有關Angular2開發環境搭建(詳細教學)
不久前WebStorm的頻繁卡死終於讓我受不鳥了,我決定換個輕量級的編輯器,嘗試了Emacs、Sublime text,最後選擇了vscode。以下這篇文章主要跟大家介紹了Angular2開發環境搭建教學之VS Code的相關資料,需要的朋友可以參考下。
前言
VSCode是微軟推出的一款輕量級編輯器,採取了和VS相同的UI介面,搭配合適的插件可以優化前端開發的體驗。
佈局:左側是用來展示所要編輯的所有檔案和資料夾的檔案管理器,依序是`資源管理器`,`搜尋`,`GIT`,`偵錯`,`外掛程式` ,右側是開啟檔案的編輯區域,最多可同時開啟三個編輯區域到側邊。
底欄:依序是`Git Branch`,`error&warning`,`編碼格式`等。
一、設定開發環境Node Js
Angular2開發環境主要依賴Node Js和Npm,
需要node 6.9 .x和npm 3.x.x 以上的版本。
查看版本指令使用 node -v和 npm -v.
#二、Angular2或上述版本使用Angular CLI命令列工具
可以快速建立專案、新增檔案以及執行大堆開發任務,例如測試、打包和發布。
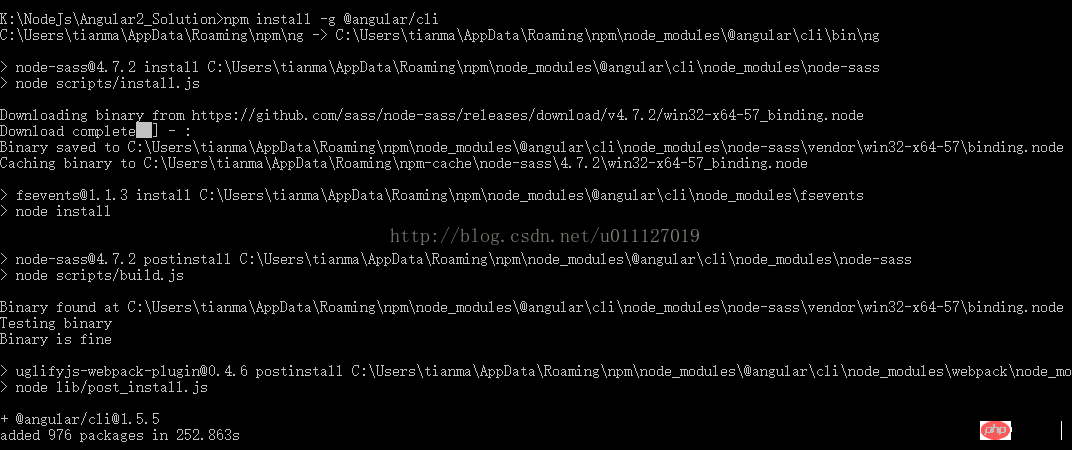
然後全域安裝 Angular CLI 。
npm install -g @angular/cli
註:安裝過程可能 會比較慢 ,需要等待幾分鐘。

三、建立新專案
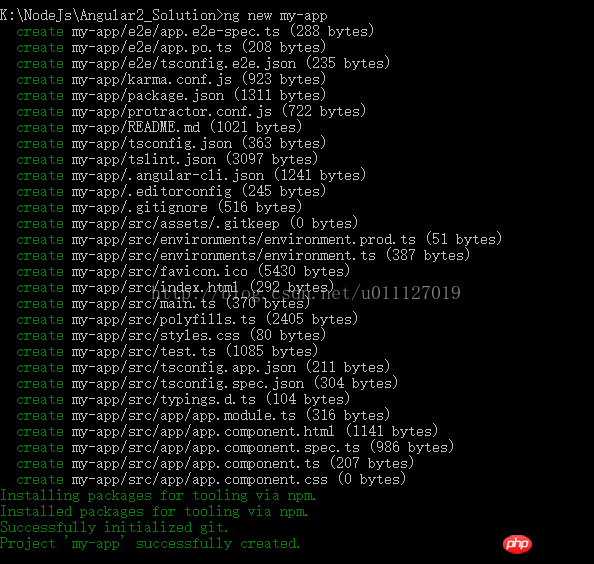
#執行下列指令來產生一個新專案以及應用的骨架程式碼:
ng new my-app
附註:第一次安裝過程也比較慢,耐心等待幾分鐘,

