這篇文章主要介紹了關於絕對定位(absolute)和浮動定位(float)的分析,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
絕對定位或浮動都能夠用來達到分欄效果。二者可以獨立使用,也可以結合在一起,相輔相成。
在CSS中,實作分欄佈局有兩種方法。第一種方法是使用四種CSS定位選項(absolute 、static、relative和fixed)中的絕對定位(absolute positioning),它可以將文件中的某個元素從其原本位置上移除,並重新定位在期望的任何地點之上。第二種則是使用CSS中的浮動(float)概念。
絕對定位或浮動都能夠用來實現分欄效果。二者可以獨立使用,也可以結合在一起,相輔相成。
絕對定位的優勢在於,我們可以絲毫不差地精確控制任何元素的位置—這裡面沒有什麼需要猜測或運氣的成分。由於應用了絕對定位的元素被不留痕跡地從常規文件流中完全移除,所以它也不會為其他元素帶來任何的影響。
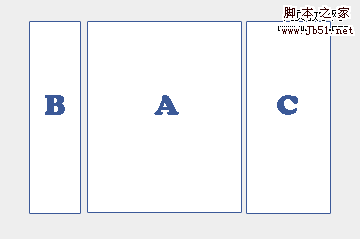
那麼讓我們試試看絕對定位如何實現下面的佈局。

這是一個三欄的佈局,並且是居中顯示的。其中,A欄是主體內容欄,B欄和C欄都是側邊欄。首先,我們不可能直接用絕對定位將A、B、C三欄定位到居中的位置,因為每個人顯示器的分辨率是不同的,在1024X768分辨率的顯示器上定位的居中效果,在別的分辨率的顯示器上看到的效果肯定不會是居中顯示的,那麼,該如何解決這個問題呢?
幸好,在絕對定位模型中有個極為有用的特性,那就是:若某個絕對定位元素的容器也被定位過,那麼該元素指定的top和left值將不會基於文檔的根元素html(也就是瀏覽器視窗的左上角)計算,而是會基於其容器的左上角計算這個偏移量。換句話說,也就是:被定位過的容器將扮演其中所有元素絕對定位起始點的角色。
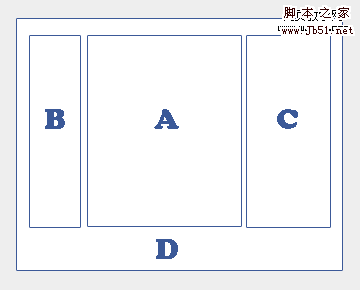
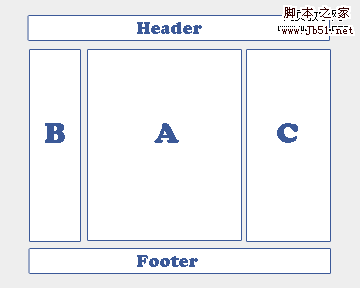
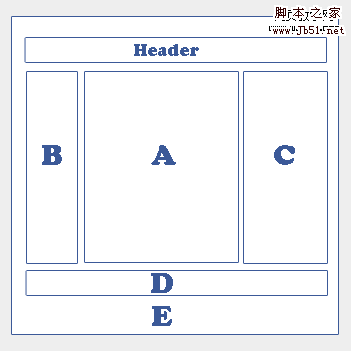
所以,利用這個特性,我們在A、B、C欄的外部加上一個容器D,如下圖:



需要說明的是,浮動佈局依然遵循常規文件流,所以與絕對定位相比,浮動定位時HTML來源文件中元素聲明的位置顯得格外重要。當然,解決這個問題的最簡單的方法就是在源文件中交換左欄和右欄的聲明次序,也有方法不用交換各欄的次序也可以實現同樣的佈局,但是,這就要用到一種比較晦澀的使用負邊距值的方法。一般情況下,人們十有八九會選擇交換源文件中左中兩欄的聲明次序。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關建議:
以上是關於絕對定位(absolute)和浮動定位(float)的分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




