這篇文章主要介紹了基於HTML5 Canvas的字串,路徑,背景,圖片的分析,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
HTML5中新增了畫布標籤,透過它,可以使用JavaScript在網頁中繪製圖像。標籤在網頁中得到的是一個矩形空白區域,可以透過width和height屬性來調整其寬和高
建立一個Canvas畫布的方法如下:
<canvas id=”canvas” width=”600” height=”400”></canvas>
可以在標籤中新增
<canvas id=”canvas” width=”600” height=”400”>
<p>Your browserdoes not support the canvas element.</p>
</canvas>目前新版本的各類瀏覽器已經逐步開始支援HTML5,所以在開始使用之前請確保你的瀏覽器是新版本的Chrome、Firefox或IE9以上的瀏覽器。
var canvas = document.getElementById(“canvas”); var context2D = canvas.getContext(“2d”);
首先需要取得到網頁中的畫布對象,然後用getContext()方法從畫布中得到二維繪製對象。 getContext()方法的參數”2d”即表示二維(據說以後會擴展到三維,而目前唯一可用的參數只有”2d”)。
得到的Context物件是HTML5的內建對象,其中包含了許多圖形繪製和調整的方法,在JavaScript中透過操作它即可以在Canvas畫布中繪製所需的圖形。
字串
使用Context物件的fillText()方法能夠在畫布中繪製字串。 fillText()方法的原型如下:
void fillText(text, left,top, [maxWidth]);
##其四個參數的意義分為是:需繪製的字串,繪製到畫布中時左上角在畫布中的橫座標及縱座標,繪製的字串的最大長度。其中最大長度maxWidth是可選參數。 另外,可以透過改變Context物件的font屬性來調整字串的字體以及大小,預設為」10px sans-serif」。 如下的範例在畫布中(字串的左上角處於畫布中央)顯示了字串「Hello Canvas!」<canvas id="canvas" width="600"height="400">
<p>Your browserdoes not support the canvas element!</p>
</canvas>
<script type="text/javascript">
window.onload = function() {
var canvas =document.getElementById("canvas");
var context2D =canvas.getContext("2d");
context2D.font ="35px Times New Roman";
context2D.fillText("HelloCanvas!", canvas.width / 2, canvas.height / 2);
}
</script>void moveTo(x, y);
用於明確地指定路徑的起點。預設狀態下,第一條路徑的起點是畫布的(0, 0)點,之後的起點是上一條路徑的終點。兩個參數分為表示起點的x、y座標值。void lineTo(x, y);
用於描繪一條從起點從指定位置的直線路徑,描繪完成後繪製的起點會移動到該指定位置。參數表示指定位置的x、y座標值。void rect(left, top,width, height);
用於描繪一個已知左上角頂點位置以及寬和高的矩形,描繪完成後Context的繪製起點會移動到該矩形的左上角頂點。參數表示矩形左上角頂點的x、y座標以及矩形的寬和高。void arcTo(x1, y1, x2, y2,radius);
用來描繪一個與兩條線段相切的圓弧,兩條線段分別以目前Context繪製起點和(x2, y2)點為起點,都以(x1, y1)點為終點,圓弧的半徑為radius。描繪完成後繪製起點會移動到以(x2, y2)為起點的線段與圓弧的切點。void arc(x, y, radius,startAngle, endAngle, anticlockwise);
用於描繪一個以(x, y)點為圓心,radius為半徑,startAngle為起始弧度,endAngle為終止弧度的圓弧。 anticlockwise為布林型的參數,true表示逆時針,false表示順時針。參數中的兩個弧度以0表示0°,位置在3點鐘方向;Math.PI值表示180°,位置在9點鐘方向。void quadraticCurveTo(cpx,cpy, x, y);
用於描繪以目前Context繪製起點為起點,(cpx,cpy)點為控制點,(x, y)點為終點的二次樣條曲線路徑。void bezierCurveTo(cpx1,cpy1, cpx2, cpy2, x, y);
用於描繪以目前Context繪製起點為起點,(cpx1,cpy1)點和(cpx2, cpy2)點為兩個控制點,(x, y)點為終點的貝塞爾曲線路徑。路径描绘完成后,需要调用Context对象的fill()和stroke()方法来填充路径和绘制路径线条,或者调用clip()方法来剪辑Canvas区域。以上三个方法的原型如下:
void stroke();
用于按照已有的路径绘制线条。
void fill();
用于使用当前的填充风格来填充路径的区域。
void clip();
用于按照已有的路线在画布中设置剪辑区域。调用clip()方法之后,图形绘制代码只对剪辑区域有效而不再影响区域外的画布。如调用之前没有描绘路径(即默认状态下),则得到的剪辑区域为整个Canvas区域。
此外,Context对象还提供了相应的属性来调整线条及填充风格,如下所示:
strokeStyle
线条的颜色,默认为”#000000”,其值可以设置为CSS颜色值、渐变对象或者模式对象。
fillStyle
