關於CSS3網格的的解析
在這篇文章中,我們將來看一些CSS3新屬性,從而用HTML和CSS處理網格的時候更容易。但首先讓我們討論一點HTML和CSS網格的歷史,了解清楚為什麼以前很困難
一、網格簡史
曾幾何時,我們的佈局是一團糟。表格和框架是用於建立多列佈局的主要工具。雖然他們能完成工作(但其實非常糟糕)。
把目光投向今天。 HTML和CSS已經變得非常複雜,Web設計的知名度和複雜度與日俱增。我們曾經使用的舊的佈局方法顯然已經out了。然而,一個歷史遺留問題浮出水面:多列佈局。
更複雜的是,我們的頁面寬度不再是靜態的。響應式大行其道,所以我們傾向於基於百分比的列寬。基於固定960像素寬的簡單網格已經行不通-我們需要流體網格。
CSS2規範中用浮動解決列的方法存在一個問題。為了防止父元素破環你的佈局,我們需要加入clearfix。透過這種方法,來修正父元素的高度崩塌問題(浮動元素脫離標準流,父元素會認為浮動資源不存在)。我們大部分都接受這種方法,但許多人仍然認為它是一種hack(奇技淫巧)。
透過inline-box的方法並不常見,但仍然存在。內聯元素會保持在一行,他們自然順序排列。當一行被佔滿,後面的元素自然折到下一行。但因為他表現為文本特性,其行為類似文本。這表示你必須避免HTML元素之間的空白元素(空格,tab,換行…)。 Inline-block不是為這設計的,不且工作的並不十分如意。
在這兩種方法中,浮動的方法更可靠。這就是為什麼它更流行,排在第一位。然而,在創建多列後,我們發現需要再次壓縮內容,因為我們需要一些填充距離。這就引出最終的問題:盒子模型
盒模型是什麼,簡單來說,一個元素的實際尺寸包括:高度/寬度 內邊距 邊的寬度。外邊據並不會使盒子變大,僅僅在自己和其他元素之間增加空隙。所以設定寬度時,比如25%,其盒子的實際寬度比這大得多,這意味著在一行沒有足夠的空間放下四個元素。
這煩人的問題有不同的解決方案:負外邊距,嵌套元素——我知道的全部了。他們都需要額外的CSS或DOM元素,算是hack方法。讓我們面對現實,CSS2中沒有解決網格的好方法。
然而今天,CSS3提供很好的支持,規範增加了專門用於網格的幾個新特性。這些特性都有哪些?我們如何使用他們?讓我們來看看。
二、box-sizing: border-box
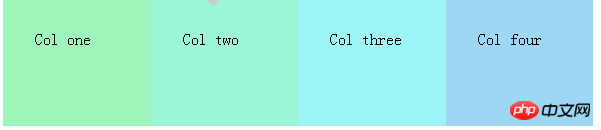
已經解決的問題之一是擴充盒模型的性質。透過設定box-sizing的值為border-box可以解決這個問題。透過減少內容寬度使邊和內邊距的距離也算到width屬性裡。
HTML
<p class="row"> <p class="column">Col one</p> <p class="column">Col two</p> <p class="column">Col three</p> <p class="column">Col four</p> </p>
CSS
.row:after {
clear: both;
content: '';
display: block;
}
.column {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
float: left;
min-height: 8em;
overflow: hidden;
padding: 2em;
width: 25%;
}
.column:nth-child(1) { background-color: #9df5ba; }
.column:nth-child(2) { background-color: #9df5d7; }
.column:nth-child(3) { background-color: #9df5f5; }
.column:nth-child(4) { background-color: #9dd7f5; }效果
雖然這工作的很棒,但我們仍然需要使用浮動,我們仍然需要清除浮動。此外,我們我們只能使用內邊距作為元素的空間,外邊距不再運作。這意味著在快元素之間沒有實際的空間,而是它的內容。雖然這對許多設計非常有用,但仍然覺得它是個小錯誤。
1.Firefox 1
2.Chrome 1
3.IE 8
4.Opera 7
5.Safari 3
三、width: calc(百分比– 距離)
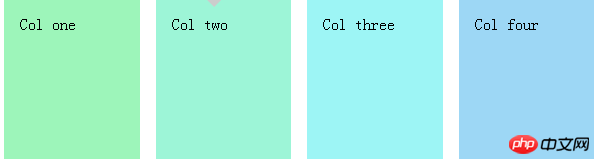
另一個偉大的選擇是使用calc()函數。他允許我們在不依賴JavaScript的情況下計算元素的真實寬度——可以是不同的單位!
HTML
<p class="row"> <p class="column">Col one</p> <p class="column">Col two</p> <p class="column">Col three</p> <p class="column">Col four</p> </p>
CSS
.row { margin-left: -1em; }</p> <p>.row:after {
clear: both;
content: '';
display: block;
}
.column {
float: left;
margin-left: 1em;
min-height: 8em;
padding: 1em;
width: -webkit-calc(25% - 3em);
width: -moz-calc(25% - 3em);
width: calc(25% - 3em);
}
.column:nth-child(1) { background-color: #9df5ba; }
.column:nth-child(2) { background-color: #9df5d7; }
.column:nth-child(3) { background-color: #9df5f5; }
.column:nth-child(4) { background-color: #9dd7f5; }效果:
重新計算實際尺寸的能力是一個偉大的選擇,但不幸的是,我們仍然需要浮動,我們也需要列的容器為負外邊距。同上,一個很棒的選擇,但仍然有些瑕疵。
1.Firefox 4
2.Chrome 19
3.IE 9
4.Opera ?
