這篇文章主要介紹了Vue2.0 slot分發內容與props驗證的方法,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
使用一種方式混合父元件的內容與子元件自己的模板,這個過程稱為「內容分發」。在子元件中使用特殊的
Slot分發內容
概述:
簡單來說,假如父元件需要在子元件內放一些DOM ,那麼這些DOM是顯示、不顯示、在哪個地方顯示、如何顯示,就是slot分發負責的活。
預設情況下
父元件在子元件內套的內容,是不顯示的。
例如程式碼:
<p id="app">
<children>
<span>12345</span>
<!--上面这行不会显示-->
</children>
</p>
<script>
var vm = new Vue({
el: '#app',
components: {
children: { //这个无返回值,不会继续派发
template: "<button>为了明确作用范围,所以使用button标签</button>"
}
}
});
</script>顯示內容是一個button按鈕,不包含span標籤裡面的內容;
一、單一slot
在子元件範本中有slot標籤,被視為備用內容,在父元件不提供內容的情況下使用。如果父元件提供內容,則把整個內容片段插入到slot所在的DOM位置,並替換掉slot標籤本身。
子元件模板中沒有slot標籤,父元件提供的內容會被拋棄
如果替換的內容較多,可以直接用一個template取代。
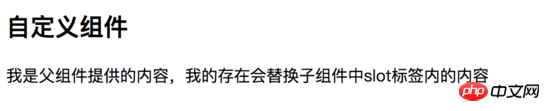
<p id="app">
<h2>自定义组件</h2>
<custom>
<!-- 当卸载自定义标签之前的内容,要混合子组件中的模板 -->
<p>我是父组件提供的内容,我的存在会替换子组件中slot标签内的内容</p>
</custom>
</p>
<script type="text/javascript" src='https://i0.jrjimg.cn/zqt-red-1000/focus/focus2017YMZ/teamFrighting/js/vue.min.js'></script>
<script>
Vue.component('custom',{
template:`
<p>
<slot>
<p>我备用内容,如果子组件中有内容会替换我哦~</p>
</slot>
</p>
`
})
new Vue({
el:"#app"
})
</script>見證奇蹟的時候到了,頁面上會顯示如下內容

單一slot.png
二、有具體名稱的slot
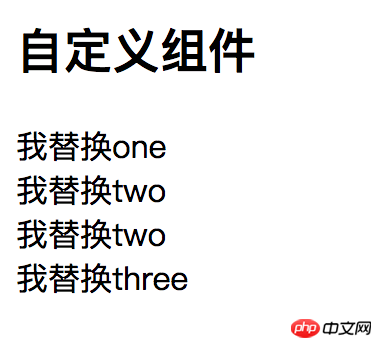
<p id="app">
<h2>自定义组件</h2>
<custom>
<!-- <p slot="one">我替换one</p> -->
<p slot="three">我替换three</p>
<p slot="two">我替换two</p>
<span slot="two">我替换two</span>
<p slot="one">我替换one</p>
</custom>
</p>
<script type="text/javascript" src='https://i0.jrjimg.cn/zqt-red-1000/focus/focus2017YMZ/teamFrighting/js/vue.min.js'></script>
<script>
Vue.component('custom',{
template:`
<p>
<slot name="one">
<p>我是one</p>
</slot>
<slot name="two">
<p>我是two</p>
</slot>
<slot name="three">
<p>我是three</p>
</slot>
</p>
`
})
new Vue({
el:"#app"
})
</script>你猜頁面上會顯示什麼?猜對了我就告訴你-。 -