##四、啟動開發伺服器
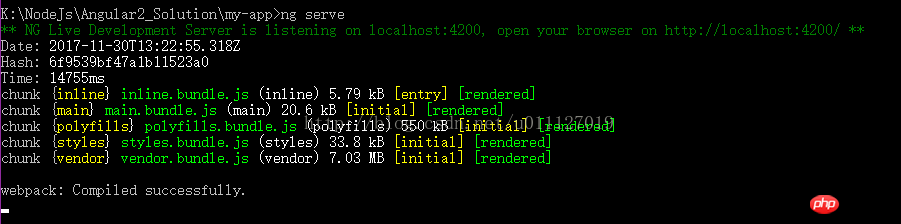
進入專案目錄,並啟動伺服器cd my-app ng serve --open
ng serve指令會啟動開發伺服器,監聽文件變化,並在修改這些文件時重新建構此應用。
--open(或-o)參數可以自動開啟瀏覽器並存取http://localhost:4200/。

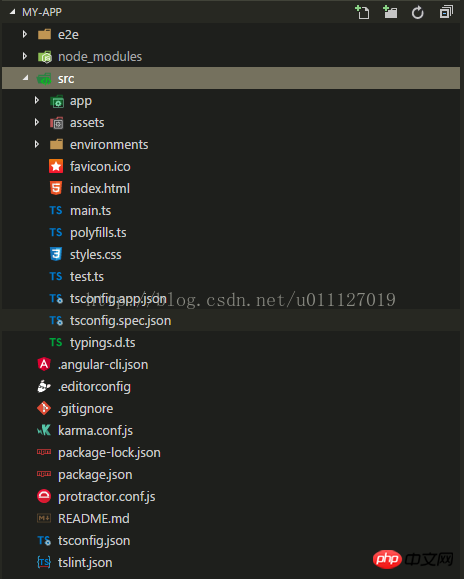
五、在VS Code中開啟專案

 ##上面是我整理給大家的,希望今後會對大家有幫助。
##上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
在JS中如何實現浮動碰撞在JS中如何控制滑鼠拒絕點擊按鈕使用JS如何取得目前時間差在js中如何對url實作物件化管理在JavaScript中如何使用Generator的方法以上是有關Angular2開發環境搭建(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode開始怎麼設置
Apr 15, 2025 pm 10:45 PM
vscode開始怎麼設置
Apr 15, 2025 pm 10:45 PM
要開啟並設置 VSCode,請按照以下步驟操作:安裝並啟動 VSCode。自定義首選項,包括主題、字體、空格和代碼格式化。安裝擴展以增強功能,例如插件、主題和工具。創建項目或打開現有項目。使用 IntelliSense 獲得代碼提示和補全。調試代碼以步進代碼、設置斷點和檢查變量。連接版本控制系統以管理更改和提交代碼。
 vscode啟動前端項目命令
Apr 15, 2025 pm 10:00 PM
vscode啟動前端項目命令
Apr 15, 2025 pm 10:00 PM
啟動前端項目在 VSCode 中的命令是 code .。具體步驟包括:打開項目文件夾。啟動 VSCode。打開項目。在終端面板中輸入啟動命令 code .。按回車鍵啟動項目。
 vscode用的是什麼語言
Apr 15, 2025 pm 11:03 PM
vscode用的是什麼語言
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCode) 由 Microsoft 開發,使用 Electron 框架構建,主要以 JavaScript 編寫。它支持廣泛的編程語言,包括 JavaScript、Python、C 、Java、HTML、CSS 等,並且可以通過擴展程序添加對其他語言的支持。
 vscode什麼語言寫的
Apr 15, 2025 pm 11:51 PM
vscode什麼語言寫的
Apr 15, 2025 pm 11:51 PM
VSCode 是用 TypeScript 和 JavaScript 編寫的。首先,它的核心代碼庫是用 TypeScript 編寫的,這是一種擴展了 JavaScript 並增加了類型檢查功能的開源編程語言。其次,VSCode 的一些擴展和插件是用 JavaScript 編寫的。這種組合使 VSCode 成為一款靈活且可擴展的代碼編輯器。
 vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷鍵的使用方法:一步(向後):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 vscode運行任務快捷鍵
Apr 15, 2025 pm 09:39 PM
vscode運行任務快捷鍵
Apr 15, 2025 pm 09:39 PM
在 VSCode 中運行任務:創建 tasks.json 文件,指定 version 和任務列表;配置任務的 label、command、args 和 type;保存並重新加載任務;使用快捷鍵 Ctrl Shift B (macOS 為 Cmd Shift B) 運行任務。






