這篇文章主要為大家介紹了在CSS中,使用背景附件屬性background-attachment可以設定背景圖像是隨物件滾動還是固定不動,需要的朋友可以參考下
一、background-attachment屬性
在CSS中,使用背景附件屬性background-attachment可以設定背景影像是隨物件滾動還是固定不動。
語法:
background-attachment:scroll/fixed;
說明:
#background-attachment 屬性只有2個屬性值。 scroll表示背景圖像隨物件滾動而滾動,是預設選項;fixed表示背景圖像固定在頁面不動,只有其他的內容隨捲軸滾動。
範例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
#p1
{
width:160px;
height:1200px;
border:1px solid gray;
background-image:url("cartoongirl.gif");
background-repeat:no-repeat;
background-attachment:fixed;
}
</style>
</head>
<body>
<p id="p1"></p>
</body>
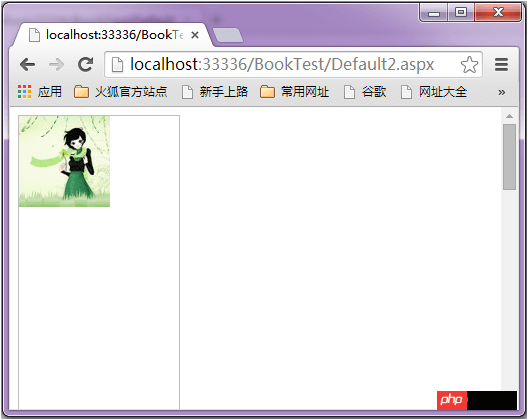
</html>#在瀏覽器預覽效果如下:

大家在瀏覽器中拖曳右邊的捲軸會發現,背景圖片在頁面固定不動。
在IE或360設定background-attachment之後不能設定background-position屬性,不然圖片沒辦法在瀏覽器顯示。大家可以測試一下google瀏覽器、Firefox瀏覽器。 ######以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網! ######相關建議:#########IE下模擬css3中box-shadow的效果###############關於css利用一個背景圖製作導航選單的實作想法#####################以上是關於css的background-attachment屬性的使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




