利用php實現禁用IE和火狐的快取問題,在網路上找了很多方法,最後還是解決了,需要了解的朋友可以參考下
在網速找了很多方法,最後還是解決了
其實最簡單的方法是在頭部加上標籤
還可以用程序控制
<?php
header("Cache-control:no-cache,no-store,must-revalidate");
header("Pragma:no-cache");
header("Expires:0");
?>如果在或header("Cache-control:no-cache,no-store ,must- revalidate");中少了no-store就解決不了火狐的緩存了
#下面給你具體的分析:
Firefox與IE瀏覽器緩存的兩個重要區別
當你建立好一個WEB服務後,通常有兩個類型的快取需要配置:
設定網站有更新的時候html資源馬上過期,以便正在瀏覽的用戶可以很快地得到更新.
設定所有其它資源(例如圖片,CSS,javascript腳本)在一定時間後過期.
這個緩存方案涵蓋Two Simple Rules for HTTP Caching文章中提到關於如何處理更新的一些思想.
現在HttpWatch 6.0支援Firefox了,我們想探討一下Firefox在處理快取上與IE有些什麼不同.設定較長過期時間的使用方式(上面第二條)仍可以直接用於Firefox,但配置1在兩者之間還是存在細微差別的.
在之前的文章中,我們把第一條劃分為:
某些時候動態HTML頁面需要即時從伺服器更新以備隨時顯示-甚至是使用後退按鈕的時候.例如,顯示銀行帳號的狀態或線上訂單.
靜態HTML頁面,例如聯絡,FAQs或網站地圖等頁面,如果它們設定了Last-Modified回應頭,允許瀏覽器在需要的時候重新校驗,就可以利用到緩存.
本文剩下部分探討了Firefox中影響HTML頁面緩存的兩個重要不同點.
1.使用no-cache防止Firefox緩存無效
你可以簡單地設定如下的回應頭預防IE快取任何東西:
Cache-Control: no-cache
使用了這個回應頭的頁面不會保存在快取裡,IE總是會重新從伺服器載入;即使你使用後退按鈕.下面這個例子使用HttpWatch監聽一個網上商店,當我們在提交訂單表單後點擊後退按鈕,結果如下圖: 
然而,這個回應頭卻不能防止Firefox的快取.這意味著,Firefox在正常存取的情況下,將一直使用快取的頁面,直到它發送GET請求重新檢驗.並且,如果是透過後退按鈕存取頁面,Firefox不會再存取伺服器,而是簡單直接地從快取載入.
那怎麼才能關掉Firefox中的快取呢? 答案很簡單,關不了. 因為Firefox依靠快取中的副本為"檔案->另存為","查看原始碼"這樣的操作服務.但是,你可以控制頁面緩存到哪裡及那些緩存條目可以用於顯示.
下面響應頭在Firefox中可以防止持久化的緩存,強制頁面被快取到記憶體:
Cache-Control:no-store
這個頭也可以防止使用後退按鈕時存取了快取頁面,它將觸發一個HTTP GET請求.
這兩個回應頭的值組合使用可以在IE與Firefox得到期待的結果:
Cache-Control: no-cache, no-store
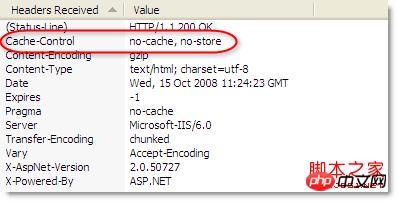
如下HttpWatch回應頭標籤所示: 
#2.如果沒有設定過期時間Firefox會為你設定一個當IE遇到沒有Expires頭的http回應時,它就認為永遠不能自動使用快取條目,直到它重新從服務校驗.由於IE的臨時檔案的一個設定項目"檢查所在網頁的較新版本"預設為"自動",所以通常都是一個會話做一次.
這就為控制靜態的html內容的快取提供了一個合理的方式.用戶新開啟的IE會得到html的最新版本,而快取的版本就在關閉IE前會一直被使用.
Firefox處理缺失Expires頭的方式不同.如果影響中有Last-Modified頭它就會使用HTTP 1.1規範RFC2616中指定的一個嘗試性的過期值:
(引用規範:)
並且,如果響應中有Last-Modified時間值,嘗試性的過期值不能超過這個值到現在時間間隔的一個比率,一般設定這個比率為10%.
計算方式如下:
過期時間= 現在時間0.1 * (Last-Modified到現在的時間差)
例如,如果你的靜態HTML檔案上次修改時間是100天前,那過期時間就是10天之後.下面的範例是一個沒有Expires頭頁面的HttpWatch快取標籤:
pic3
Firefox自動設定了過期時間為8天后,因為這個頁面大概80天沒有被修改過了.
這意味著,為了保持控制好你的HTML頁面,正如我們在Two Simple Rules for HTTP Caching文章中討論過的,你最好為你的靜態資源如HTML,圖片,CSS檔案等,在你的WEB伺服器設定一個適當的Expires值.
結論
為了確保IE與Firefox的快取行為一致,你應該:
總是指定一個Expires頭. 一般設定-1使用html頁面能即時刷新或對其它如圖片,CSS,javascript腳本資源設定一個特定的過期時間
如果你要強制頁面刷新,甚至是點擊後台按鈕的時候,那就設定Cache-Control: no-cache, no-store
以上就是本文的全部內容,希望對大家的學習有幫助,更多相關內容請關注PHP中文網!
相關推薦:
#
以上是如何利用php實作禁用IE和火狐的快取問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!




