透過vue-cli如何建構vue應用
這篇文章主要介紹了詳解vue-cli快速建立vue應用並實現webpack打包,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
Vue是什麼,是一套建構使用者介面的漸進式框架(官網解釋),什麼叫漸進式框架呢,簡單回答就是主張最少,這些概念只能自己去看,自己去理解,一千個讀者一千個哈姆雷特,不過多的解釋。 Vue官方文件 很全面的。
Vue兩大核心思想,組件化和數據驅動,組件化就是將一個整體合理拆分為一個一個小塊(組件),組件可重複使用,數據驅動是前端的未來發展方向,釋放了對DOM的操作,讓DOM隨著數據的變化自然而然的變化(尤神原話),不必過多的關注DOM,只需要將數據組織好即可。
一、什麼是vue-cli
vue-cli是由vue官方發布的快速建構vue單頁的鷹架。請參閱vue-cli官方網站。 http://vuejs-templates.github.io/webpack/
之前需要使用vue的單文件組件的功能,即將不同的模板分離到不同的.vue後綴的文件中,這樣做需要使用webpack打包。請參閱官方說明:https://cn.vuejs.org/v2/guide/single-file-components.html
然後在網路上看來許多關於使用webpack打包檔案的教程,如下:
https://github.com/varHarrie/Dawn-Blossoms/issues/7
普遍採用上面這篇文章介紹的方式。這樣需要自己配置很多文件,操作複雜。後面我發現使用vue-cli可以實現webpack的快速打包。具體操作在後面介紹
二、安裝vue-cli (基於ubuntu操作)
1、安裝node
sudo apt-get install nodejs
2.安裝npm
sudo apt-get install npm
2. 使用npm安裝vue-cli
npm install --global vue-cli
使用vue -V檢查是否已安裝成功。

在安裝vue-cli時,已經自備安裝webpack。
在這一步中,可能比較慢,可以使用淘寶的鏡像檔。可參考:http://riny.net/2014/cnpm/
如下設定:
npm install -g cnpm --registry=https://registry.npm.taobao.org
再使用cnpm安裝vue-cli
cnpm install -g vue-cli
#三、產生專案範本 vue init webpack vuedemo
webpack是範本名稱,這裡我們需要使用webpack的打包功能,所以使用webpack,其他更多範本請參考:https://github.com/vuejs- templates
vuedemo是專案名稱
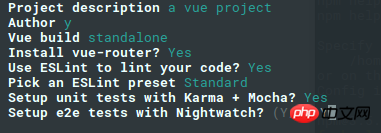
上述指令回車之後,出現如下設定:

Project description :專案描述
Author: 作者
Vue build:打包方式(直接回車就可以)
Install ESL TO lint your code? 是否使用ESL程式碼偵測
Pick an ESLint preset? standard (設定編碼風格採用stardard 參加(https://github.com/feross/standard)
Setup unit tets with Kara mocha? 是否安裝單元測試,我選擇安裝
Setup e2e tests with Nightwatc? 是否安裝e2e測試,我選擇安裝
#進入創建的工程下面:
cd vuedemo (這裡的vuedemo是之前輸入的項目名稱)
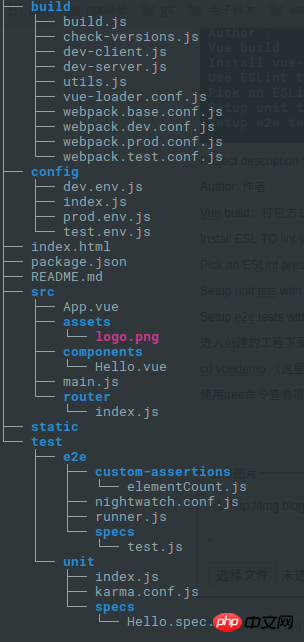
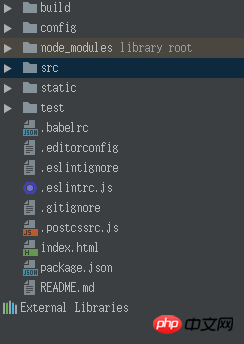
使用tree指令查看專案目錄結構如下:(如果沒有tree指令,使用 sudo apt install tree安裝)

安裝相依的函式庫:
npm install
編譯程式
npm run dev

同時瀏覽器出現如下介面:

如果沒有出現的話,可能你的8080連接埠被佔用了,可以在config/index.js中將dev中的port改為其他值試試看
#四、webpack打包
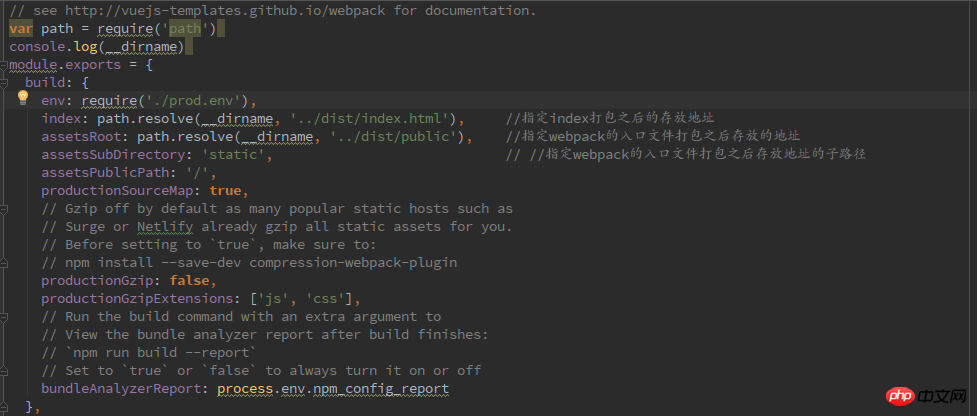
##這裡需要的知識涉及webpack,可以參考https://github.com/varHarrie/Dawn-Blossoms/issues/7對比上面我們提到的關於webpack的教程,我們需要關注下項目文件加下的build/ webpack.base.conf.js檔
var config = require('../config')

這時,我們查看檔案目錄如下:

執行:npm run build .這樣就可以將資源檔案打包到上面我們設定的資料夾dist/ 中
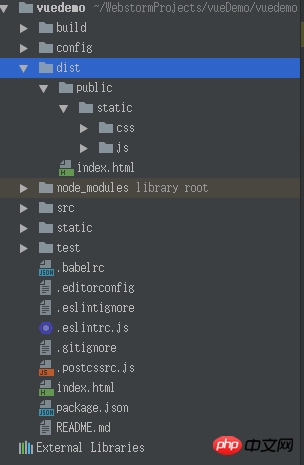
再次查看專案資料夾的目錄結構:

此時已經自動產生了dist資料夾,在這個資料夾下有index.html文件和public資料夾,public資料夾下存放的就是webpack打包之後的檔案。
五、總結:
總的來說,只要幾個步驟就可以快速使用vue-cli來建立使用webpack的vue單頁項目:
1、sudo apt-get install nodejs
2、sudo apt-get install nmp
3、nmp install -g vue-cli
#4、vue init webpack vuedemo
5、cd vuedemo
6、npm run dev
7、npm run bulid
##六、參考網站
vue-cli官網:http://vuejs-templates.github.io/webpack/e2e.htmlwebpack打包介紹:https://github.com/varHarrie/Dawn-Blossoms /issues/7基於vue-cli快速建置://www.jb51.net/article/112174.htm上面是我整理給大家的,希望今後會對大家有幫助。 相關文章:以上是透過vue-cli如何建構vue應用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。
 vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。






