以前要實現這種效果,我們只能乖乖的找設計去製作,然後在頁面上插入一張圖片,但是隨著CSS3的出現,我們可以純程式碼實現,如何實現呢?就是透過CSS3的box-reflect屬性。以下這篇文章就跟大家分享了用CSS3來製作倒影效果的方法,有需要的朋友可以參考借鏡。
相容性
既然是CSS3的屬性,我們當然要來看看相容性:點擊查看
#接下來,我們來了解box-reflect如何使用?
語法如下:
#-webkit-box-reflect:none | <direction> <offset>? <mask-box-image>? box-reflect:none | <direction> <offset>? <mask-box-image>?
##屬性說明:
值可以是:
倒影的方向
#
<p class="box1"> <img src="http://7s1r1c.com1.z0.glb.clouddn.com/t_sdfsdfs123.jpg" alt="" /> </p> <p class="box2"> <img src="http://7s1r1c.com1.z0.glb.clouddn.com/t_sdfsdfs123.jpg" alt="" /> </p> <p class="box3"> <img src="http://7s1r1c.com1.z0.glb.clouddn.com/t_sdfsdfs123.jpg" alt="" /> </p>
.box1,.box2,.box3{
width:120px;
float:left;
margin-right:180px;
}
img{
width:100%;
}
.box1 img{
-webkit-box-reflect:right;
box-reflect:right;
}
.box2 img,.box3 img{
-webkit-box-reflect: above;
box-reflect:above;
}
.box3{
padding-top:200px;
}
倒影與物件之間的距離
.box1 img{
-webkit-box-reflect:below 30px;
box-reflect:below 30px;
}
.box2 img{
-webkit-box-reflect:below -30px;
box-reflect:below -30px;
}
.box3 img{
-webkit-box-reflect:below 5%;
box-reflect:below 5%;
}##效果圖如下:
 接下來我們學習最後一個屬性。
接下來我們學習最後一個屬性。
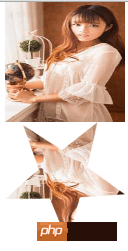
遮罩效果(1)使用漸層為倒影加入遮罩效果



#################################1
.box1 img{
-webkit-box-reflect:below 0 -webkit-linear-gradient(top,rgba(250,250,250,0),rgba(250,250,250,.0) 30%,rgba(250,250,250,.3));
box-reflect:below 0 linear-gradient(top,rgba(250,250,250,0),rgba(250,250,250,.0) 30%,rgba(250,250,250,.3));
}.box2 img{
-webkit-box-reflect:below 0 url(http://7s1r1c.com1.z0.glb.clouddn.com/t_star.png);
box-reflect:below 0 url(http://7s1r1c.com1.z0.glb.clouddn.com/t_star.png);
}以上是如何使用CSS3的box-reflect來製作倒影效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




