如何利用CSS3製作簡單的3d半透明立方體圖片
這篇文章主要給大家介紹了利用CSS3製作簡單的3d半透明立方體圖片展示的相關資料,文中給出了完整的示例代碼,對大家的理解和學習具有一定的參考價值,需要的朋友們下面來一起看看吧。
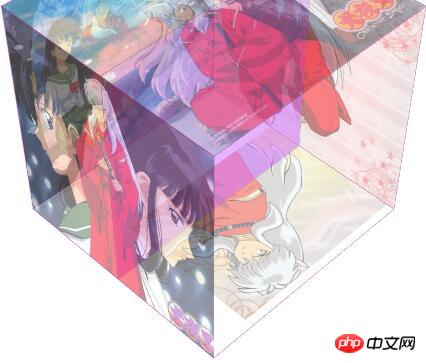
效果圖如下:

#範例程式碼:
<html>
<head>
<title> new document </title>
<meta name="generator" content="editplus" />
<meta name="author" content="" />
<meta name="keywords" content="" />
<meta name="description" content="" />
<meta charset="utf-8"/>
<style type="text/css">
//css部分
html{
font-size:62.5%;
}
img{
width:300px;
height:300px;
}
#stage{
//搭建一个舞台
margin-top:200px;
margin-left:auto;
margin-right:auto;
width:300px;
height:300px;
perspective:1200px;
font-size:5em;
font-weight:bold;
color:#cc00ff;
}
.cube{
//cube是正方体
position:relative;
transform:rotateX(-45deg) rotateY(45deg);
transform-style:preserve-3d;
transition: all .6s;
}
.side{
color:blue;
text-align:center;
width:300px;
height:300px;
line-height:300px;
position:absolute;
background:#cc66ff;
opacity:0.5;
border:1px solid rgba(117,4,24,0.5);
}
//.front到.bottom是6个面分别进行旋转,构建出正方体的整形
.front{
transform:translateZ(150px);
}
.back{
transform:rotateY(180deg) translateZ(150px);
}
.left{
transform:rotateY(-90deg) translateZ(150px);
}
.right{
transform:rotateY(90deg) translateZ(150px);
}
.top{
transform:rotateX(90deg) translateZ(150px);
}
.bottom{
transform:rotatex(-90deg) translateZ(150px);
}
#stage:hover .cube{
//设置鼠标移上正方体时是否需要过渡效果以及过渡效果开始和结束的时间和速度
transform:rotateX(-45deg) rotateY(225deg);
transition:transform .6s;
}
</style>
</head>
<body>
<p id="stage">
<p class="cube">
<p class="side front"><img src="6.gif" alt="" /></p>
<p class="side back"><img src="2.jpg" alt="" /></p>
<p class="side left"><img src="3.jpg" alt="" /></p>
<p class="side right"><img src="4.jpg" alt="" /></p>
<p class="side top"><img src="5.jpg" alt="" /></p>
<p class="side bottom"><img src="1.jpg" alt="" /></p>
</p>
</p>
</body>
</html>以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
#
以上是如何利用CSS3製作簡單的3d半透明立方體圖片的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。
 css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3中的動畫效果有變形;可以利用「animation:動畫屬性@keyframes ..{..{transform:變形屬性}}」實現變形動畫效果,animation屬性用於設定動畫樣式,transform屬性用於設定變形樣式。







