HTML5 Canvas漸進填滿與透明實作影像的Mask效果
本文將為大家詳細介紹下Canvas中透明度的設置與使用,結合漸進填充與透明度支持,實現圖像的Mask效果,線性漸進方式的代碼演示如下,感興趣的朋友可以參考下哈,希望對大家有幫助
詳細解釋HTML5 Canvas中漸進填滿的參數設定與使用,Canvas中透明度的設定與使用,結合漸進式填滿與透明度支持,實現影像的Mask效果。
一:漸進填入(Gradient Fill)
Canvas支援兩種漸進填滿方式,一種為線性漸進填入(Line Gradient Fill),另外一種稱為
為經向漸層填充(RadialGradient Fill)。其API分別為:
createLinearGradient(x1, y1, x2, y2);
其中x1,y1為第一個點座標,x2,y2為第二個點座標。
createRadialGradient(x1, y1, r1, x2, y2, r2);
其中x1, y1為第一個中心點座標,r1為半徑,x2, y2為第二個中心點座標,r2為半徑。
為每個點設定顏色
addColorStop(position, color);
其中position表示位置,大小範圍[0~1]其中0表示第一個點,1表示第二個點座標
Color表示顏色值,任何CSS的顏色值。
漸進填滿物件建立與配置之後可以用來設定context的strokeStyle與fillStyle實作文字,
幾何形狀的漸進顏色填滿。
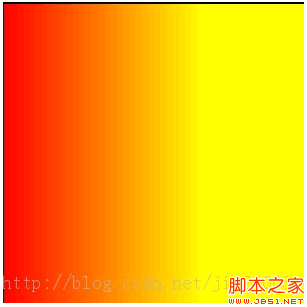
線性漸進方式的程式碼示範:
##1. 垂直(Y)方向顏色漸進
// vertical/Y direction var lineGradient = ctx.createLinearGradient (50, 0, 50, 200); lineGradient.addColorStop(0, 'rgba(255, 0, 0, 1)'); lineGradient.addColorStop(1, 'rgba(255, 255, 0, 1)'); ctx.fillStyle = lineGradient; ctx.fillRect(0, 0, 300, 300);

2. 水平(X)方向顏色漸進
// horizontal/X direction var lineGradient = ctx.createLinearGradient (0, 50, 200, 50); lineGradient.addColorStop(0, 'rgba(255, 0, 0, 1)'); lineGradient.addColorStop(1, 'rgba(255, 255, 0, 1)'); ctx.fillStyle = lineGradient; ctx.fillRect(0, 0, 300, 300);

3.垂直與水平同時(XY方向)顏色漸進
#
// vertical and horizontal direction var lineGradient = ctx.createLinearGradient (0, 0, 200, 200); lineGradient.addColorStop(0, 'rgba(255, 0, 0, 1)'); lineGradient.addColorStop(1, 'rgba(255, 255, 0, 1)'); ctx.fillStyle = lineGradient; ctx.fillRect(0, 0, 300, 300);

二:透明度(Transparent)
Canvas中透明度支援分為全域與局部透明設置,全域透明度的設定可以透過設定Context .globalAlpha來實現。局部透明度可以透過fillStyle設定顏色值中alpha值通道
來實現。兩種方式程式碼如下:
// change global alpha value ctx.globalAlpha=0.5; ctx.fillRect(50,50,75,50);
// change fill style color's alphachannel ctx.fillStyle = 'rgba(225,225,225,0.5)'; ctx.fillRect(50,50,75,50);
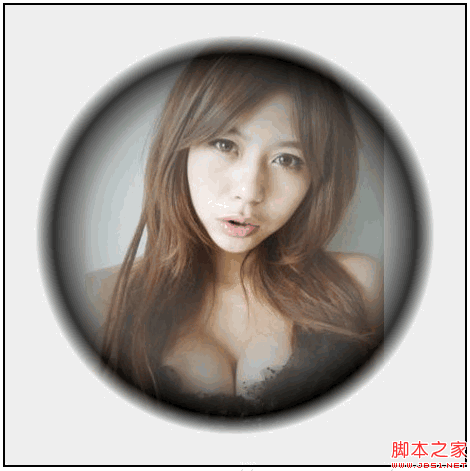
三:照片透明漸進Mask效果
使用徑向色彩漸進與透明度變化,實現在影像上的半透明面罩效果,腳本運作效果:

