這篇文章主要介紹了CSS使用position:sticky 實現黏性佈局的方法的相關資料,內容挺不錯的,現在分享給大家,也給大家做個參考。
簡介
一般都知道下面幾個常用的:
{
position: static;
position: relative;
position: absolute;
position: fixed;
}在https://developer.mozilla.org/zh-CN/ docs/Web/CSS/position也說了下面這三個值:
/* 全局值 */ position: inherit; position: initial; position: unset;
估計大部分都沒有用過position:sticky吧。這個屬性值還在試驗階段。要怎麼描述它呢?
初窺 position:sticky
sticky 英文字面意思是粘,粘貼,所以姑且稱之為粘性定位。以下就來了解下這個處於實驗性的取值的具體功能及實用場景。
這是一個結合了 position:relative 和 position:fixed 兩種定位功能於一體的特殊定位,適用於一些特殊場景。
什麼是結合兩種定位功能於一體呢?
元素先依照一般文件流定位,然後相對於該元素在流中的 flow root(BFC)和 containing block(最近的區塊級祖先元素)定位。
而後,元素定位表現為在跨越特定閾值前為相對定位,之後為固定定位。
這個特定閾值指的是 top, right, bottom 或 left 之一,換言之,指定 top, right, bottom 或 left 四個閾值其中之一,才可使粘性定位生效。否則其行為與相對定位相同。
sticky:物件在常態時遵循常規流。它就像是relative和fixed的合體,當在螢幕中時按常規串流排版,當捲動到螢幕外時則表現如fixed。該屬性的表現是現實中你見到的吸附效果。
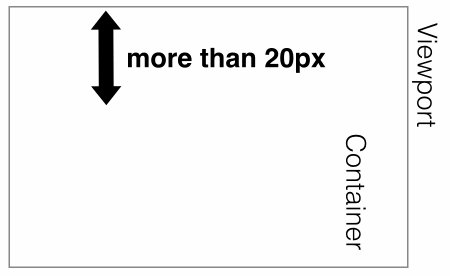
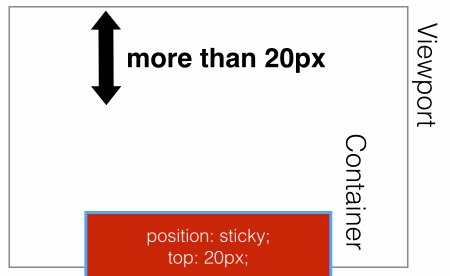
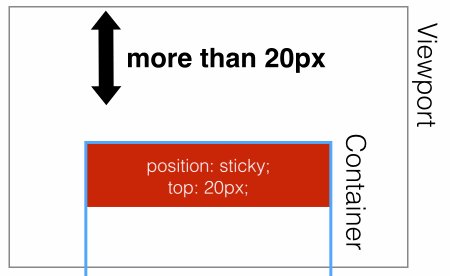
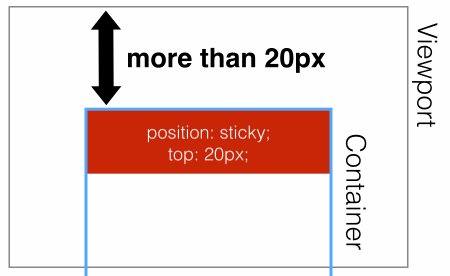
常用場景:當元素距離頁面視窗(Viewport,也就是fixed定位的參考)頂部距離大於0px 時,元素以relative 定位表現,而當元素距離頁面視窗小於0px 時,元素表現為fixed 定位,也會固定在頂部。
程式碼:
{
position: -webkit-sticky;
position: sticky;
top: 0;
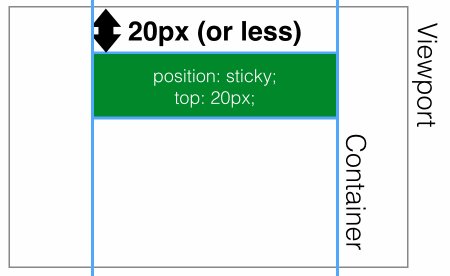
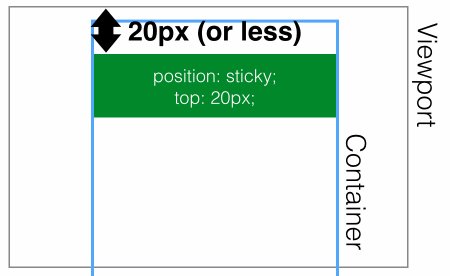
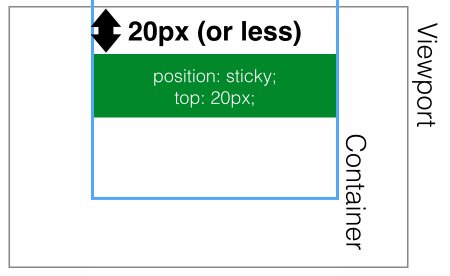
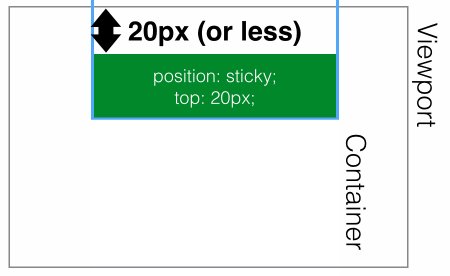
}如下圖表現方式:
距離頁面頂部大於20px,表現為position:relative;

