關於微信小程式的配置
這篇文章主要介紹了微信小程式教程之小程式配置的相關資料,這裡對app.json,pages,window等做了詳細介紹,對於初學開發微信小程式的朋友,掌握這些還是比較重要的,需要的朋友可以參考下
微信小程式-配置
# 以下是小型程式配置的資料所進行的系統的整理,希望能對開發者有幫助。
我們使用app.json檔案來對微信小程式進行全域配置,決定頁面檔案的路徑、視窗表現、設定網路逾時時間、設定多 tab 等。
以下是一個包含了所有設定選項的簡單設定app.json :
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}app .json 配置項目清單
| 屬性 | #類型 | 必填 | |
|---|---|---|---|
| #pages | Array | 是 | 設定頁面路徑 |
| Object | 否 | 設定預設頁面的視窗表現 | |
| Object | 否 | 設定底部tab 的表現 | |
| Object | 否 | 設定網絡逾時時間 | |
| Boolean | #否 | 設定是否開啟debug 模式 |
pages
接受一個數組,每一項都是字串,來指定小程式由哪些頁面組成。每一項代表對應頁面的【路徑 檔案名稱】信息,數組的第一項代表小程式的初始頁面。小程式中新增/減少頁面,都需要對 pages 陣列進行修改。pages/ pages/index/index.wxml pages/index/index.js pages/index/index.wxss pages/logs/logs.wxml pages/logs/logs.js app.js app.json app.wxss
{
"pages":[
"pages/index/index"
"pages/logs/logs"
]
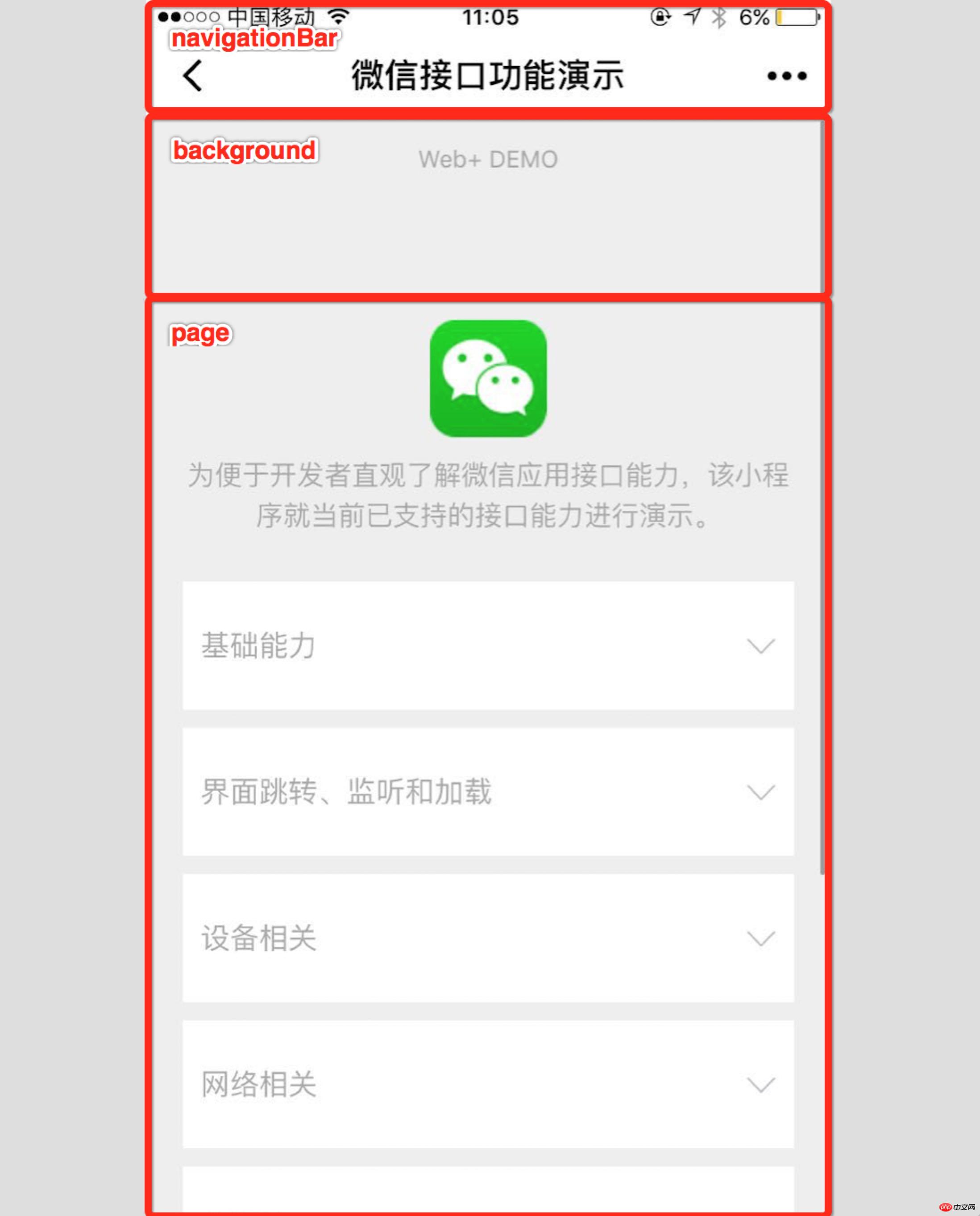
}window
#用於設定小程式的狀態列、導覽列、標題、視窗背景色。| 類型 | 預設值 | ##描述 | |
|---|---|---|---|
| HexColor | ##000000 | 導覽列背景顏色,如"#000000" | |
| ## navigationBarTextStyle | String | white | 導覽列標題顏色,僅支援black/white |
| navigationBarTitleText | # String | 導覽列標題文字內容 | |
| #backgroundColor | HexColor | #ffffffff | 視窗的背景色 |
