這篇文章主要介紹了JS實現利用兩個隊列表示一個棧的方法,簡單分析了使用兩個隊列表示一個棧的原理,並結合具體實例分析了javascript相關操作技巧,需要的朋友可以參考下
本文實例講述了JS實作利用兩個佇列表示一個堆疊的方法。分享給大家供大家參考,具體如下:
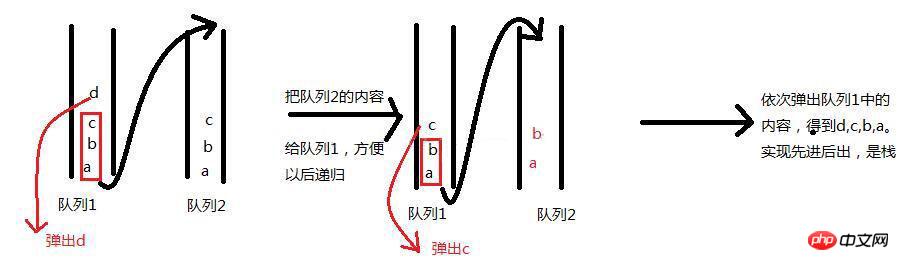
先看原理圖:

#理清楚思路,再動筆寫:
<!DOCTYPE html>
<html>
<head>
<title>2 Queue</title>
<meta charset="utf-8"/>
<script type="text/javascript">
var arr1 = [];
var arr2 = [];
function Queue(arr){
this.push = function(element){
return arr.push(element);
}
this.pop = function(){
return arr.shift();
}
this.size = function(){
return arr.length;
}
this.display = function(){
console.log(arr);
}
}
var queue1 = new Queue(arr1);
queue1.push(1);
queue1.push(4);
queue1.push(5);
queue1.push(7);
queue1.display();
var queue2 = new Queue(arr2);
//利用两个队列实现栈。放在数组中打印
var res = [], k = 0;
while(queue1.size()!=0){
var len = queue1.size();
for(var i = 0; i<len-1; i++){
queue2.push(queue1.pop());
}
// 打印queue1最后一个元素,并出队
res[k] = queue1.pop();
++k;
// 队列2的元素放置到队列1中
for(var i = 0; i<len-1; i++){
queue1.push(queue2.pop());
}
}
console.log("res:" + res);
//利用两个队列实现栈。单个弹出
while(queue1.size()!=0){
var len = queue1.size();
for(var i = 0; i<len-1; i++){
queue2.push(queue1.pop());
}
// 打印queue1最后一个元素,并出队
console.log(queue1.pop());
// 队列2的元素放置到队列1中
for(var i = 0; i<len-1; i++){
queue1.push(queue2.pop());
}
}
</script>
</head>
<body>
</body>
</html>運行結果:

上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
使用async-validator如何寫Form元件(詳細教學)
以上是在JS中如何實作兩個佇列表示一個棧的詳細內容。更多資訊請關注PHP中文網其他相關文章!




