使用Vue如何製作組織架構樹組件
最近公司在做一個基於vue開發的項目,項目需要開發一個展示組織架構的樹組件,在網上搜了半天,沒有找到合適的,下面小編給大家分享一個基於Vue製作組織架構樹組件,需要的朋友參考下吧

由於公司業務需求,需要開發一個展示組織架構的樹組件(公司的專案是基於Vue)。在GitHub上找了半天,這類組件不多,也沒有符合業務需求的組件,所以決定自己造輪子吧!
分析
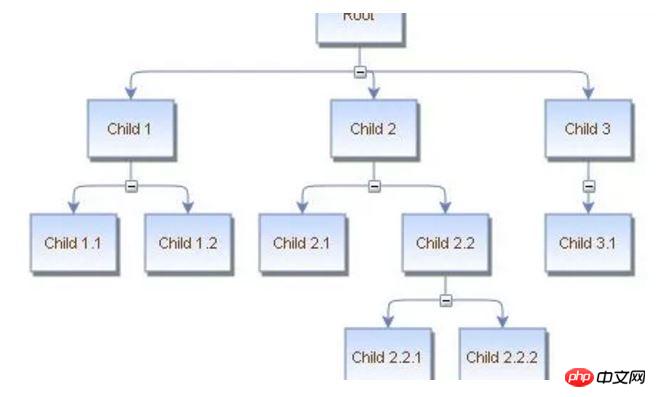
#既然是樹,那麼每個節點都應該是相同的元件
#節點下面套節點,所以節點元件應該是遞迴元件
那麼,問題就來了。遞歸組件怎麼寫?
遞迴元件
Vue官方文件是這樣說的:
元件在它的範本內可以遞歸地調用自己。不過,只有當它有name 選項時才可以這麼做
接下來,我們來寫一個樹節點遞歸元件:
<template>
<p class="org-tree-node">
<p class="org-tree-node-label">{{data.label}}</p>
<p class="org-tree-node-children" v-if="data.children">
<org-tree-node v-for="node in data.children" :data="node" :key="data.id"></org-tree-node>
</p>
</p>
</template>
<script>
export default {
name: 'OrgTreeNode',
props: {
data: Object
}
}
</script>
<style>
/* ... */
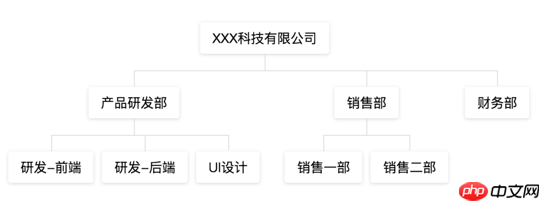
</style>然後渲染這個這個元件,效果如下