| backgroundTextStyle | String | dark | 下拉背景字型、loading 圖的樣式,只支援dark/light |
註:HexColor(十六進位顏色值),如"#ff00ff"
如app.json :
{
"window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
}
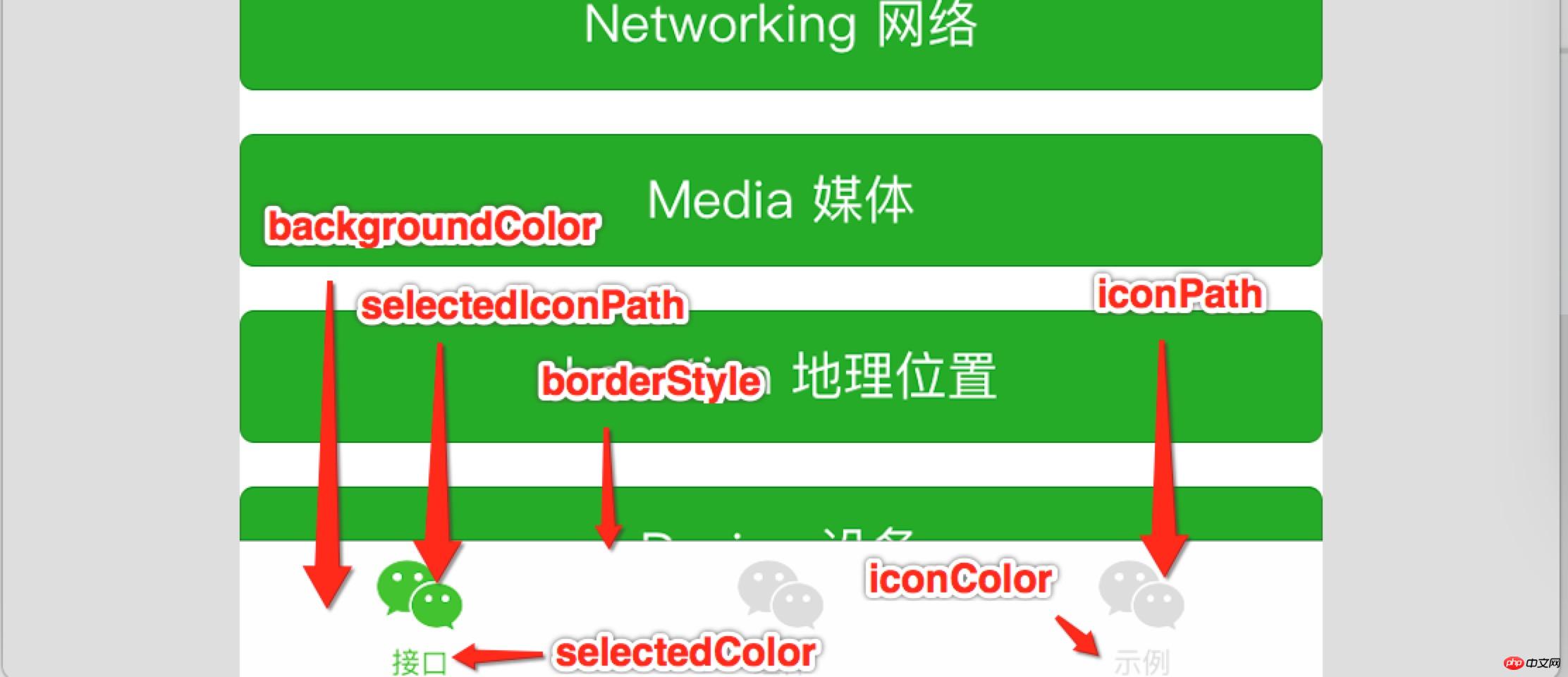
tabBar
##如果我們的小程式是一個多tab 應用程式(客戶端視窗的底部有tab欄可以切換頁面),那麼我們可以透過tabBar 配置項目指定tab 欄的表現,以及tab 切換時顯示的對應頁面。| #類型 | 必填 | 預設值 | 描述 | |
|---|---|---|---|---|
| #HexColor | 是 | tab 上的文字預設顏色 | ||
| HexColor | 是 | #tab 上的文字選取時的顏色 | ||
| HexColor | 是 | tab 的背景色 | ||
| String | 否 | black | tabbar上邊框的顏色, 僅支援black/white | |
| Array | 是 | tab 的列表,詳見list 屬性說明,最少2個、最多5個tab |
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| pagePath | String | 是 | 页面路径,必须在 pages 中先定义 |
| text | String | 是 | tab 上按钮文字 |
| iconPath | String | 是 | 图片路径,icon 大小限制为40kb |
| selectedIconPath | String | 是 | 选中时的图片路径,icon 大小限制为40kb |

networkTimeout
可以设置各种网络请求的超时时间。
属性说明:
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| request | Number | 否 | wx.request的超时时间,单位毫秒 |
| connectSocket | Number | 否 | wx.connectSocket的超时时间,单位毫秒 |
| uploadFile | Number | 否 | wx.uploadFile的超时时间,单位毫秒 |
| downloadFile | Number | 否 | wx.downloadFile的超时时间,单位毫秒 |
debug
可以在开发者工具中开启 debug 模式,在开发者工具的控制台面板,调试信息以 info 的形式给出,其信息有Page的注册,页面路由,数据更新,事件触发 。 可以帮助开发者快速定位一些常见的问题。
