這篇文章主要介紹了關於html5的canvas實作畫出簡單的長方形和三角形,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
有兩種形式,一種是描邊(fill),一種是填充(stroke),具體的實現代碼如下,有興趣的朋友可以參考下哈,希望對大家有幫助
首先在html頁面放置一個canvas元素,其中canvas元素應該具備三個屬性ID、width、height。
<canvas id="demo" width="600" height="600"></canvas>
取得canvas物件並取得上下文var cxt=document.getElementById('demo').getContext("2d");其中參數2d是確定的。
開始繪製,有兩種形式,一種是描邊(fill),一種是填充(stroke)。
javascript程式碼:
<script language="javascript">
var cxt=document.getElementById('demo').getContext("2d");
cxt.beginPath();
cxt.fillStyle="#F00";/*设置填充颜色*/
cxt.fillRect(0,0,200,100);/*绘制一个矩形,前两个参数决定开始位置,后两个分别是矩形的宽和高*/
cxt.beginPath();
cxt.strokeStyle="#000";/*设置边框*/
cxt.lineWidth=3;/*边框的宽度*/
cxt.strokeRect(0,120,200,100);
cxt.beginPath();
cxt.moveTo(0,350);
cxt.lineTo(100,250);
cxt.lineTo(200,300);
cxt.closePath();/*可选步骤,关闭绘制的路径*/
cxt.stroke();
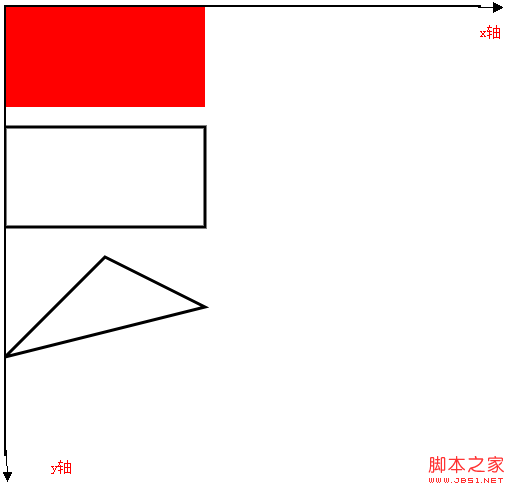
</script>效果圖:
#以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
以上是html5的canvas實作畫出簡單的長方形和三角形的詳細內容。更多資訊請關注PHP中文網其他相關文章!




