這篇文章主要給大家總結介紹了關於vue專案之資料夾結構配置的相關資料,文中透過範例程式碼介紹的非常詳細,對大家的學習或工作具有一定的參考學習價值,需要的朋友們下面隨著小編來一起學習學習吧。
前言
之前一段時間都在使用vue 開發後台管理系統,在摸索的過程中對vue 本身和模組化、規範化開發有了更深的認知,現在記錄下來,希望對其他需要開發專案的人有幫助。
基於 vue.js 的前端開發環境,用於前後端分離後的單頁應用開發,可以在開發時使用 ES Next、scss 等最新語言特性。下面隨著小編來一起學習學習吧。
專案配置
首先,在確定好使用的框架和元件庫後,先要大致了解它們,做到文件基本上熟悉。本次開發使用到的有: vue , vuex , axios , elementUI 。
然後可以按官方指引,使用vue-cli 搭建vue 的項目,在項目裡按照上面的文檔嘗試修改,加深理解:
# 安装依赖库,建议指定 vue 和 element 版本,避免版本升级带来意料之外的 bug $ npm install vue@2.1.6 element-ui@1.4.6 vuex axios #全局安装脚手架 $ npm install -g vue-cli # 创建一个基于 webpack 模板的新项目my-project $ vue init webpack my-project # 进入项目目录 $ cd my-project # 安装依赖 $ npm install # 运行项目 $ npm run dev
運行之後,看到以下頁面表明項目環境建置成功:

專案結構
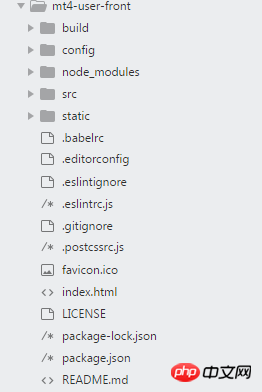
建置成功後,使用編輯器開啟專案目錄,大致上是這樣的結構:

相關檔案與資料夾的意思:
build 資料夾: 裡面是對webpack 開發和打包的相關設置,包括入口文件、輸出文件、使用的模組等;
config 資料夾: 主要是指定開發和打包中的靜態資源路徑、要壓縮的文件類型、開發使用的連接埠號碼、開發使用虛擬伺服器跨網域請求api 等。
node_modules: 專案的依賴庫;
#src 資料夾: 我們主要操作的地方,組件的增加修改等都在這個文件夾裡操作,下文會有詳細介紹;
static 資料夾: 靜態資源資料夾,放置不會變動的資源,直接被複製到最終的打包目錄(預設為dist /static)下;
.babelrc: 使用babel 的設定文件,用來設定轉碼規則和外掛;
.editorconfig:程式碼的規範文件,規定使用空格或tab 縮進,縮排的長度是兩位還是四位之類的程式碼風格,使用的話需要在編輯器裡下載對應的插件;
#.eslintignore: 指定eslint 忽略的檔案;
.eslintrc: 設定eslint 的偵測規則,強制依照規則書寫程式碼;
#.gitignore: 指定git 忽略的文件,所有git 操作均不會對其生效;
.postcssrc: 指定使用的css 預編譯器,裡面預設配置了autoprefixer ,自動補全瀏覽器前綴;
favicon.ico: 瀏覽器標籤頁title 旁邊的小圖標,這是需要我們自己貼上過來的;
#index.html: 首頁文件,專案運行的時候,會自動將我們在src 資料夾裡產生的元件插入這個文件裡;
LICENSE: 專案宣告的license ;
package-lock.json: 當node_modules 或package.json 變更時自動產生的檔案。這個檔案主要功能是確定目前安裝的套件的依賴,以便後續重新安裝的時候產生相同的依賴,而忽略專案開發過程中有些依賴已經發生的更新;
src 資料夾結構
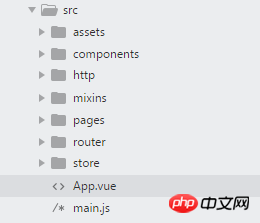
#src 資料夾裡的資料夾設定是靈活的,可以根據自己的習慣進行,不必雷同。以下是這次專案的結構:
http: 放置與後台 api 相關的檔案。這裡面有 axios 函式庫的實例設定檔、使用設定的 axios 實例來存取 api 取得資料的函數的集合的檔案;
mixins: 放置混合選項的檔案。具體來說,相當於是公用函數的集合,在元件中引用時,可以作用於元件而不必書寫重複的方法;
pages: 放置主要頁面的元件。例如登入頁、使用者資訊頁等。通常是這裡的元件本身寫入一些結構,再引入通用模組元件,形成完整的頁面;
router: 放置路由設定文件,指定路由對應的元件;
store: 放置vuex 需要的狀態關聯文件,設定公共的state、mutations 等;
App.vue: 入口組件,pages 裡的組件會插入此元件中,此元件再插入index.html 檔案裡,形成單一頁面應用程式;
#main.js: 入口js 文件,影響全域,作用是引入全域使用的庫、公共的樣式和方法、設定路由等。
上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
以上是在vue中有關資料夾結構配置的詳細內容。更多資訊請關注PHP中文網其他相關文章!