page.json
每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。 页面的配置比app.json全局配置简单得多,只是设置 app.json 中的 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
页面的.json只能设置 window 相关的配置项,以决定本页面的窗口表现,所以无需写 window 这个键,如:
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是關於微信小程式的配置的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Linux系統中GDM的工作原理及配置方法
Mar 01, 2024 pm 06:36 PM
Linux系統中GDM的工作原理及配置方法
Mar 01, 2024 pm 06:36 PM
標題:Linux系統中GDM的工作原理及設定方法在Linux作業系統中,GDM(GNOMEDisplayManager)是一種常見的顯示管理器,用於控制圖形使用者介面(GUI)登入和使用者會話管理。本文將介紹GDM的工作原理和設定方法,以及提供具體的程式碼範例。一、GDM的工作原理GDM是GNOME桌面環境下的顯示管理器,負責啟動X伺服器並提供登入介面,使用者輸
 PyCharm與PyTorch完美結合:安裝設定步驟詳解
Feb 21, 2024 pm 12:00 PM
PyCharm與PyTorch完美結合:安裝設定步驟詳解
Feb 21, 2024 pm 12:00 PM
PyCharm是一款強大的整合開發環境(IDE),而PyTorch則是深度學習領域備受歡迎的開源架構。在機器學習和深度學習領域,使用PyCharm和PyTorch進行開發可以大大提高開發效率和程式碼品質。本文將詳細介紹如何在PyCharm中安裝設定PyTorch,並附上具體的程式碼範例,幫助讀者更好地利用這兩者的強大功能。第一步:安裝PyCharm和Python
 了解Linux Bashrc:功能、設定與使用方法
Mar 20, 2024 pm 03:30 PM
了解Linux Bashrc:功能、設定與使用方法
Mar 20, 2024 pm 03:30 PM
了解LinuxBashrc:功能、配置與使用方法在Linux系統中,Bashrc(BourneAgainShellruncommands)是一個非常重要的配置文件,其中包含了系統啟動時自動運行的各種命令和設定。 Bashrc文件通常位於使用者的家目錄下,是一個隱藏文件,它的作用是為使用者自訂設定Bashshell的環境。一、Bashrc的功能設定環境
