CSS3的animation實現簡易幻燈片輪播特效
這篇文章主要為大家詳細介紹了CSS3 animation實現簡易幻燈片輪播特效,具有一定的參考價值,感興趣的小伙伴們可以參考一下
CSS3有個別特性,可以觸發硬體GPU來加速渲染,而不是呼叫預設瀏覽器引擎渲染;
但是很多屬性,預設都是不開啟硬體加速的;需要觸發條件,一個最簡單的觸發條件就是使用3D屬性(對Z軸的操作)
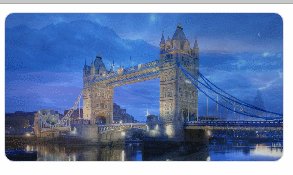
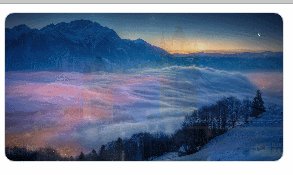
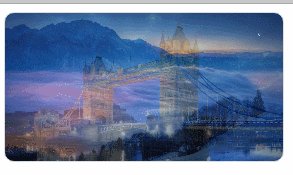
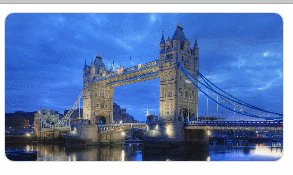
效果圖

程式碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3幻灯片</title>
<style type="text/css" media="screen">
.items {
width: 280px;
height: 150px;
border: 1px solid #ddd;
box-sizing: border-box;
border-radius:10px;
background-size: cover;
-webkit-transform: translateZ(0);
transform: translateZ(0);
background-repeat: no-repeat;
-webkit-animation: slider 15s linear infinite alternate;
animation: slider 15s linear infinite alternate;
-webkit-transform-origin: center center;
transform-origin: center center;
}
@-webkit-keyframes slider {
0% {
background-image: url(1.jpg) ;
}
25% {
background-image: url(2.jpg) ;
}
50% {
background-image: url(3.jpg) ;
}
75% {
background-image: url(4.jpg);
}
100% {
background-image: url(5.jpg);
}
}
@keyframes slider {
0% {
background-image: url(1.jpg) ;
}
25% {
background-image: url(2.jpg) ;
}
50% {
background-image: url(3.jpg) ;
}
75% {
background-image: url(4.jpg);
}
100% {
background-image: url(5.jpg);
}
}
</style>
</head>
<body>
<p class="slider">
<p class="items"></p>
</p>
</body>
</html>以上就是本文的全部內容,希望對大家的學習有幫助,更多相關內容請關注PHP中文網!
相關推薦:
關於CSS3中常見transformation圖形變化的用法
#
以上是CSS3的animation實現簡易幻燈片輪播特效的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 如何修復背景投影片在 Windows 11、10 中不起作用
May 05, 2023 pm 07:16 PM
如何修復背景投影片在 Windows 11、10 中不起作用
May 05, 2023 pm 07:16 PM
在Windows11/10系統上,一些使用者聲稱桌面背景上的幻燈片已經停止運作。用戶對為什麼筆記型電腦背景螢幕上的照片不再滑動感到困惑。幻燈片無法正常運作的此問題的原因如下所述。已安裝第三方桌面客製化應用程式。在電源選項中,桌面背景幻燈片設定已暫停。包含背景圖像的資料夾被刪除。幻燈片播放完成後畫面可能會關閉。在對上述原因進行調查之後,我們創建了一個修復列表,無疑將幫助用戶解決問題。解決方法-停用的視窗可能是導致此問題的原因之一。因此,請嘗試啟動Windows並檢查問題是否已解決。嘗試透過“設定”應
 如何加速Windows 11中的動畫效果:2種方法解析
Apr 24, 2023 pm 04:55 PM
如何加速Windows 11中的動畫效果:2種方法解析
Apr 24, 2023 pm 04:55 PM
當微軟推出Windows11時,它帶來了許多變化。其中一項變更是增加了使用者介面動畫的數量。有些使用者想要改變事物的出現方式,他們必須想辦法去做。擁有動畫讓使用者感覺更好、更友善。動畫使用視覺效果使電腦看起來更具吸引力和響應能力。其中一些包括幾秒鐘或幾分鐘後的滑動菜單。電腦上有許多動畫會影響PC效能、減慢速度並影響您的工作。在這種情況下,您必須關閉動畫。本文將介紹使用者可以提高在PC上的動畫速度的幾種方法。您可以使用登錄編輯程式或您執行的自訂檔案來套用變更。如何提高Windows11動畫的
 如何將 PowerPoint 轉換為 Google Slides?
