在Vue中有關響應式原理(詳細教程)
Vue 最显著的一个功能是响应系统 —— 模型只是普通对象,修改它则更新视图。下面这篇文章主要给大家深入讲解了关于Vue的响应式原理,以及Vue响应式的一些注意事项,需要的朋友下面随着小编来一起学习学习吧。
前言
Vue最明显的特性之一便是它的响应式系统,其数据模型即是普通的 JavaScript 对象。而当你读取或写入它们时,视图便会进行响应操作。文章简要阐述下其实现原理,如有错误,还请不吝指正。下面话不多说了,来随着小编来一起学习学习吧。
响应式data
<p id = "exp">{{ message }}</p>
const vm = new Vue({
el: '#exp',
data: {
message: 'This is A'
}
})
vm.message = 'This is B' // 响应式
vm._message = 'This is C' // 非响应式上述代码中,data是Vue实例的数据对象,当实例初始化时,Vue 会遍历 data 中的所有属性,并且使用 Object.definePropery 把这些属性全都转为 getter/setter ,从而让 data 的属性能够响应数据变化。另外,Object.defineProperty 是 ES5 中一个无法 shim(垫片) 的特性,这也就是为什么 Vue 不支持 IE8 以及更低版本浏览器的原因。对象必须是纯粹的对象 (含有零个或多个的 key/value 键值对):浏览器 API 创建的原生对象。所以,在data中声明过的message是响应式数据,而由于_message是在data外使用 Vue 实例增加的数据,所以亦不属于响应式。
关于Object.definePropery
Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回这个对象。这个API是实现响应式数据的关键所在。
Syntax: Object.defineProperty(obj, prop, descriptor)
obj: 要定义属性的对象
prop: 要定义或修改的属性的名称
descriptor: 将被定义或修改的属性描述符。
Tips: 要知道ECMAScript中有两种属性:数据属性和访问器属性。这里的descriptor可取值有数据属性和访问器属性。
数据属性: 包含一个数据值的位置,在此位置可以进行读写操作,有以下特性:
[[Configurable]]:对属性的操作可配置性开关,如删除,修改。默认值为true。
[[Enumberble]]:是否可枚举(通过for-in)。默认值为true。
[[Writable]]:能否修改属性的值。默认值为true。
[[value]]:包含这个属性的数据值,读取时从该位置读,写入时把新值存到该位置。默认值为undefined。
访问器属性: 不包含数据值,包含一个函数对(getter/setter)。特性如下:
[[Configurable]]:对属性的操作可配置性开关,如删除,修改。默认值为true。
[[Enumberble]]:是否可枚举(通过for-in)。默认值为true。
[[Get]]:读取属性时调用的函数。默认值为undefined。
[[Set]]:写入属性时调用的函数。默认值为undefined。
Tips: 在读取访问器属性时,就会调用getter函数,该函数负责返回有效的值;在写入访问器属性时,会调用setter函数
并传入新值,该函数负责决定如何处理数据,但是这两个函数不一定非要同时存在。Vue便是利用getter/setter这一特性来实现的响应系统。
示例代码:
// 定义一个book对象,_year和edition都属于数据属性。
var book = {
_year : 2004,
edition : 1
};
// 对book对象创建 year 访问器属性。
Object.defineProperty(book, "year",{
// 读取 year 访问器属性时,get() 方法返回 _year 的值。
get : function () {
console.info(this._year, 'get'); // 2004
return this._year;
},
// 写入 year 访问器属性时,set() 方法对新值进行操作。
set : function (newValue) {
if (newValue > 2004) {
this._year = newValue;
console.info(this._year, 'set') // 2005
this.edition += newValue - 2004;
}
}
});
// 读取 year 访问器属性时会返回_year的值。
book.year;
// 写入 year 访问器属性时会调用set() 函数,进行操作。
book.year = 2005;
console.info(book.edition) // 2
console.info(book) // 此处藏有彩蛋。watcher
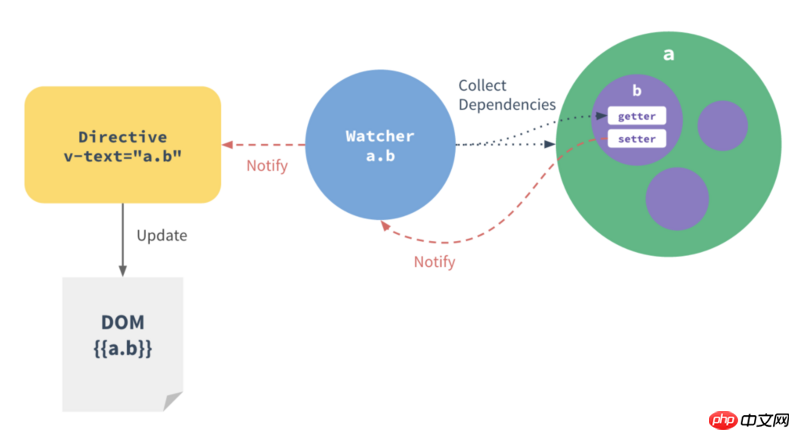
官方表述:每个组件实例都有相应的 watcher 实例对象,它会在组件渲染的过程中把属性记录为依赖,之后当依赖项的 setter 被调用时,会通知 watcher 重新计算,从而致使它关联的组件得以更新。
如下图所示:

Tips:模板中每个指令/数据绑定都有一个对应的 watcher 对象。其中 watcher扮演的角色相当于是一个纽带,这个纽带的作用就是依赖收集。
变化检测
1·(Object.observe的废弃),Vue不能检测对象属性的添加或删除,因此属性必须在data对象上,但是可以使用Vue.set(Object,key,value) 来将响应属性添加到对象上 (vm.$set 实例方法Vue.set全局方法)。
2.使用(Object.assign() 或_.extend() )方法新增屬性,不會觸發更新,此時3建議使用oldobject= Object.assign({},oldobject,{key1:value1,key2:value2})
3.Vue不允許動態新增根級響應式屬性,且所有初始實例必須宣告(空值也需要)
4.在資料變更後立即使用vm.$nextTick(calllback) 實作Dom更新後操作
上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
以上是在Vue中有關響應式原理(詳細教程)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務