var myImage = document.createElement('img');
myImage.src = "../test.png";
myImage.onload = function() {
ctx.drawImage(myImage, 80, 30, myImage.naturalWidth, myImage.naturalHeight);
var radialGradient = ctx.createRadialGradient (canvas.width/2, canvas.height/2, 10, canvas.width/2, canvas.height/2, 200);
radialGradient.addColorStop(0, 'rgba(247, 247, 247, 0)');
radialGradient.addColorStop(0.7, 'rgba(120, 120, 120, 0.5)');
radialGradient.addColorStop(0.9, 'rgba(0, 0, 0, 0.8)');
radialGradient.addColorStop(1, 'rgba(238, 238, 238, 1)');
ctx.beginPath();
ctx.arc(canvas.width/2, canvas.height/2, 300, 0, Math.PI * 2, true);
ctx.closePath();
ctx.fillStyle = radialGradient;
ctx.fill();
}以上是HTML5 Canvas漸進填滿與透明實作影像的Mask效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 canvas哪些學校用
Aug 18, 2023 pm 05:59 PM
canvas哪些學校用
Aug 18, 2023 pm 05:59 PM
在用canvas的學校有史丹佛大學、麻省理工學院、哥倫比亞大學、加州大學柏克萊分校等。詳細介紹:1、史丹佛大學,使用Canvas作為其主要的線上學習平台,史丹佛大學的教師和學生使用Canvas來管理和交流課程內容,並透過線上討論、作業提交和考試等功能進行學習;2、麻省理工學院,MIT也採用了Canvas作為其線上學習管理系統,透過Canvas平台進行課程管理;3、哥倫比亞大學等
 canvas箭頭插件有哪些
Aug 21, 2023 pm 02:14 PM
canvas箭頭插件有哪些
Aug 21, 2023 pm 02:14 PM
canvas箭頭外掛有:1、Fabric.js,具有簡單易用的API,可以創建自訂箭頭效果;2、Konva.js,提供了繪製箭頭的功能,可以創建各種箭頭樣式;3、Pixi.js ,提供了豐富的圖形處理功能,可以實現各種箭頭效果;4、Two.js,可以輕鬆地創建和控制箭頭的樣式和動畫;5、Arrow.js,可以創建各種箭頭效果;6、Rough .js,可以創造手繪效果的箭頭等。
 學習canvas框架 詳解常用的canvas框架
Jan 17, 2024 am 11:03 AM
學習canvas框架 詳解常用的canvas框架
Jan 17, 2024 am 11:03 AM
探索Canvas框架:了解常用的Canvas框架有哪些,需要具體程式碼範例引言:Canvas是HTML5中提供的一個繪圖API,透過它我們可以實現豐富的圖形和動畫效果。為了提高繪圖的效率和便利性,許多開發者開發了不同的Canvas框架。本文將介紹一些常用的Canvas框架,並提供具體程式碼範例,以幫助讀者更深入地了解這些框架的使用方法。一、EaselJS框架Ea
 canvas時鐘有哪些細節
Aug 21, 2023 pm 05:07 PM
canvas時鐘有哪些細節
Aug 21, 2023 pm 05:07 PM
canvas時鐘的細節有時鐘外觀、刻度線、數位時鐘、時針、分針和秒針、中心點、動畫效果、其他樣式等。詳細介紹:1、時鐘外觀,可以使用Canvas繪製一個圓形錶盤作為時鐘的外觀,可以設定錶盤的大小、顏色、邊框等樣式;2、刻度線,在錶盤上繪製刻度線,表示小時或分鐘的位置;3、數位時鐘,可在錶盤上繪製數位時鐘,表示目前的小時和分鐘;4、時針、分針和秒針等等。
 html2canvas有哪些版本
Aug 22, 2023 pm 05:58 PM
html2canvas有哪些版本
Aug 22, 2023 pm 05:58 PM
html2canvas的版本有html2canvas v0.x、html2canvas v1.x等。詳細介紹:1、html2canvas v0.x,這是html2canvas的早期版本,目前最新的穩定版本是v0.5.0-alpha1。它是一個成熟的版本,已經被廣泛使用,並且在許多專案中得到了驗證;2、html2canvas v1.x,這是html2canvas的新版本。
 uniapp實現如何使用canvas繪製圖表和動畫效果
Oct 18, 2023 am 10:42 AM
uniapp實現如何使用canvas繪製圖表和動畫效果
Oct 18, 2023 am 10:42 AM
uniapp實現如何使用canvas繪製圖表和動畫效果,需要具體程式碼範例一、引言隨著行動裝置的普及,越來越多的應用程式需要在行動裝置上展示各種圖表和動畫效果。而uniapp作為一款基於Vue.js的跨平台開發框架,提供了使用canvas繪製圖表和動畫效果的能力。本文將介紹uniapp如何使用canvas來實現圖表和動畫效果,並給出具體的程式碼範例。二、canvas
 tkinter canvas有哪些屬性
Aug 21, 2023 pm 05:46 PM
tkinter canvas有哪些屬性
Aug 21, 2023 pm 05:46 PM
tkinter canvas屬性有bg、bd、relief、width、height、cursor、highlightbackground、highlightcolor、highlightthickness、insertbackground、insertwidth、selectbackground、selectforeground、xscrollcommand屬性等等。詳細介紹
 canvas滑鼠座標在哪裡
Aug 22, 2023 pm 03:08 PM
canvas滑鼠座標在哪裡
Aug 22, 2023 pm 03:08 PM
canvas取得滑鼠座標的方法:1、建立一個JavaScript範例檔;2、取得Canvas元素的引用,加入一個滑鼠移動事件的監聽器;3、當滑鼠在Canvas上移動時,會觸發getMousePos函數;4、使用「getBoundingClientRect()」方法取得Canvas元素的位置和大小信息,透過event.clientX和event.clientY取得滑鼠座標即可。






