下面小編就為大家分享一篇基於Vue2的獨立構建與運行時構建的差別詳解,具有很好的參考價值,希望對大家有所幫助。一起跟著小編過來看看吧
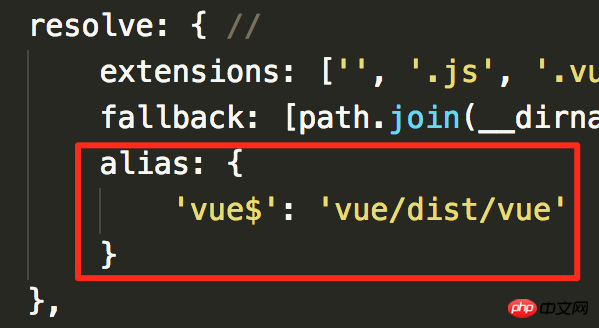
其實這個問題在你使用vue-cli構建專案的時候是不會出現的,因為你在創建專案的建置過程中已經讓你勾選了,然後會寫入<span style="font-family:NSimsun">webpack.config.js</span>中。

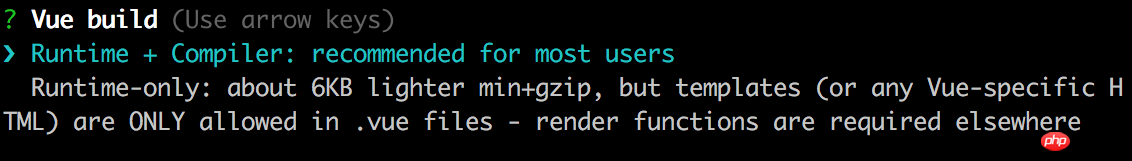
這就在這,會讓你選擇Vue的建構方式。

如果你勾選<span style="font-family:NSimsun">Runtime Compiler</span>就會出現如上的設定。
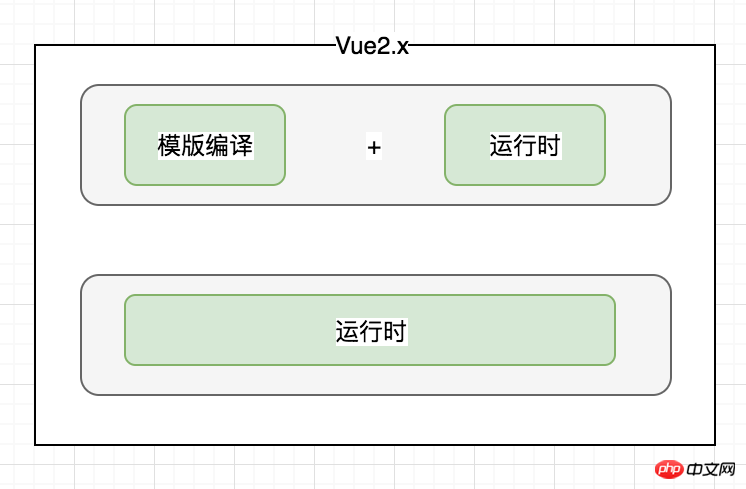
其實這裡牽涉到一個概念:
獨立建構:意義是,擁有完整的##模版編譯功能<span style="font-family:NSimsun"></span>和運行時呼叫功能<span style="font-family:NSimsun"></span>
運行時呼叫功能<span style="color:#000000;font-family:NSimsun"></span>

#為什麼會有這種區分呢?
第一,因為Vue使用/運行過程分為兩個階段,第一階段是將模版進行編譯(如單個vue檔案中的template<span style="font-family:NSimsun"></span>)為渲染函數(render),第二階段是將實際函數的呼叫階段。
第二,因為自Vue2.x開始,Vue開始支援SSR(服務端渲染),而服務端是沒有DOM這些概念的。所以導致了Vue2.x後會有分包的問題。
以下是官方話術:
獨立建置包括編譯和支援 template 選項。它也依賴瀏覽器的介面的存在,所以你不能使用它來為伺服器端渲染。 執行階段建置不包含模板編譯,不支援 template 選項。運行時構建,可以用render 選項,但它只在單文件組件中起作用,因為單文件組件的模板是在構建時預編譯到render 函數中,運行時構建只有獨立構建大小的30%,只有16Kb min gzip 大小。所以兩者最大的差異也就出來了
#獨立建置包括編譯和支援template 選項運行時建置不包含模板編譯,不支援template 選項上面是我整理給大家的,希望未來會對大家有幫助。 相關文章:以上是使用Vue2獨立建置與運行時建置的差異(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