距離頁面頂部小於20px,表現為position:fixed;

運用position:sticky 實作頭部導覽列固定
html程式碼:
<p class="con">
<p class="samecon">
<h2>标题一</h2>
<p>这是一段文本</p>
<p>这是一段文本</p>
<p>这是一段文本</p>
</p>
<p class="samecon">
<h2>标题二</h2>
<p>这是一段文本</p>
<p>这是一段文本</p>
<p>这是一段文本</p>
</p>
<p class="samecon">
<h2>标题三</h2>
<p>这是一段文本</p>
<p>这是一段文本</p>
<p>这是一段文本</p>
</p>
<p class="samecon">
<h2>标题四</h2>
<p>这是一段文本</p>
<p>这是一段文本</p>
<p>这是一段文本</p>
</p>
<p class="samecon">
<h2>标题五</h2>
<p>这是一段文本</p>
<p>这是一段文本</p>
<p>这是一段文本</p>
</p>
<p class="samecon">
<h2>标题五六</h2>
<p>这是一段文本</p>
<p>这是一段文本</p>
<p>这是一段文本</p>
</p>
</p>CSS程式碼:
.samecon h2{
position: -webkit-sticky;
position: sticky;
top: 0;
background:#ccc;
padding:10px 0;
}同理,也可以實現側邊導覽列的超出固定。
生效規則
須指定top, right, bottom 或left 四個閾值其中之一,才可使黏性定位生效。否則其行為與相對定位相同。
且 top 與 bottom 同時設定時,top 生效的優先權高,left 和 right 同時設定時,left 的優先權高。
設定為position:sticky 元素的任一父節點的 overflow 屬性必須是visible ,否則position:sticky 不會生效。這裡要解釋一下:
如果position:sticky 元素的任一父節點定位設定為 overflow:hidden,則父容器無法進行捲動,所以position:sticky 元素也不會有滾動然後固定的情況。
如果position:sticky 元素的任意父節點定位設定為 position:relative | absolute | fixed,則元素相對父元素進行定位,而不會相對 viewprot 定位。
達到設定的閥值。這個還算好理解,也就是設定了 position:sticky 的元素表現為relative 還是 fixed 是根據元素是否達到設定了的閾值決定的。相容性

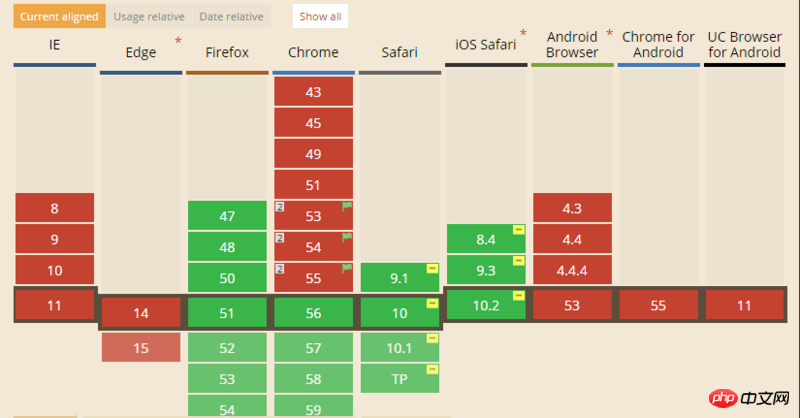
這個屬性的相容性還不是很好,目前仍是試驗性的屬性,並不是W3C推薦的標準。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
#
以上是CSS使用position:sticky 實作黏性佈局的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




