這篇文章主要介紹了css3 矩陣的使用詳解的相關資料,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
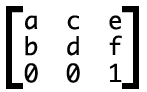
css3 矩陣變化. 應用格式為:
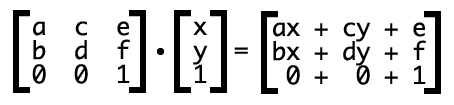
#transform: matrix(a,b,c,d,e,f);


translate 矩陣
基本格式為:transform: matrix(1, 0, 0, 1, X, Y); // X 横向平移, Y 纵向平移
scale 矩陣
scale(縮放) 的矩陣也挺簡單.
// 将 X 轴缩放 A 倍 // 将 Y 轴缩放 B 倍 matrix(A, 0, 0, B, 0,0);
當然, 如果你在最後兩位寫上數字, 代表著, 先縮放再平移.
// 得到: X 轴 = 0.3*x + 100 // 得到: Y 轴 = 0.2*x + 200 matrix(0.3,0,0,0.2,100,200);
#rotate 矩陣
rotate 實際上和三角函數有很大的關係. 首先,確定你的旋轉角(順時針旋轉). 然後, 計算sinθ 和cosθ. 最後的矩陣公式為:
matrix(cosθ,sinθ,-sinθ,cosθ,0,0) // 就是 cs-sc
skew 矩陣
skew(拉伸) 矩陣也是三角函數, 不過, 用到的是tanθ. 格式為:
// 将 Y 轴向 X 轴倾斜 A° // 将 X 轴向 Y 轴倾斜 B° matrix(1,tan(A),tan(B),1,0,0)
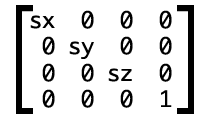
3D變換矩陣
3D 變換是4*4 的矩陣. 他和2D 類似,只是, 多出一個Z。 // 這是縮放的3D矩陣
對應的css 寫法為:
transform: matrix3d(sx, 0, 0, 0, 0, sy, 0, 0, 0, 0, sz, 0, 0, 0, 0, 1)
###
以上是關於css3中矩陣的使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