至此,一個簡單的組織架構樹元件就完成了。
然而,事情還遠遠沒有結束。 。 。
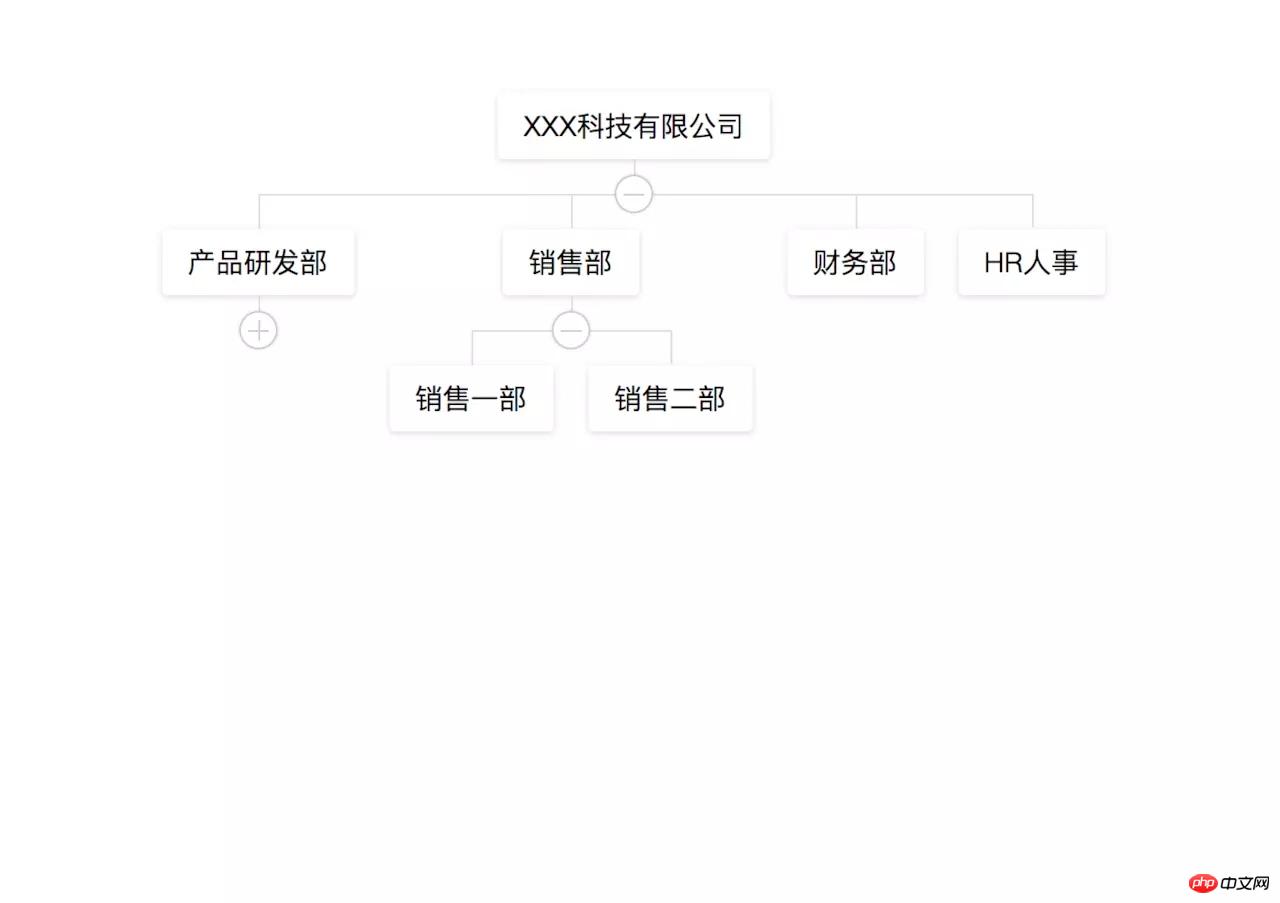
需求說:節點的label要支援定制,樹要支援水平展示!
因此,我們對遞歸組件作如下修改:
<template>
<p class="org-tree-node">
<p class="org-tree-node-label">
<slot>{{data.label}}</slot>
</p>
<p class="org-tree-node-children" v-if="data.children">
<org-tree-node v-for="node in data.children" :data="node" :key="data.id"></org-tree-node>
</p>
</p>
</template>
<script>
export default {
name: 'OrgTreeNode',
props: {
data: Object
}
}
</script>
<style>
/* ... */
</style>我們使用slot插槽來支援label可定制,但是問題又來了:我們發現只有第一層級的節點label能定制,嵌套的子節點不能有效的傳遞slot插槽。上網查了半天,還是沒有結果,於是再看官方文件。發現有個函數式組件。由於之前使用過 element-ui 的 tree 元件,受到啟發,就想到了可以像 element-ui 的 tree 元件一樣傳一個 renderContent 函數,由呼叫者自己渲染節點label,這樣就達到了節點定制的目的!
函數式元件
接下來,我們將樹節點模板元件改造成函數式元件。寫node.js:
首先我們實作一個render函數
export const render = (h, context) => {
const {props} = context
return renderNode(h, props.data, context)
}實作renderNode函數
export const renderNode = (h, data, context) => {
const {props} = context
const childNodes = []
childNodes.push(renderLabel(h, data, context))
if (props.data.children && props.data.children.length) {
childNodes.push(renderChildren(h, props.data.children, context))
}
return h('p', {
domProps: {
className: 'org-tree-node'
}
}, childNodes)
}實作renderLabel函數。節點label自訂關鍵在這裡:
export const renderLabel = (h, data, context) => {
const {props} = context
const renderContent = props.renderContent
const childNodes = []
// 节点label定制,由调用者传入的renderContent实现
if (typeof renderContent === 'function') {
let vnode = renderContent(h, props.data)
vnode && childNodes.push(vnode)
} else {
childNodes.push(props.data.label)
}
return h('p', {
domProps: {
className: 'org-tree-node-label'
}
}, childNodes)
}實作renderChildren函數。這裡遞歸呼叫renderNode,實作了遞迴元件
export const renderChildren = (h, list, context) => {
if (Array.isArray(list) && list.length) {
const children = list.map(item => {
return renderNode(h, item, context)
})
return h('p', {
domProps: {
className: 'org-tree-node-children'
}
}, children)
}
return ''
}至此我們的render函數完成了,接下來使用render函數定義函數式元件。在tree元件裡面宣告:
<template>
<!-- ... -->
</template>
<script>
import render from './node.js'
export default {
name: 'OrgTree',
components: {
OrgTreeNode: {
render,
// 定义函数式组件
functional: true
}
}
}
</script>至此我們的函數式元件改造完成了,至於水平顯示用樣式控制就可以了。
CSS樣式
樣式使用less預編譯。節點之間的線條採用了:before 、 :after 偽元素的border 繪製
功能擴展
- ##添加了labelClassName 屬性,以支援對節點label的樣式自訂
- 新增了labelWidth 屬性,用於限制節點label的寬度
- 新增了props 屬性,參考element-ui 的tree 元件的props屬性,以支援複雜的資料結構
- 新增了collapsable 屬性,以支援子節點的展開和折疊(展開和折疊操作需呼叫者實作)
- 剛開始採用了flex 佈局,但要相容IE9,後來改成了display: table 佈局


##問題總結可以定義一個樹的store,儲存每個節點狀態,這樣就可以在內部維護樹節點的展開可收起狀態
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
在微信小程式中如何實作圖片上傳等一系列功能在javaScript中有關空值和假值的說法在Webpack中有關自動化建置(詳細教學)在JavaScript中遇到的BUG以上是使用Vue如何製作組織架構樹組件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 Vue 實現跑馬燈/文字滾動效果
Apr 07, 2025 pm 10:51 PM
Vue 實現跑馬燈/文字滾動效果
Apr 07, 2025 pm 10:51 PM
在 Vue 中實現跑馬燈/文字滾動效果,可以使用 CSS 動畫或第三方庫。本文介紹了使用 CSS 動畫的方法:創建滾動文本,用 <div> 包裹文本。定義 CSS 動畫,設置 overflow: hidden、width 和 animation。定義關鍵幀,設置動畫開始和結束時的 transform: translateX()。調整動畫屬性,如持續時間、滾動速度和方向。
 怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
可以通過以下方法查詢 Vue 版本:使用 Vue Devtools 在瀏覽器的控制台中查看“Vue”選項卡。使用 npm 運行“npm list -g vue”命令。在 package.json 文件的“dependencies”對像中查找 Vue 項。對於 Vue CLI 項目,運行“vue --version”命令。檢查 HTML 文件中引用 Vue 文件的 <script> 標籤中的版本信息。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。






