關於CSS3中常見transformation圖形變化的用法
這篇文章主要介紹了CSS3的常見transformation圖形變化用法小結,共整理了旋轉、縮放、平移、傾斜以及矩陣的使用方法,需要的朋友可以參考下
1 .rotate旋轉
旋轉圖片,單位deg,為「度」的意思
-moz-transform: rotate(20deg); -webkit-transform: rotate(20deg); -o-transform: rotate(20deg); -ms-transform: rotate(20deg);
2.scale放大縮小
按比例放大縮小,如「1.6 」 為放大1.6 倍,若「-1.6」 則縮小1.6 倍
-webkit-transform: scale(1.6); -moz-transform: scale(1.6); -o-transform: scale(1.6); -ms-transform: scale(1.6);
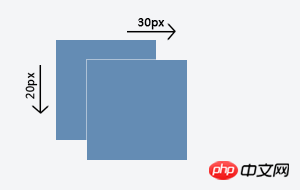
3.translate平移
translate 為指定物件的平移,具有兩個參數,第一個為x 軸方向平移,第二個為y 軸方向平移。如果第二個參數未提供,則預設值為 0 。
例如,需要設定一個元素在滑鼠懸停時進行x 軸方向30px 和y 軸方向20px 的平移,可以這樣寫:
#translate-demo:hover {
-webkit-transform: translate(30px, 20px);
-moz-transform: translate(30px, 20px);
-o-transform: translate(30px, 20px);
-ms-transform: translate(30px, 20px);
transform: translate(30px, 20px);
} 
這裡必須說明一點,最新版本的主流現代瀏覽器(Kayo 測試的是Chrome 22.0.1229.94 , Firefox 17.0.1 , Safari 5.1.7 , Opera 12.12)除webkit 內核的Chorme 和Safari 外都不需要透過私有屬性才能支援transform 了,但由於早期的現代瀏覽器中transform 屬性都需要透過各自的私有屬性支持,因此為了盡量相容早期版本的瀏覽器,在實際專案中使用transform 時最好使用各自的私有屬性,同時為了向後相容,需要加上沒有私有屬性的呼叫。
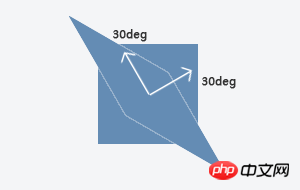
4.skew傾斜
skew 指定元素斜切扭曲,即元素圍繞x 軸和y 軸傾斜,具有兩個參數,第一個對應x 軸方向的傾斜角度,第二個對應y 軸方向傾斜角度。如果第二個參數未提供,則預設值為 0 。 skew 與 scale 有點相似,但 scale 只旋轉元素,不會對元素形狀做出改變,而 skew 則會使到元素的形狀改變。
例如,需要設定一個元素在滑鼠懸停時進行x 軸方向30 度和y 軸方向30 度的斜切扭曲,可以這樣寫:
#skew-demo:hover {
-webkit-transform: skew(30deg, 30deg);
-moz-transform: skew(30deg, 30deg);
-o-transform: skew(30deg, 30deg);
-ms-transform: skew(30deg, 30deg);
transform: skew(30deg, 30deg);
}
值得注意的是,由於translate、skew 以及上文提到的scale 都是以x、y 軸相關的值作為參數,因此為了方便起見,W3C 也提供了translateX 和translateY 、skewX 和skewY 以及scaleX 和scaleY 方法,分別用於獨立設定x 軸和y 軸方向上的效果。
5.matrix矩陣
matrix 即矩陣,這裡具體使用的是一個 3*3 矩陣。
用矩陣表示屬性值?
是的,除了transform 外,CSS3 中另外還有一些屬性以matrix 作為屬性值,實際上,matrix 是transform 中最基本而又最強大的值,上面的translate 和skew 以及之前介紹過的rotate 和scale 在底層都是透過matrix 實現的,因此實際上所有的transform 值都可以透過一個3*3 矩陣表示。
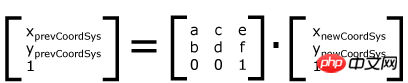
我們知道,transform 是在 x、y 座標系上的 2D 變換,因此實際上變換就是元素上每一個點透過一個變換等式進行變化,再產生新的座標值的過程。因此我們設定舊的 x、y 座標值分別為 XprevCoordSys 和 YprevCoordSys ,新的 x、y 座標值分別為 XnewCoordSys 和 YnewCoordSys ,由於變換在 2D 中進行,因此 z 座標值設為 1 即可。這時再另設matrix 為如下的一個矩陣,
則舊的座標值、新的座標值與matrix 中存在如下關係:
即新舊值之間可以透過矩陣連成等式,因此開發者只需要設定好matrix 的值,就可以寫成自定義的變換了。接下來要注意,雖然matrix 是一個3*3 矩陣,在實際使用時只需填入6個參數(另外3個與x、y 軸無關),且呼叫時需要用如下的順序[a b c d e f]
例如寫如下語句:
#matrix-demo:hover {
-webkit-transform: matrix(1, 1, 0, 1, 0, 0);
-moz-transform: matrix(1, 1, 0, 1, 0, 0);
-o-transform: matrix(1, 1, 0, 1, 0, 0);
-ms-transform: matrix(1, 1, 0, 1, 0, 0);
transform: matrix(1, 1, 0, 1, 0, 0);
}這樣在滑鼠懸停時元素會在y 軸方向上拉伸(即相當於skewY(45deg) 的效果)。
另外如果同時使用兩個或以上的 transform 方法,可以把它們合併書寫。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
#
以上是關於CSS3中常見transformation圖形變化的用法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。
 css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3中的動畫效果有變形;可以利用「animation:動畫屬性@keyframes ..{..{transform:變形屬性}}」實現變形動畫效果,animation屬性用於設定動畫樣式,transform屬性用於設定變形樣式。