填充的颜色,默认为”#000000”,与strokeStyle一样,值也可以设置为CSS颜色值、渐变对象或者模式对象。
lineWidth
线条的宽度,单位是像素(px),默认为1.0。
lineCap
线条的端点样式,有butt(无)、round(圆头)、square(方头)三种类型可供选择,默认为butt。
lineJoin
线条的转折处样式,有round(圆角)、bevel(平角)、miter(尖角)三种;类型可供选择,默认为miter。
miterLimit
线条尖角折角的锐利程序,默认为10。
如下的示例分别调用了部分上述方法和属性来绘制图形:
<canvas id="canvas" width="600"height="400">
<p>Your browserdoes not support the canvas element!</p>
</canvas>
<script type="text/javascript">
window.onload = function() {
var canvas =document.getElementById("canvas");
var context2D =canvas.getContext("2d");
//绘制相交的线段
context2D.beginPath();
context2D.moveTo(50,50);
context2D.lineTo(100,100);
context2D.moveTo(200,50);
context2D.lineTo(100,100);
context2D.stroke();
//绘制与这两条线段相切的红色圆弧
context2D.beginPath();
context2D.strokeStyle= "#ff0000";
context2D.moveTo(50,50);
context2D.arcTo(100,100, 200, 50, 100);
context2D.stroke();
//绘制一个蓝色的圆
context2D.beginPath();
context2D.strokeStyle= "#0000ff";
context2D.arc(300,250, 100, 0, Math.PI * 2, false);
context2D.stroke();
//将上面的圆填充为灰色
context2D.fillStyle ="#a3a3a3";
context2D.fill();
//在上面的圆中剪辑一个圆形方形区域
context2D.beginPath();
context2D.rect(250,200, 100, 100);
context2D.clip();
//在剪辑区域中填充一个大于该区域尺寸的矩形
context2D.fillStyle ="yellow";
context2D.fillRect(0,0, 400, 400);
}
</script>在上面的例子中,调用了fillRect()方法。实际上,Context对象拥有3个方法可以直接在画布上绘制图形而不需要路径,可以将其视为直接在画布背景中绘制。这3个方法的原型如下:
void fillRect(left, top,width, height);
用于使用当前的fillStyle(默认为”#000000”,黑色)样式填充一个左上角顶点在(left, top)点、宽为width、高为height的矩形。
void strokeRect(left, top,width, height);
用于使用当前的线条风格绘制一个左上角顶点在(left, top)点、宽为width、高为height的矩形边框。
void clearRect(left, top,width, height);
用于清除左上角顶点在(left,top)点、宽为width、高为height的矩形区域内的所有内容。
Context对象中拥有drawImage()方法可以将外部图片绘制到Canvas中。drawImage()方法的3种原型如下:
drawImage(image, dx, dy);
drawImage(image, dx, dy,dw, dh);
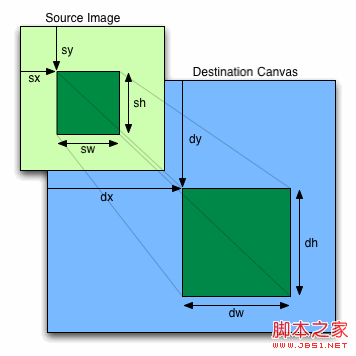
drawImage(image, sx, sy,sw, sh, dx, dy, dw, dh);
下图展示了原型中各参数的含义:
其中,image参数可以是HTMLImageElement、HTMLCanvasElement或者HTMLVideoElement。第三个方法原型中的sx、sy在前两个中均为0,sw、sh均为image本身的宽和高;第二和第三个原型中的dw、dh在第一个中也均为image本身的宽和高。
如下的示例将一张远程图片绘制到了画布中:
<canvas id="canvas" width="600"height="400">
<p>Your browserdoes not support the canvas element!</p>
</canvas>
<script type="text/javascript">
window.onload = function() {
var canvas =document.getElementById("canvas");
var context2D =canvas.getContext("2d");
var pic = new Image();
pic.src ="http://imgsrc.baidu.com/forum/pic/item/e6b14bc2a4561b1fe4dd3b24.jpg";
context2D.drawImage(pic,0, 0);
}
</script>以上代码均通过Google Chrome 14.0及Mozilla Firefox 7.0浏览器测试。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是基於HTML5 Canvas的字串,路徑,背景,圖片的分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




