在微信小程式中如何實現下載進度條
本篇文章主要介紹了微信小程式實作下載進度條的方法,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
我們常常會在APP下載中看到下載進度條,這個進度條是為了和用戶交互,告知用戶當前的進度,不然讓用戶一直處於等待,用戶等超過1分鐘就會崩潰的,今天代碼君就教大家如何在小程式中也製作下載進度條

progress進度條是微信小程式的元件,和HTML5的進度條progress類似。
progress屬性介紹
| 屬性名稱 | ##參數值 | |
|---|---|---|
| ##percent | 進度百分比0~100 | |
| #show-info | 在進度條右側顯示百分比 | |
| #active | 進度條從左到右的動畫 | |
| #stroke-width | 進度條線的寬度,單位px | |
| #color | 進度條顏色 | |
| #activeColor | 已選取的進度條的顏色 | |
| backgroundColor | 未選取的進度條的顏色 |
下載進度條製作
一、wxml視圖製作
<progress percent="100" active='true' stroke-width="4" /> <view class='title-line'> progress</view> <view class='column'> <button class='button' type='primary' size='mini' bindtap='startDown'>开始下载</button> <text class="title">下载进度:</text> <progress percent="{{percent}}" show-info active='{{isDown}}' stroke-width="14" /> </view>登入後複製這裡不光教大家學會製作下載進度條,順帶教大家做網頁載入過程中的進度條,就是最上面那行加載線,反正原理是一樣的,核心還是小程式自帶控制項progress- ##active用於控制顯示進度條動畫
- percent 設定已選擇的進度條進度
- 當點擊開始下載的時候,觸發startDown事件
#二、xxx.js
Page({
data: {
isDown: false,
percent: 0,
},
startDown: function (e) {
this.setData({
isDown: true,
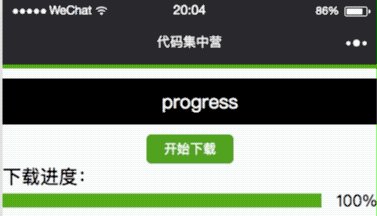
percent: 100,
})
},#總結
進度條用處很多,代碼君只是列舉了上面的兩個例子,其實進度條還可以做搶購銷量剩餘進度條,時間完成剩餘度等等,給讀者留個小作業,請讀者自行完成我列舉出來的另外兩個進度條例子,好啦,今天關於進度條就講到這裡。 上面是我整理給大家的,希望今後對大家有幫助。 相關文章: ###以上是在微信小程式中如何實現下載進度條的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚官方微信小程式悄悄上線,在小程式中可以發布閒置與買家/賣家私訊交流、查看個人資料及訂單、搜尋物品等,有用好奇閒魚微信小程式叫什麼,現在快來看一下。閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、想要使用的話必要要開通微信支付才可以購買;
 微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能隨著行動網路的發展,微信小程式已經成為了人們生活中不可或缺的一部分。微信小程式不僅提供了豐富的應用場景,還支援開發者自訂功能,其中包括圖片上傳功能。本文將介紹如何在微信小程式中實作圖片上傳功能,並提供具體的程式碼範例。一、前期準備工作在開始編寫程式碼之前,我們需要先下載並安裝微信開發者工具,並註冊成為微信開發者。同時,也需要了解微信
 JavaScript 如何實作頁面載入進度條功能?
Oct 27, 2023 am 08:57 AM
JavaScript 如何實作頁面載入進度條功能?
Oct 27, 2023 am 08:57 AM
JavaScript如何實作頁面載入進度條功能?在現代網路應用中,頁面載入速度是使用者體驗的關鍵因素之一。為了向使用者展示載入過程,許多網站和應用程式會使用載入進度條。 JavaScript提供了一種簡單而有效的方法來實作頁面載入進度條功能。具體實現過程如下:建立HTML結構首先,在頁面的適當位置建立進度條的HTML結構,常見的是將進度條放置在
 實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果隨著社群媒體應用程式的流行,人們越來越喜歡在照片中應用濾鏡效果,以增強照片的藝術效果和吸引力。在微信小程式中也可以實現圖片濾鏡效果,為使用者提供更多有趣和創意的照片編輯功能。本文將介紹如何在微信小程式中實現圖片濾鏡效果,並提供具體的程式碼範例。首先,我們需要在微信小程式中使用canvas元件來載入和編輯圖片。 canvas元件可以在頁面
 實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實現微信小程式中的下拉式選單效果,需要具體程式碼範例隨著行動互聯網的普及,微信小程式成為了網路開發的重要一環,越來越多的人開始關注和使用微信小程式。微信小程式的開發相比傳統的APP開發更加簡單快捷,但也需要掌握一定的開發技巧。在微信小程式的開發中,下拉式選單是一個常見的UI元件,實現了更好的使用者操作體驗。本文將詳細介紹如何在微信小程式中實現下拉式選單效果,並提供具
 使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果微信小程式是一種輕量級的應用程序,具有簡單、高效的開發和使用特點。在微信小程式中,實作輪播圖切換效果是常見的需求。本文將介紹如何使用微信小程式實現輪播圖切換效果,並給出具體的程式碼範例。首先,在微信小程式的頁面檔案中,新增一個輪播圖元件。例如,可以使用<swiper>標籤來實現輪播圖的切換效果。在該組件中,可以透過b
 閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚官方微信小程式已經悄悄上線,它為用戶提供了一個便捷的平台,讓你可以輕鬆地發布和交易閒置物品。在小程式中,你可以與買家或賣家進行私訊交流,查看個人資料和訂單,以及搜尋你想要的物品。那麼閒魚在微信小程式中究竟叫什麼呢,這篇教學攻略將為您詳細介紹,想要了解的用戶們快來跟著本文繼續閱讀吧!閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、
 如何使用PHP開發微信小程式的二手交易功能?
Oct 27, 2023 pm 05:15 PM
如何使用PHP開發微信小程式的二手交易功能?
Oct 27, 2023 pm 05:15 PM
如何使用PHP開發微信小程式的二手交易功能?微信小程式作為一種熱門的行動應用開發平台,被越來越多的開發者所使用。在微信小程式中,二手交易是一種常見的功能需求。本文將介紹如何使用PHP開發微信小程式的二手交易功能,並提供具體的程式碼範例。一、準備工作在開始開發前,需要先確保已具備以下條件:微信小程式的開發環境已建置完成,包括註冊小程式的AppID,並在小程式後台






