JS實作密碼框根據焦點的取得與失去控製文字的消失與顯示效果_javascript技巧
本文實例講述了JS實現密碼框根據焦點的獲取與失去控製文字的消失與顯示效果。分享給大家參考,具體如下:
思路:
1.先用密碼框用txt暫時取代,並賦上預設值
2.當文字方塊取得焦點後,把預設值清空,把type改為password。
3.當文字方塊失去焦點後,把type改為txt,把預設值設為「請輸入密碼」。
JS程式碼:
window.onload=function(){
var input=document.getElementById('input');
input.onfocus=function(){
if(this.value=='请输入密码'){
this.value='';
this.type='password';
};
};
input.onblur=function(){
if(!this.value){
this.type = 'text';
this.value = '请输入密码';
};
};
};HTML程式碼:
PS:這裡再為大家推薦一款非常好用的JavaScript壓縮、格式化與加密工具,功能非常強大(對於想讓程式碼加密的朋友不妨試試試試這裡的js加密功能):
JavaScript壓縮/格式化/加密工具:http://tools.jb51.net/code/jscompress
另外,上面這款js工具中的加密使用的是eval函數加密形式,對此本站還提供瞭如下這款針對eval函數加密的解密工具,非常強大實用!
js的eval方法線上加密解密工具:http://tools.jb51.net/password/evalencode
希望本文所述對大家JavaScript程式設計有所幫助。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 ppt怎麼做圓形的圖片和文字
Mar 26, 2024 am 10:23 AM
ppt怎麼做圓形的圖片和文字
Mar 26, 2024 am 10:23 AM
首先,在 PPT 中繪製一個圓圈,然後插入一個文字框,輸入文字內容。最後,設定文字方塊的填滿和輪廓為無,即可完成圓形圖片和文字的製作。
 word中怎麼給文字加點?
Mar 19, 2024 pm 08:04 PM
word中怎麼給文字加點?
Mar 19, 2024 pm 08:04 PM
我們在日常製作Word文件時,有時需要給文檔中的某些文字下方加點,尤其是出試題的時候。來用於重點突出這部分內容,小編給大家分享下word中怎麼給文字加點的技巧,希望能幫助到您。 1.開啟一個空白word文檔。 2.舉例例如給「如何為文字加點」幾個字的下面加上點。 3.我們先把「如何給文字加點」幾個字用滑鼠左鍵選擇了,注意以後你想給那個字加點就先用滑鼠的左鍵選擇哪個字。今天我們給這幾個字都加一點,所以幾個字都選了。選中這幾個字後右鍵,在彈出的功能框中點擊字體。 4.然後就會出現一個這樣的
 解決win10桌面圖示全部消失的方法
Dec 25, 2023 pm 04:55 PM
解決win10桌面圖示全部消失的方法
Dec 25, 2023 pm 04:55 PM
不知道大家有沒有遇過早上起來打開電腦,發現電腦的桌面圖示全都不見了,這個時候不要慌,可能是你快捷鍵把桌面的圖示的刪除了,這個可以直接在回收站恢復就可以了,如果不是,還可以查看顯示圖示的方法恢復,具體的步驟下面一起來看看。 win10桌面圖示全部消失的恢復方法1、如果桌面只剩下一個回收站,那麼是有可能你把所有轉面快捷鍵都刪除了。這時候你點開回收站看是否能找到刪除的捷徑。 2.如果看到有你刪除的快捷方式,那麼就選取所有快捷方式,點選滑鼠右鍵選擇還原。 3.也可以直接點選滑鼠右鍵,點選撤銷刪除。這樣所有
 股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟,需要具體程式碼範例隨著網路和科技的快速發展,股票交易已成為許多投資者的重要途徑之一。而股票分析是投資人決策的重要一環,其中蠟燭圖被廣泛應用於技術分析。學習如何使用PHP和JS繪製蠟燭圖將為投資者提供更多直觀的信息,幫助他們更好地做出決策。蠟燭圖是一種以蠟燭形狀來展示股票價格的技術圖表。它展示了股票價格的
 Win7無線網路介面卡不見了
Dec 23, 2023 pm 05:57 PM
Win7無線網路介面卡不見了
Dec 23, 2023 pm 05:57 PM
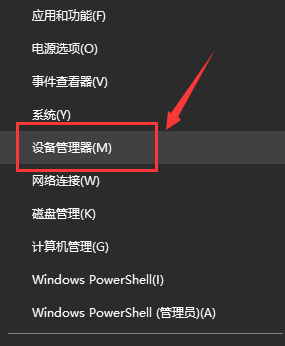
很多用戶都回饋說win7無線網路適配器消失了,遇到這種情況很可能是網卡或是網卡驅動出現了問題,我們只需要修復一下網卡驅動或更換一個好的網卡就可以解決。 win7無線網路適配器消失了1、首先右鍵開始按鍵,選擇“裝置管理員”2、接著我們找到“網路介面卡”,右鍵可以選擇先更新一下驅動,或是先停用裝置再啟用,也可以在這裡點擊“屬性”3、點擊屬性之後,再點擊上方的“驅動程式”,在這裡點擊“更新驅動程式”4、點擊後這裡再選擇”自動搜尋更新驅動檔案“5、完成之後也可以把電腦的網絡重置一下。首先還是按win
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 桌面佈局已鎖定的原因及解決方法
Feb 19, 2024 pm 06:08 PM
桌面佈局已鎖定的原因及解決方法
Feb 19, 2024 pm 06:08 PM
顯示桌面佈局已鎖定是怎麼回事在使用電腦的過程中,有時我們可能會遇到顯示桌面佈局已鎖定的情況。這個問題意味著我們無法自由地調整桌面圖示的位置或改變桌面背景等操作。那麼,顯示桌面佈局已鎖定到底是怎麼回事?一、理解桌面佈局和鎖定功能首先,我們需要了解桌面佈局和桌面鎖定這兩個概念。桌面佈局是指桌面上各元素的排列方式,包括捷徑、資料夾和小工具等。我們可以自由
 PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
隨著網路金融的快速發展,股票投資已經成為了越來越多人的選擇。而在股票交易中,蠟燭圖是常用的技術分析方法,它能夠顯示股票價格的變動趨勢,幫助投資人做出更精準的決策。本文將透過介紹PHP和JS的開發技巧,帶領讀者了解如何繪製股票蠟燭圖,並提供具體的程式碼範例。一、了解股票蠟燭圖在介紹如何繪製股票蠟燭圖之前,我們首先需要先了解什麼是蠟燭圖。蠟燭圖是由日本人






