CSS中的em、px 、pt 、Percent之間的關係及換算
這篇文章主要介紹了CSS Font-Size: em、 px 、pt 、Percent之間的關係及換算,本篇整理的還是比較詳細的,需要的朋友可以參考下
一、基礎介紹
1、「Ems」: em,大小不固定,成為相對單位(body則相對瀏覽器的預設字體設置,子集相對父級), 瀏覽器預設設定字體大小為16px , 則1em = 16px , 且其可擴展,2em = 32px , 目前常用的字體大小px換算成em ,
16px = 1em; 14px = 0.875em; 12px = 0.75em; 10px = 0.625em #els#ix ”: px,大小是固定的,稱為絕對單位,在移動端的可訪問性差
3、“Points”:pt,大小固定,屬於絕對單位,適用於印刷、打印媒體。
4、「Percent」: %,跟em相似,以percent來表示,則當前字體的大小為100% ,使用% 設定字體,你的頁面字體在行動裝置端的可訪問性也很好。
二、關係
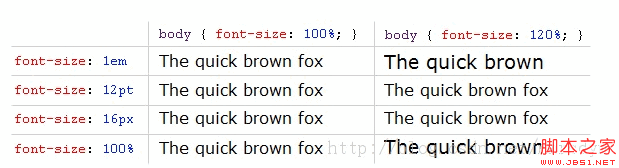
一般情況下,1em=12pt=16px=100% . 以下範例前提在body中設定基礎字體大小。
 由上圖可看出,相對單位em 和% 會隨著基礎字體大小的變化而變化,而pt 和px 不會變化,這就是為什麼選擇em 和% 設定web文檔文字的字體(其在行動端的存取性也很好)。
由上圖可看出,相對單位em 和% 會隨著基礎字體大小的變化而變化,而pt 和px 不會變化,這就是為什麼選擇em 和% 設定web文檔文字的字體(其在行動端的存取性也很好)。
三、em 與 % ,em與px 的換算
em的特徵:
1. em的值並不是固定的;
2. em會繼承父級元素的字體大小。
重寫步驟:
1. body選擇器中宣告Font-size:62.5%;
2. 將你的原來的px數值除以10,然後換上em作為單位;
如果只需要以上兩步驟就能解決問題的話,可能就沒人用px了。經過以上兩步,你會發現你的網站字體大得出乎想像。因為em的值不固定,又會繼承父級 元素的大小,你可能會在content這個p裡把字體大小設為1.2em, 也就是12px。然後你又把選擇器p的字體大小也設為1.2em,但如果p屬於content的子級的話,p的字體大小就不是12px,而是1.2em= 1.2 * 12px=14.4px。這是因為content的字體大小被設為1.2em,這個em值繼承其父級元素body的大小,也就是16px * 62.5% * 1.2=12px, 而p作為其子級,em則繼承content的字體高,也就是12px。所以p的1.2em就不再是12px,而是14.4px。
3. 重新計算那些被放大的字體的em數值。避免字體大小的重複聲明,也就是避免以上提到的1.2 * 1.2= 1.44的現象。比如說你在#main中宣告了字體大小為1.2em,那麼在宣告p的字體大小時就只能是1em,而不是1.2em, 因為此em非彼em,它因繼承#content的字體高而變為了1em=12px。
詭異的12px漢字
在完成em轉換時還會發現一個詭異的現象,就是由以上方法得到的12px(1.2em)大小的漢字在IE中並不等於直接用12px定義的字體大小,而是稍大一點。這個問題我已經解決,你只要在body選擇器中把62.5%換成63%就能正常顯示了。
如何解決css中float:right右對準元素會換行不在同一條線上
以上是CSS中的em、px 、pt 、Percent之間的關係及換算的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






