex',
'vue-router': 'VueRouter',
'element-ui': 'ElementUI'
}
...
}修改src/router/index.js
// import Vue from 'vue' import VueRouter from 'vue-router' // 注释掉 // Vue.use(VueRouter) ...
修改src/store/index.js
... // 注释掉 // Vue.use(Vuex) ...
修改src/main.js
import 'babel-polyfill'
import Vue from 'vue'
import App from './App'
import axios from 'axios'
import store from './store'
import router from './router'
import {sync} from 'vuex-router-sync'
import ELEMENT from 'element-ui'
// import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
Vue.use(ELEMENT)
Vue.prototype.$http = axios
sync(store, router)
/* eslint-disable no-new */
new Vue({
el: '#app',
store,
router,
template: '<App/>',
components: { App }
})注意!這裡element-ui 變數名稱要使用ELEMENT,因為element-ui的umd 模組名稱是ELEMENT
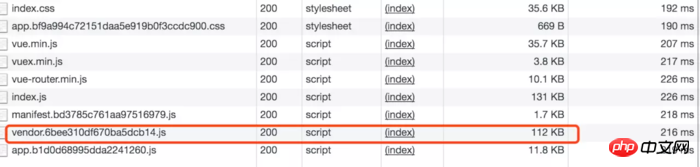
再一次打包,部署到Nginx服務,可以看到:

vendor.js 減少到了112kb,提升85.5%!
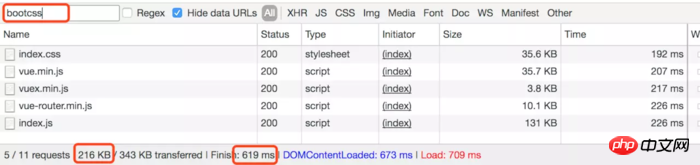
再看CDN資源:

可以看出,5個請求共216kb,耗時619ms!
Nginx 開啟 gzip
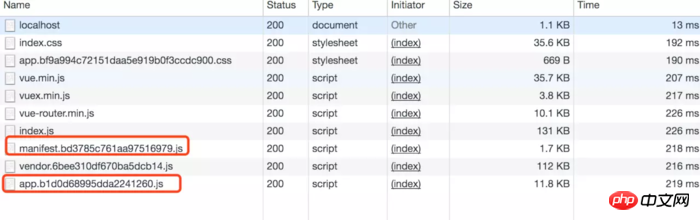
對 vendor.js 我們優化完了,接下來我們最佳化伺服器上的資源。先看看沒有開啟gzip 的效果:

可以看到有13.5kb
Nginx開啟gzip,修改nginx設定檔nginx.conf:
...
http {
...
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
#gzip_http_version 1.1;
gzip_comp_level 2; # 压缩级别
# 要压缩的mine类型
gzip_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml application/xml+rss image/jpeg image/gif image/png image/svg+xml;
gzip_vary off;
gzip_proxied expired no-cache no-store private auth;
gzip_disable "MSIE [1-6]\."; # IE6不支持gzip
...
}關於nginx gzip,請自行查閱相關資料
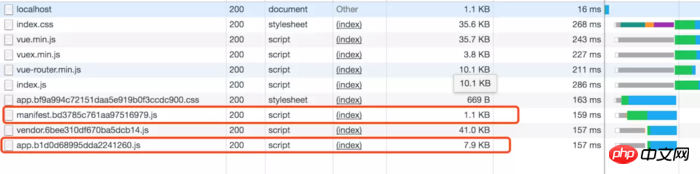
重啟nginx服務,再看效果:

可以看到伺服器上的資源經過gzip壓縮之後有9kb,壓縮比13.3%。
總結
至此,我們初步的最佳化就完成了。我實際的專案首屏加載從 12s 左右優化到 4s 左右。由於是演示項目,並沒有開發其他的頁面和功能,效果不是很明顯,大家可以自行踩坑。大家有更好的方案,可以共同學習!
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
以上是在Vue中有關SPA首屏載入優化(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