Apr 22, 2023 pm 03:19 PM
如何將 PowerPoint 轉換為 Google Slides?
Apr 22, 2023 pm 03:19 PM
如何將PowerPoint轉換為Google投影片將完整的PowerPoint簡報轉換為Google投影片的最簡單方法之一是上傳它。透過將PowerPoint(PPT或PPTX)檔案上傳到Google投影片,該檔案將自動轉換為適用於Google幻燈片的格式。若要將PowerPoint直接轉換為Google投影片,請執行以下步驟:登入您的Google帳戶,前往Google投影片頁面,然後按一下「開始新的簡報」部分下的空白。在新的簡報頁面中,按一下文件&g
 如何在Windows 11上建立帶有背景音樂的幻燈片?
Apr 21, 2023 am 10:07 AM
如何在Windows 11上建立帶有背景音樂的幻燈片?
Apr 21, 2023 am 10:07 AM
幻燈片是在Windows11電腦上組織圖片的好方法。有時,Windows用戶可能會面臨某種硬體限製或系統更新,他們需要一種方法來儲存他們的文件,以免被意外刪除或遺失。此外,與必須透過一張一張地滾動照片來手動向人們展示相比,它使對照片進行分類和展示要容易得多。幻燈片也是將來自不同來源(相機、手機、USB驅動器)的照片匯集為易於欣賞的格式的好方法。幸運的是,您可以使用一些有用的第三方應用程式來建立這些投影片,而不必被迫使用PowerPoint之類的工具。該應用程式適用於商業演示,但Pow
 幻燈片全螢幕播放為什麼有黑邊
Oct 20, 2023 pm 03:25 PM
幻燈片全螢幕播放為什麼有黑邊
Oct 20, 2023 pm 03:25 PM
投影片全螢幕播放有黑邊可能是因為螢幕解析度不符、圖片尺寸不符、縮放模式設定不正確、顯示器設定問題和投影片設計問題等。詳細介紹:1、螢幕解析度不匹配,黑邊的一個常見原因是螢幕解析度與幻燈片尺寸不匹配,當幻燈片的尺寸小於螢幕解析度時,播放時會出現黑邊,解決方法是調整投影片的尺寸,使其與螢幕解析度相符,在PowerPoint中,可以選擇「設計」選項卡,然後點擊「投影片大小」等等。
 PPT幻燈片插入七邊形方法介紹
Mar 26, 2024 pm 07:46 PM
PPT幻燈片插入七邊形方法介紹
Mar 26, 2024 pm 07:46 PM
1.開啟PPT投影片文檔,在PPT左側【大綱、投影片】欄中,點選選擇需要插入基本【形狀】的投影片。 2.選擇好之後,在PPT上方功能選單列中選擇【插入】選單並點選。 3.點選【插入】選單後,在功能選單列下方彈出【插入】子選單列。在【插入】子選單列中選擇【形狀】選單。 4.點選【形狀】選單,彈出預設的形狀種類選擇頁面。 5.在形狀種類選擇頁面中,選擇【七邊形】形狀並點選。 6.點擊後,滑鼠移動至投影片編輯介面,按下滑鼠繪製,繪製完成後放開滑鼠。完成【七邊形】形狀的插入。
 如何使用CSS實現元素的旋轉背景圖動畫效果
Nov 21, 2023 am 09:05 AM
如何使用CSS實現元素的旋轉背景圖動畫效果
Nov 21, 2023 am 09:05 AM
如何使用CSS實現元素的旋轉背景圖動畫效果背景圖動畫效果可以增加網頁的視覺吸引力和使用者體驗。本文將介紹如何使用CSS實現元素的旋轉背景圖動畫效果,並提供具體的程式碼範例。首先,我們需要準備一張背景圖,可以是任何你喜歡的圖片,例如一張太陽或電風扇的圖片。將該圖片儲存並命名為“bg.png”。接下來,建立一個HTML文件,並在文件中新增一個div元素,將其設定為






