這篇文章主要介紹了CSS3中currentColor關鍵字的妙用,合理地使用currentColor往往會讓CSS代碼更加簡潔,同時也能與SVG圖標很好地結合使用,需要的朋友可以參考下
初識
它是何物?具有怎樣的功效?它從哪裡來?帶著這些疑問我們繼續。
以下是來自MDN的解釋:
currentColor代表了目前元素被應用上的color顏色值。使用它可以將目前這個顏色值應用到其他屬性上,或是嵌套元素的其他屬性上。
你這可以這麼理解,CSS裡你可以在任何需要寫顏色的地方使用currentColor這個變量,這個變數的值就是目前元素的color值。如果目前元素沒有在CSS裡顯示地指定一個color值,那麼它的顏色值就遵從CSS規則,從父級元素繼承而來。
到此似乎解決了上面三個哲學式的提問,但依然有些模糊。程式設計師之間的交流,還是上碼才好。
場景1
<p>约么?</p>
p{
color: red;
}此時,
標籤currentColor的值為red。
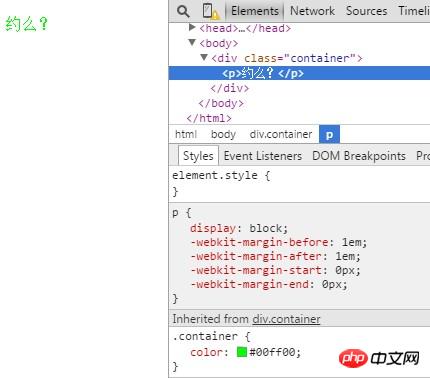
場景2
<p class="container">
<p>约么?</p>
</p>
.container{
color: #00ff00;
}現在,我們沒有給
標籤指定顏色,它的color從父級容器也就是class為container的p繼承而來,換句話說此時p標籤的color為#00ff00,currentColor又是直接去取元素的color值,所以此時p標籤的currentColor值也為#00ff00。

場景3
如果父級元素也沒有寫color呢?其實這裡都還是CSS規則的範疇,跟本文的主角關係不太大。但本著不囉嗦會死的原則,就展開了講。
如果父級元素也沒有指定顏色,那它的父級元素就會從父級的父級去繼承,直到文檔的根結點html標籤都還沒顯示指定一個顏色呢,就應用上瀏覽器預設的顏色唄~
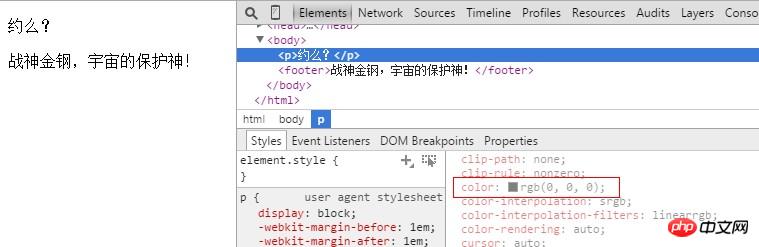
<!doctype html>
<html>
<head>
<title>我来组成头部</title>
</head>
<body>
<p>约么?</p>
</body>
<footer>战神金钢,宇宙的保护神!</footer>
</html>
/**
* 无CSS
*/
那,這時候的黑色其實是瀏覽器預設給的。此時p標籤的currentColor自然也跟color值一樣,為黑色,純黑的#000。
如何用?
了解它是怎樣的物品後,下面問題來了,如何用?有額外的buff效果麼,耗藍多,CD時間長麼。 。 。
前面說道,它就是一個CSS變量,儲存了顏色值,這個值來自目前元素的colorCSS屬性。當你需要為該元素其他屬性指定顏色的時候,它就可以登上舞台了。
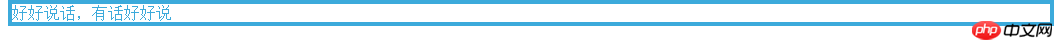
<p class="container">
好好说话,有话好好说
</p>
.container{
color: #3CAADB;
border: 4px solid currentColor;
}
這裡我們第一次領略了currentColor的奇效。在指定邊框顏色的時候,我們直接使用currentColor變量,而沒有寫一個傳統的顏色值。
你似乎也知道該如何用了。不只是border,其他能夠使用顏色的地方,例如background,box-shadow等等。
與漸層混搭
你可能無法想像到的是,除了可以將currentColor用到普通需要顏色的場景,它同樣可以被用在漸變中。
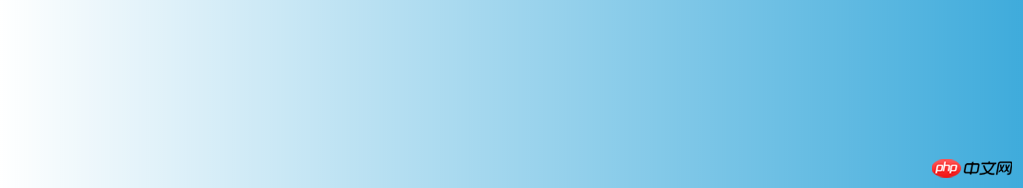
<p class="container">
</p>
.container{
height:200px;
color: #3CAADB;
background-image: linear-gradient(to rightright, #fff, currentColor 100%);
}
甚至也可用來填入svg,下面會有對應範例。
currentColor 與SVG
我們可以使用 currentColor 來偵測元素目前使用的顏色,因而不需要定義 color 很多次。
結合 SVG 圖示使用時,currentColor 是很有用的,因為圖示顏色的改變取決於它們的父元素。通常我們是這麼做的:
.button {
color: black;
}
.button:hover {
color: red;
}
.button:active {
color: green;
}
.button svg {
fill: black;
}
.button:hover svg {
fill: red;
}
.button:active svg {
fill: green;
}使用currentColor 之後:
svg {
fill: currentColor;
}
.button {
color: black;
border: 1px solid currentColor;
}
.button:hover {
color: red;
}
.button:active {
color: green;
}另一種方式是用於偽元素:
a {
color: #000;
}
a:hover {
color: #333;
}
a:active {
color: #666;
}
a:after,
a:hover:after,
a:active:after {
background: currentColor;
...
}以上就是本文的全部內容,希望對大家的學習有幫助,更多相關內容請關注PHP中文網!
以上是關於CSS3中currentColor關鍵字的使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




