元件是Vue.js最強大的功能之一。元件可以擴充HTML元素,封裝可重複使用的程式碼。這篇文章主要介紹了VUE 中新增手機驗證碼元件,需要的朋友可以參考下
什麼是元件:
元件是Vue.js最強大的功能之一。元件可以擴充HTML元素,封裝可重複使用的程式碼。在較高層面上,元件是自訂的元素,Vue.js的編譯器為它添加特殊功能。在某些情況下,元件也可以是原生HTML元素的形式,以is特性擴充。
寫在前面:
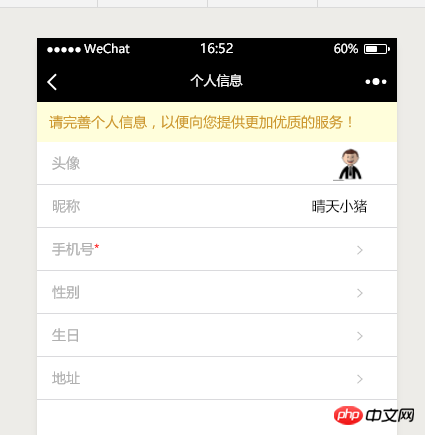
今天要實現的功能是在完善個人資訊頁面(vue)中新增手機驗證碼元件,當使用者點擊手機選項時,彈出取得驗證碼元件,完成驗證手機的功能:


#這裡考慮到功能的複用,我把目前彈出手機驗證碼的操作放在了單獨的組件中:
<template >
<p>
<p class="bind-phone-box">
<p class="phone-title">绑定手机</p>
<p class="phone-content" v-on:click.stop="fillContent">
<input v-model="phoneNum" class="phone-num" type="text" placeholder="请输入手机号码">
<p class="verify-box clearfix">
<input class="verify-num" v-model="verifyNum" type="text" placeholder="请输入验证码"><input v-on:click="sendSmsCode" class="verify-btn" type="button" v-model="btnContent" v-bind="{'disabled':disabled}">
</p>
</p>
<p class="phone-submit clearfix">
<input class="submit-cancel" type="button" value="取消">
<input class="submit-confirm" v-on:click.stop="verificationCode" type="button" value="确定">
</p>
</p>
</p>
</template>並把當前組件放在需要使用它的組件中,這裡需要注意的是,在控制綁定手機組件的顯示和隱藏的時候,出現了一個小問題:點擊“手機” 按鈕需要顯示當前組件,但什麼時候去隱藏當前的組件呢,我是這樣想的:
情況1:用戶已經輸完了手機號碼並通過了驗證,點擊"確定"按鈕的時候需要隱藏當前組件;
情況2:用戶沒有完成手機驗證,但又不想繼續,點擊當前手機的任意位置(除去「確定」按鈕、手機號碼輸入框和驗證碼輸入框)都應該隱藏當前元件;
基於這兩種情況,我在父元件中給子元件添加了一個容器:
<li class="mui-table-view-cell phone-li">
<span v-on:click="verifyPhone" class="mui-navigate-right"><span>手机号<span class="necessary">*</span></span></span>
<!-- 手机验证码 -->
<p class="shade" v-show="verifyShow" v-on:click="verifyPhone">
<!-- 手机验证码子组件 -->
<phoneVerify></phoneVerify>
</p>
</li>透過控制父p 的顯示狀態來控制子元件的顯示狀態,
methods:{
// 手机号验证
verifyPhone(){
this.verifyShow=!this.verifyShow;
},
},在驗證元件中的邏輯控制如下:
<script>
// 引入弹窗组件
import { Toast } from 'mint-ui';
export default {
data(){
return {
phoneNum:"", //手机号
verifyNum:"", //验证码
btnContent:"获取验证码", //获取验证码按钮内文字
time:0, //发送验证码间隔时间
disabled:false //按钮状态
}
},
created(){
},
methods:{
// 获取验证码
sendSmsCode(){
var reg=11&& /^((13|14|15|17|18)[0-9]{1}\d{8})$/;//手机号正则验证
var phoneNum = this.phoneNum;
if(!phoneNum){//未输入手机号
Toast("请输入手机号码");
return;
}
if(!reg.test(phoneNum)){//手机号不合法
Toast("您输入的手机号码不合法,请重新输入");
}
this.time = 60;
this.timer();
// 获取验证码请求
var url = 'http://bosstan.asuscomm.com/api/common/sendSmsCode';
this.$http.post(url,{username:phoneNum},{emulateJSON:true}).then((response)=>{
console.log(response.body);
});
},
timer(){
if(this.time>0){
this.time--;
this.btnContent = this.time+"s后重新获取";
this.disabled = true;
var timer = setTimeout(this.timer,1000);
}else if(this.time == 0){
this.btnContent = "获取验证码";
clearTimeout(timer);
this.disabled = false;
}
},
// 验证验证码
verificationCode(){
var phoneNum = this.phoneNum;//手机号
var verifyNum = this.verifyNum;//验证码
var url = 'http://bosstan.asuscomm.com/api/common/verificationCode';
this.$http.post(url,{
username:phoneNum,
code:verifyNum
},{
emulateJSON:true
}).then((response)=>{
console.log(response.body);
});
},
fillContent(){
// console.log("fillContent");
}
}
}
</script>其中,取得驗證碼和驗證簡訊驗證碼的邏輯還沒有寫入。
PS:下面要為大家補充一段vue簡訊驗證碼元件實例碼:
Vue.component('timerBtn',{
template: '<button v-on:click="run" :disabled="disabled || time > 0">{{ text }}</button>',
props: {
second: {
type: Number,
default: 60
},
disabled: {
type: Boolean,
default: false
}
},
data:function () {
return {
time: 0
}
},
methods: {
run: function () {
this.$emit('run');
},
start: function(){
this.time = this.second;
this.timer();
},
stop: function(){
this.time = 0;
this.disabled = false;
},
setDisabled: function(val){
this.disabled = val;
},
timer: function () {
if (this.time > 0) {
this.time--;
setTimeout(this.timer, 1000);
}else{
this.disabled = false;
}
}
},
computed: {
text: function () {
return this.time > 0 ? this.time + 's 后重获取' : '获取验证码';
}
}
});<timer-btn ref="timerbtn" class="btn btn-default" v-on:run="sendCode" ></timer-btn>
var vm = new Vue({
el:'#app',
methods:{
sendCode:function(){
vm.$refs.timerbtn.setDisabled(true); //设置按钮不可用
hz.ajaxRequest("sys/sendCode?_"+$.now(),function(data){
if(data.status){
vm.$refs.timerbtn.start(); //启动倒计时
}else{
vm.$refs.timerbtn.stop(); //停止倒计时
}
});
},
}
});上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
#以上是在Vue中如何新增手機驗證碼元件的詳細內容。更多資訊請關注PHP中文網其他相關文章!




