使用JQUERY如何實作多個AJAX請求
下面小編就為大家分享一篇利用JQUERY實現多個AJAX請求等待的實例,具有很好的參考價值,希望對大家有幫助。一起跟著小編過來看看吧
前言通常,jQuery的函數ajax進行Ajax呼叫。函數ajax只能做一個Ajax呼叫。當Ajax呼叫成功時,執行回呼函數。可選地,當Ajax呼叫傳回錯誤時,呼叫另一個回呼函數。
但是,此功能不能根據這些請求的結果進行多個Ajax請求和註冊回呼函數。
一種情況是,網頁讓多個Ajax請求在停用使用者互動時收集頁面不同部分的資料。
該頁面僅在頁面取得所有資料之後才能進行使用者互動。本文介紹了jQuery提供的一種基於多個Ajax請求來註冊回呼函數的方法。
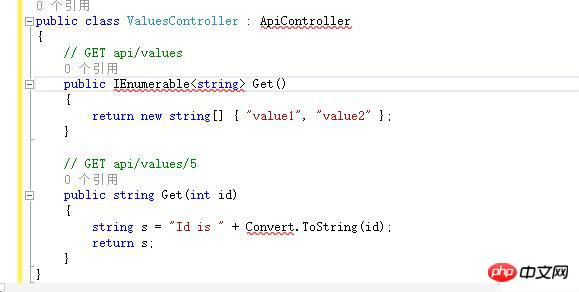
這種方法是基於Deferred物件的概念。相關程式碼首先,在背景的兩個ASP.NET Web API函數來接受伺服器Ajax呼叫。
程式碼如下:

# 後台接收
ajax請求程式碼
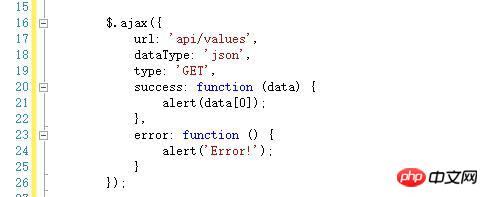
要進行單一Ajax調用,可以使用jQuery的ajax函數。正面是一個簡單的例子:

ajax呼叫範例成功和錯誤的回呼函數正在等待單一Ajax呼叫。 jQuery函式庫提供了一種方法來使任何回呼函數等待多個Ajax呼叫。此方法基於稱為Deferred的物件。 Deferred物件可以根據Deferrred物件是否解決或拒絕來註冊回呼函數。
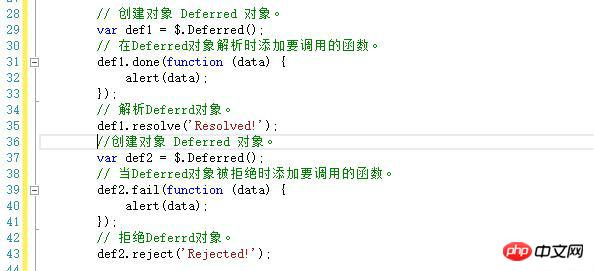
以下是Deferred的範例

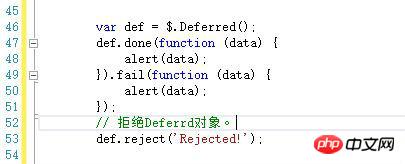
#Deferred範例注意Deferred物件可以連結。以下是Deferred物件鏈的範例。

