利用一張背景圖片來實現選單的懸停狀態,沒有什麼不可思議完全可以辦得到,僅這張圖片,我們實現一個橫行CSS選單。並設定它們的懸停效果,有興趣的朋友可以參考下哈,希望可以幫助到你
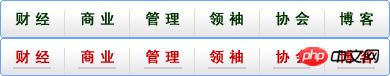
今天介紹的這款簡單非常簡單,利用一張背景圖片來實現菜單的懸停狀態。我們看下面的圖片:

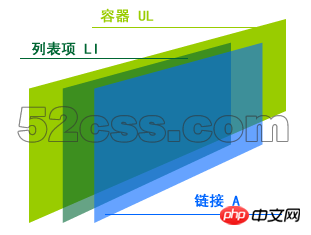
僅這張圖片,我們實作一個橫行CSS選單。並設定它們的懸停效果。我們該如何做呢?看下面的圖片:
這是一個示意圖。最底層是ul,這是一個容器,我們將列表項目li全部置入其中。為了方便說明,示意圖中僅畫了一個li。實際此例中有六個li,全部向左浮動,實現橫行排列。在li上面還有連結a標籤。
我們先整理XHTML程式碼:
Example Source Code
<ul id="mini_nav"> <li class="nav1"><a href="http://www.52css.com/" title="财经">财经</a></li> <li class="nav2"><a href="http://www.52css.com/" title="商业">商业</a></li> <li class="nav3"><a href="http://www.52css.com/" title="管理">管理</a></li> <li class="nav4"><a href="http://www.52css.com/" title="领袖">领袖</a></li> <li class="nav5"><a href="http://www.52css.com/" title="协会">协会</a></li> <li class="nav6"><a href="http://www.52css.com/" title="博客">博客</a></li> </ul>
我們著手寫CSS前,先結合上面的示意圖整理一下想法:
1、首先需要讓ul居中,然後讓nav成為ul的背景圖。這樣就可以簡化編碼,不必給每一個li或a再定義不同的背景圖片及其定位。
2、定義清單項目li的寬度與高度,並向左浮動。實現列表項目的橫向排列,組成一個橫向的菜單格局。
3、定義列表項目內部的連結a元素為區塊元素。並給a:hover一個背景圖片,但不給他任何定位資訊。
4、根據nav1~nav6分別定義a:hover狀態下,背景圖的定位。
5、利用padding移除連結a元素的文字。使得在CSS有效時文字不可見,若出現CSS載入失敗或其它設備瀏覽時,連結同樣有效。
我們開始著手CSS編寫:
Example Source Code
* {margin:0; padding:0; font-size:12; list-style-type:none; }
#mini_nav {width:390px; height:38px; margin:50px auto; background:url(nav.png) no-repeat 0 0;}
#mini_nav li {width:65px; height:38px; float:left;}
#mini_nav li a {display:block; width:65px; height:38px;}
#mini_nav li a:hover {background:url(nav.png) no-repeat;}設定整體佈局聲明,外邊距與內邊距皆為零,文字大小為12px,列表項預調標示為無(去掉列表項前面的小黑點)。
設定ID為mini_nav的UL寬度與高度,上下邊距為50px,左右邊距為auto,實現水平居中對齊。設計背景圖片為nav.png,定位於:0 0。
設定UL中的LI的樣式,寬度與高度,向左浮動。
設定LI中連結A元素的樣式,先將A元素轉換為塊元素,並設定其寬與高。
設定連結A元素的縣停樣式,定義背景圖片nav.png,重複方式為不重複,不給予背景圖片的定位資訊。
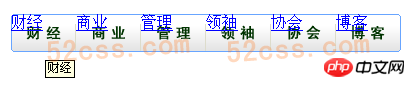
此時我們可以看到的頁面效果如下:
#但這時候還不能實現任何懸停互動效果,而且連結文字而位於我們的神覺範圍內。我們繼續寫CSS程式碼:
Example Source Code
#mini_nav li.nav1 a:hover {background-position:0 -38px;}
#mini_nav li.nav2 a:hover {background-position:-65px -38px;}
#mini_nav li.nav3 a:hover {background-position:-130px -38px;}
#mini_nav li.nav4 a:hover {background-position:-195px -38px;}
#mini_nav li.nav5 a:hover {background-position:-260px -38px;}
#mini_nav li.nav6 a:hover {background-position:-325px -38px;}這一段很相類,我們給不同的連結(即nav1~nav6)設定了滑鼠懸停時的定位座標。
我們為前面的LI中連結A元素增加以下程式碼:
Example Source Code [www.52css.com] padding-top:40px; overflow:hidden;
上部的內邊距為40px。溢出為隱藏。我們將連結文字增加上部的內邊距,從而推到了下面,不可見的地方,為了使這樣的方法成功,我們必須設定溢出為隱藏。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
以上是關於css利用一張背景圖製作導覽選單的實現思路的詳細內容。更多資訊請關注PHP中文網其他相關文章!