5.Safari 6 (appears to be a little buggy)
四、Flexbox
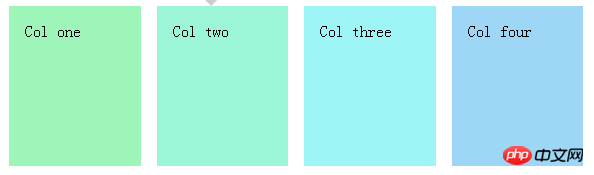
伸縮佈局盒是有特定配置行為的元素-有點像表格。這是真的嗎?是的沒錯。表格的行為其實相當棒,因為它的顯示依據它的內容而改變。但現在已經不再使用表格佈局,所以表格標籤不是選項。
起初,伸縮盒看起來有待年複雜。有很多很難理解的屬性,尤其像我這樣不擅用英語演講的人。幸運的是,Chirs Coyier寫了一個關於伸縮盒的偉大指導,我必須提到。
HTML
<p class="row"> <p class="column">Col one</p> <p class="column">Col two</p> <p class="column">Col three</p> <p class="column">Col four</p> </p>
CSS
.row {
display: -webkit-flex;
-webkit-flex-direction: row;
-webkit-flex-wrap: nowrap;
-webkit-justify-content: space-between;</p>
<p> display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: space-between;
}
.column {
margin: 0.5em;
min-height: 8em;
padding: 1em;
width: 25%;
}
.column:nth-child(1) { background-color: #9df5ba; }
.column:nth-child(2) { background-color: #9df5d7; }
.column:nth-child(3) { background-color: #9df5f5; }
.column:nth-child(4) { background-color: #9dd7f5; }效果:
、結論
#儘管CSS3帶來了許多新特性並且修復了一些歷史遺留問題,在我看來,伸縮盒佈局是用CSS創建彈性網格的唯一非hack方法。然而,不幸的是瀏覽器的支援表現平平。儘管如何,其他方法豐富了表現,所以他們是一個進步,並且他們有很好的瀏覽器支援。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關建議:
#
以上是關於CSS3網格的的解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 用於精確目標偵測的多網格冗餘邊界框標註
Jun 01, 2024 pm 09:46 PM
用於精確目標偵測的多網格冗餘邊界框標註
Jun 01, 2024 pm 09:46 PM
一、前言目前領先的目標偵測器是基於深度CNN的主幹分類器網路重新調整用途的兩級或單級網路。 YOLOv3就是這樣一種眾所周知的最先進的單級檢測器,它接收輸入圖像並將其劃分為大小相等的網格矩陣。具有目標中心的網格單元負責偵測特定目標。今天分享的,就是提出了一種新的數學方法,該方法為每個目標分配多個網格,以實現精確的tight-fit邊界框預測。研究者也提出了一種有效的離線複製貼上資料增強來進行目標偵測。新提出的方法顯著優於一些目前最先進的目標偵測器,並有望獲得更好的效能。二、背景目標偵測網路旨在使用
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 蘋果手機中設定相機網格的操作步驟
Mar 26, 2024 pm 07:21 PM
蘋果手機中設定相機網格的操作步驟
Mar 26, 2024 pm 07:21 PM
1.開啟蘋果手機的桌面,找到並點選進入【設定】,2、在設定的頁面點選進入【相機】。 3.點選打開【網格】右側的開關即可。
 PHP 8.3發布:新功能一覽
Nov 27, 2023 pm 12:52 PM
PHP 8.3發布:新功能一覽
Nov 27, 2023 pm 12:52 PM
PHP8.3發布:新功能一覽隨著技術的不斷發展和需求的不斷變化,程式語言也不斷更新和改進。作為一種廣泛應用於網頁開發的腳本語言,PHP一直在不斷進步,為開發者提供更強大和高效的工具。最近發布的PHP8.3版本帶來了許多期待已久的新功能和改進,以下讓我們來看看這些新特性的一覽。非空屬性的初始化在過去的PHP版本中,如果一個類別的屬性沒有明確賦值,它的值
 學習PHP8的新特性,深入理解最新技術的指南
Dec 23, 2023 pm 01:16 PM
學習PHP8的新特性,深入理解最新技術的指南
Dec 23, 2023 pm 01:16 PM
深入解析PHP8的新特性,幫助您掌握最新技術隨著時間的推移,PHP程式語言一直在不斷演進和改進。最近發布的PHP8版本為開發者提供了許多令人興奮的新功能和改進,為我們的開發工作帶來了更多便利和效率。在本文中,我們將深入解析PHP8的新特性,並提供具體的程式碼範例,旨在幫助您更好地掌握這些最新的技術。 JIT編譯器PHP8引進了JIT(Just-In-Time)編
 CSS佈局技巧:實現圓形網格圖示佈局的最佳實踐
Oct 20, 2023 am 10:46 AM
CSS佈局技巧:實現圓形網格圖示佈局的最佳實踐
Oct 20, 2023 am 10:46 AM
CSS佈局技巧:實現圓形網格圖示佈局的最佳實踐在現代網頁設計中,網格佈局是一種常見且強大的佈局技術。而圓形網格圖示佈局則是更獨特有趣的設計選擇。本文將介紹一些最佳實踐和具體程式碼範例,幫助你實現圓形網格圖示佈局。 HTML結構首先,我們需要設定一個容器元素,在這個容器裡放置圖示。我們可以使用一個無序列表(<ul>)作為容器,列表項目(<l







