這篇文章主要介紹了jQuery實現簡單的下拉式選單導航功能,涉及jQuery針對頁面元素的遍歷與節點修改相關操作技巧,需要的朋友可以參考下
本文實例講述了jQuery實現簡單的下拉式選單導航功能。分享給大家供大家參考,具體如下:
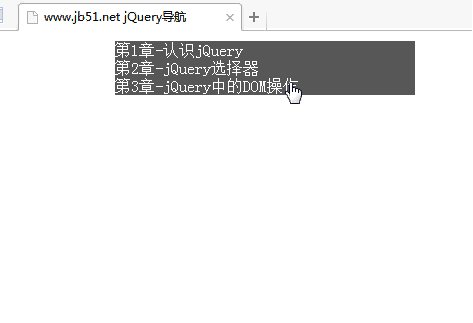
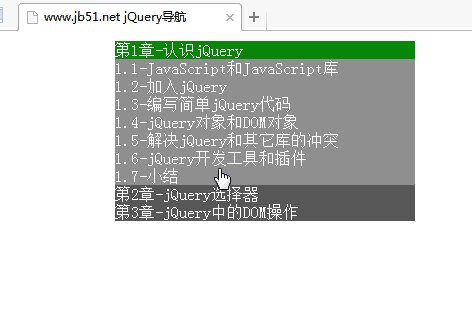
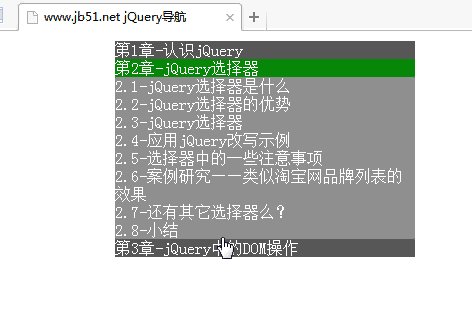
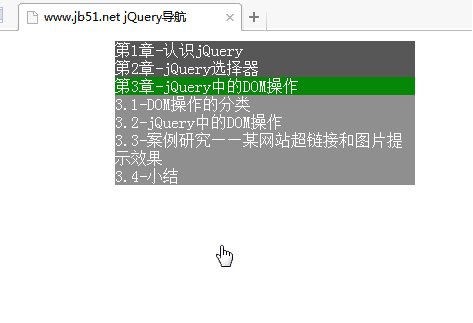
先來看看運行效果:

具體程式碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.jb51.net jQuery导航</title>
<style type="text/css">
#menu{width:300px;margin-left:auto;margin-right:auto;}.has_children{background:#555;color:#fff;cursor:pointer;}.highlight{color:#fff;background:green;}
p{padding:0;}
p a{background:#888;display:none;float:left;width:300px;}
</style>
<!-- 引入 jQuery -->
<script src="jquery1.3.2.js" type="text/javascript"></script>
<script type="text/javascript">
//等待dom元素加载完毕.
$(document).ready(function(){
$(".has_children").click(function(){
$(this).addClass("highlight") //为当前元素增加highlight类
.children("a").show().end() //将子节点的a元素显示出来并重新定位到上次操作的元素
.siblings().removeClass("highlight") //获取元素的兄弟元素,并去掉他们的highlight类
.children("a").hide(); //将兄弟元素下的a元素隐藏
});
});
</script>
</head>
<body>
<p id="menu">
<p class="has_children">
<span>第1章-认识jQuery</span>
<a>1.1-JavaScript和JavaScript库</a>
<a>1.2-加入jQuery</a>
<a>1.3-编写简单jQuery代码</a>
<a>1.4-jQuery对象和DOM对象</a>
<a>1.5-解决jQuery和其它库的冲突</a>
<a>1.6-jQuery开发工具和插件</a>
<a>1.7-小结</a>
</p>
<p class="has_children">
<span>第2章-jQuery选择器</span>
<a>2.1-jQuery选择器是什么</a>
<a>2.2-jQuery选择器的优势</a>
<a>2.3-jQuery选择器</a>
<a>2.4-应用jQuery改写示例</a>
<a>2.5-选择器中的一些注意事项</a>
<a>2.6-案例研究——类似淘宝网品牌列表的效果</a>
<a>2.7-还有其它选择器么?</a>
<a>2.8-小结</a>
</p>
<p class="has_children">
<span>第3章-jQuery中的DOM操作</span>
<a>3.1-DOM操作的分类</a>
<a>3.2-jQuery中的DOM操作</a>
<a>3.3-案例研究——某网站超链接和图片提示效果</a>
<a>3.4-小结</a>
</p>
</p>
</body>
</html>上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
#在javaScript中如何使用手機號碼校驗工具類別PhoneUtils
#以上是在jQuery中如何實現下拉式選單的詳細內容。更多資訊請關注PHP中文網其他相關文章!




