這篇文章主要介紹了CSS的animation屬性使用實例講解,是CSS入門學習中的基礎知識,需要的朋友可以參考下
一、animation的語法
1、@keyframes-插入關鍵影格
(1)FormTo形式:
@keyframes demo {
from {
Properties:Properties value;
}
Percentage {
Properties:Properties value;
}
to {
Properties:Properties value;
}
}(2)百分比的形式:
@keyframes demo {
0% {
Properties:Properties value;
}
Percentage {
Properties:Properties value;
}
100% {
Properties:Properties value;
}
}# 2、animation-name-定義動畫的名稱
animation-name: none | 「動畫的名稱」;
(1)動畫的名稱是由Keyframes創作的動畫名,這裡必須和創建的動畫名保持一致。如果不一致,將無法實現任何動畫效果
(2)none為預設值,當值為none時,將沒有任何動畫效果
3、animation-duration
animation- duration: time (s)
animation-duration是指定元素播放動畫所持續的時間,取值為數值,單位為秒(s),其預設值為「0」。
4、animation-timing-function
animation-timing-function:ease(緩衝) || ease-in(加速) || ease-out(減速) || ease-in -out(先加速後減速) || linear(勻速) || cubic-bezier(自訂一個時間曲線)
animation-timing-function是用來指定動畫的播放方式,具有以下六種變換方式: ease(緩衝);ease-in(加速);ease-out(減速);ease-in-out(先加速後減速);linear(勻速);cubic-bezier(自訂一個時間曲線)。
5、animation-delay
animation-delay: time(s)
animation-delay:是用來指定元素動畫開始時間。取值為數值,單位為秒(s),其預設值為「0」。這個屬性和animation-duration使用方法是一樣的。
6、animation-iteration-count
animation-iteration-count:infinite || number
animation-iteration-count是指定元素播放動畫的循環次數,其取值為數字,預設值為「1」或infinite(無限次數迴圈)。
7、animation-direction
animation-direction: normal || alternate
animation-direction是指定元素動畫播放的方向,如果是normal,那麼動畫的每次循環都是向前播放;如果是alternate,那麼動畫播放在第偶數次向前播放,第奇數次向反方向播放。
8、animation-play-state
animation-play-state:running || paused
animation-play-state主要是用來控制元素動畫的播放狀態。其主要有兩個值,running和paused,其中running為預設值。這個屬性目前很少內核支持,所以只是稍微提一下。
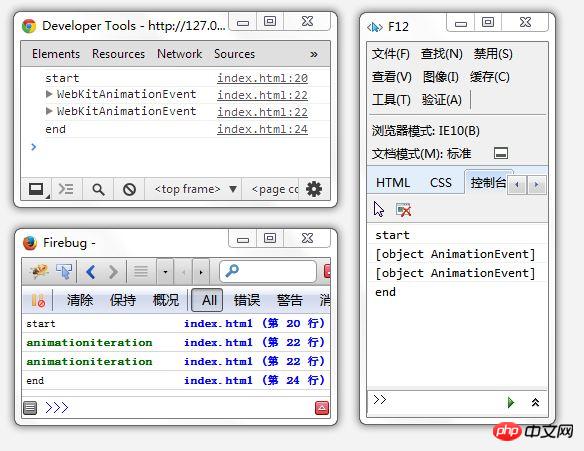
二、animation事件介面
其實目前基本的就是三個事件而已:開始、迭代、結束。開始和結束都知道是什麼意思。至於這個迭代,由於animation中有個iteration-count屬性,它可以定義動畫重複的次數,因此動畫會有許多次開始和結束。但是真正的「開始」和「結束」事件是關於整個動畫的,他們只會觸發一次,而中間由於重複動畫引起的「結束並開始下一次」將觸發整個「迭代」事件。
這三個事件的標準名稱是:
開始:animationstart
迭代:animationiteration
結束:animationend|web#綴」且需要注意# 結束
開始:webkitAnimationStart
迭代:webkitAnimationIteration
結束:webkitAnimationEnd#rree# 最後是實例和圖##reee#」3
reee#」程式碼
reee#的實例和圖##re全部內容,希望對大家的學習有幫助,更多相關內容請關注PHP中文網!
相關推薦:
以上是關於CSS中animation屬性的使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