Deferred物件有一個方法叫做promise。它傳回一個Promise物件。 Promise物件暴露了Deferred方法的一個子集,以防止其狀態被更改。
這表示防止Deferred物件被手動解析或拒絕。
Promise物件公開以下Deferred方法:then,done,fail,always,pipe,progress,state,和 promise。
它不會公開以下Deferred方法:resolve,reject,notify,resolveWith,rejectWith 和 notifyWith。 promise物件可以被視為一個Deferred對象,該對象無法手動變更該狀態。
jQuery 的ajax函數傳回一個jqXHR物件。
這個jqXHR物件有兩個重要的事實。
首先,一個jqXHR物件是XMLHTTPRequest物件的超集。
例如,一個jqXHR物件可以透過引用它的readyState屬性來查詢XMLHTTPRequest的狀態。
如果其readyState為4,則Ajax請求完成。
其次,一個jqXHR物件實作了Promise接口,並公開了所有的Promise方法。
基本上,一個jqXHR 物件可以被當作一個Promise物件。
例如,done方法可以用作jqXHR物件的成功回呼函數。
jQuery函式庫提供了一個被稱為when的函數,接受多個Deferred物件並傳回一個Promise物件的函數。
當所有Deferred物件被解析時,傳回的Promise物件將會被解析。當任何Deferred物件被拒絕時,它將被拒絕。
傳遞給函數的Deferred對象when可以是Deferred對象,Promise對像或jqXHR對象。
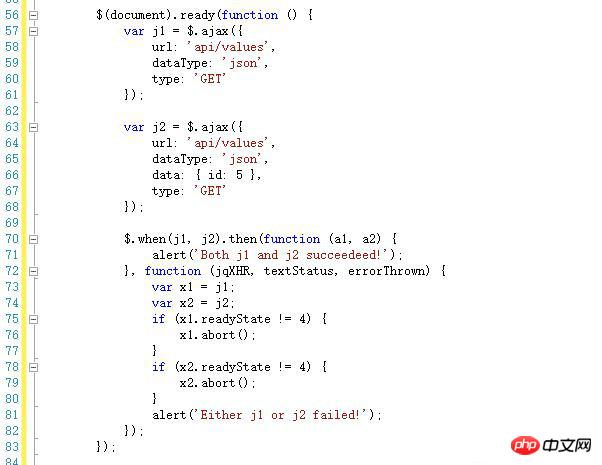
以下是等待多個Ajax請求的程式碼範例

#首先,兩個變數儲存從兩個jQuery Ajax呼叫返回的jqXHR對象。
然後將兩個物件傳遞給函數when。返回的Promise物件when被連結到函數then。
函數then為Promise物件新增了處理程序。
then函數的第一個參數是一個成功函數,當Promise成功時呼叫它。
then函數的第二個參數是Promise被拒絕時呼叫的失敗函數。
失敗函數檢查每個Ajax呼叫的狀態。如果Ajax呼叫未完成,它將中止。請注意,由於頁面已執行和關閉,失敗函數仍然可以存取超出範圍的變數j1和j2 。
這是因為JavaScript關閉。閉包是內部函數,即使外部函數關閉,也可以存取外部函數中的變數。換句話說,內部函數可以保持首先定義的環境。
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
# #以上是使用JQUERY如何實作多個AJAX請求的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
使用PHP和Ajax建置自動完成建議引擎:伺服器端腳本:處理Ajax請求並傳回建議(autocomplete.php)。客戶端腳本:發送Ajax請求並顯示建議(autocomplete.js)。實戰案例:在HTML頁面中包含腳本並指定search-input元素識別碼。
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
使用Ajax從PHP方法取得變數是Web開發中常見的場景,透過Ajax可以實作頁面無需刷新即可動態取得資料。在本文中,將介紹如何使用Ajax從PHP方法中取得變量,並提供具體的程式碼範例。首先,我們需要寫一個PHP檔案來處理Ajax請求,並傳回所需的變數。下面是一個簡單的PHP檔案getData.php的範例程式碼:
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 PHP 與 Ajax:建立動態載入內容的解決方案
Jun 06, 2024 pm 01:12 PM
PHP 與 Ajax:建立動態載入內容的解決方案
Jun 06, 2024 pm 01:12 PM
Ajax(非同步JavaScript和XML)允許在不重新載入頁面情況下新增動態內容。使用PHP和Ajax,您可以動態載入產品清單:HTML建立一個帶有容器元素的頁面,Ajax請求載入資料後將資料加入到該元素中。 JavaScript使用Ajax透過XMLHttpRequest向伺服器傳送請求,從伺服器取得JSON格式的產品資料。 PHP使用MySQL從資料庫查詢產品數據,並將其編碼為JSON格式。 JavaScript解析JSON數據,並將其顯示在頁面容器中。點選按鈕觸發Ajax請求,載入產品清單。
 如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?在使用jQuery操作DOM元素時,常會遇到需要判斷元素是否具有某個特定屬性的情況。在這種情況下,我們可以藉助jQuery提供的方法來輕鬆實現這項功能。以下將介紹兩種常用的方法來判斷一個jQuery元素是否具有特定屬性,並附上具體的程式碼範例。方法一:使用attr()方法和typeof運算子//判斷元素是否具有特定屬
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s