具名slot.png
是不是被順序驚到了,這是因為頁面會根據子元件中slot的順序去替換內容並渲染頁面。
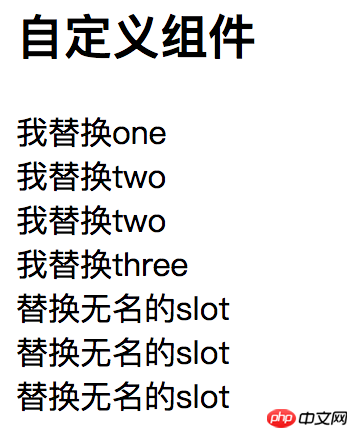
可以使用一個匿名的slot,處理那些沒有對應slot的內容
<p id="app">
<h2>自定义组件</h2>
<custom>
<!-- <p slot="one">我替换one</p> -->
<p slot="three">我替换three</p>
<p slot="two">我替换two</p>
<span slot="two">我替换two</span>
<p slot="one">我替换one</p>
<p>替换无名的slot</p>
<p>替换无名的slot</p>
<p>替换无名的slot</p>
</custom>
</p>
<script type="text/javascript" src='https://i0.jrjimg.cn/zqt-red-1000/focus/focus2017YMZ/teamFrighting/js/vue.min.js'></script>
<script>
Vue.component('custom',{
template:`
<p>
<slot name="one">
<p>我是one</p>
</slot>
<slot name="two">
<p>我是two</p>
</slot>
<slot name="three">
<p>我是three</p>
</slot>
<slot>
<p>我是无名的slot</p>
</slot>
</p>
`
})
new Vue({
el:"#app"
})
</script>匿名的slot就會被那些沒有對應slot的內容取代。

匿名slot.png
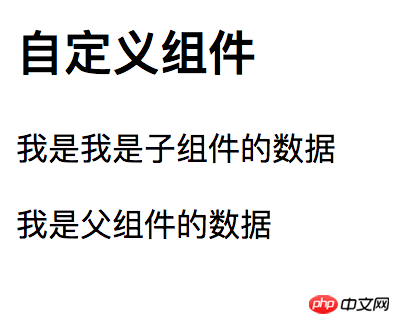
#三、編譯作用域
父元件模板的內容在父元件作用域內編譯
子元件模板的內容在子元件作用域內編譯
<p id="app">
<h2>自定义组件</h2>
<custom>
<!-- 渲染的数据,是父组件中的数据,如果想使用子组件中的数据,就在子组件中建立自己的数据 -->
{{message}}
</custom>
</p>
<script type="text/javascript" src='https://i0.jrjimg.cn/zqt-red-1000/focus/focus2017YMZ/teamFrighting/js/vue.min.js'></script>
<script>
Vue.component('custom',{
data(){
return {
message:"我是子组件的数据"
}
},
template:`
<p>
<p>我是{{message}}</p>
<slot>
// 这的内容会被父组件中内容替换
<p> {{message}}</p>
</slot>
</p>
`
})
new Vue({
el:"#app",
data:{
message:"我是父组件的数据"
}
})
</script>頁面渲染

編譯作用域.png
運用了slot分發,讓我們對元件的應用更加靈活。
單向資料流
資料從父元件傳遞給子元件,只能單項綁定。
在子元件內不應該修改父元件傳遞過來的資料。
改變prop的情況:
1.作為data中局部資料的初始值使用
2.作為子元件中computed屬性
props 驗證
我們在父元件給子元件傳值得時候,為了避免不必要的錯誤,可以給prop的值進行型別設定,讓父元件給子元件傳值得時候,更準確
props:{
propA:Number, 数值类型
propB:[String,Number], 多种类型
propC:{type:String,required:true}, 必填项
propD:{type:Number,default:100}, 默认是
propE:{typr:Number,default:function(){return 1000}}
propF:{validator:function(value){return value>2}} 符合value>2的值
}不明白,看如下案例,要求父元件給子元件傳值得時候
1、這個參數是必須傳的
2、值必須是數值類型的
3、預設參數是10
Vue.component('custom-cmpontent',{
data(){
return {
incrementCount:this.count //作为局部组件的data的初始值
}
},
props:{
count:{
type:Number, // 类型
default:10, // 默认值
required:true //必须要传参数
}
},
computed:{
incrementCount2(){
return this.incrementCount
}
},
template:`
<p>
<h2>我是一个自定义组件</h2>
<input type='button' value="改变count的值" @click="changeCount">
{{incrementCount}}
</p>
`,
methods:{
changeCount:function(value){
this.incrementCount++;
this.$emit('receive')
}
}
})
new Vue({
el:"#app",
data:{
count:0
},
methods:{
countH:function(){
this.count++;
}
}
})那如果我們給子元件傳值得時候,傳過去的是一個字串,就會報錯
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
#以上是在Vue2.0中如何實現slot分發內容的詳細內容。更多資訊請關注PHP中文網其他相關文章!