 win11系統如何配置工作小組
Feb 22, 2024 pm 09:50 PM
win11系統如何配置工作小組
Feb 22, 2024 pm 09:50 PM
Win11系統如何設定工作群組工作群組是一種在區域網路中連接多台電腦的方式,它允許電腦之間共用檔案、印表機和其他資源。在Win11系統中,設定工作群組非常簡單,只需依照下列步驟操作即可。步驟1:開啟「設定」應用程式首先,點擊Win11系統的「開始」按鈕,然後在彈出的選單中選擇「設定」應用程式。你也可以使用快捷鍵“Win+I”開啟“設定”。步驟2:選擇「系統」在「設定」應用程式中,你會看到多個選項。請點選「系統」選項,進入系統設定頁面。步驟3:選擇「關於」在「系統」設定頁面中,你會看到多個子選項。請點
 Linux系統中如何設定和安裝FTPS
Mar 20, 2024 pm 02:03 PM
Linux系統中如何設定和安裝FTPS
Mar 20, 2024 pm 02:03 PM
標題:Linux系統中如何配置和安裝FTPS,需要具體程式碼範例在Linux系統中,FTPS是一種安全的檔案傳輸協議,與FTP相比,FTPS透過TLS/SSL協議對傳輸的資料進行加密,提高了資料傳輸的安全性。在本文中,將介紹如何在Linux系統中設定和安裝FTPS,並提供特定的程式碼範例。步驟一:安裝vsftpd開啟終端,輸入以下指令安裝vsftpd:sudo
 CentOS7系統安裝與設定 DRBD?實現高可用性和資料冗餘教程!
Feb 22, 2024 pm 02:13 PM
CentOS7系統安裝與設定 DRBD?實現高可用性和資料冗餘教程!
Feb 22, 2024 pm 02:13 PM
DRBD(DistributedReplicatedBlockDevice)是一種用於實現資料冗餘和高可用性的開源解決方案。以下是在CentOS7系統上安裝和設定DRBD的教學:安裝DRBD:開啟終端機並以管理員身分登入CentOS7系統。執行以下命令以安裝DRBD軟體包:sudoyuminstalldrbd配置DRBD:編輯DRBD設定檔(通常位於/etc/drbd.d目錄下),配置DRBD資源的設定。例如,可以定義主節點和備份節點的IP位址、連接埠和設備等。確保主節點和備份節點之間可以透過網
 MyBatis Generator配置參數解讀及最佳實踐
Feb 23, 2024 am 09:51 AM
MyBatis Generator配置參數解讀及最佳實踐
Feb 23, 2024 am 09:51 AM
MyBatisGenerator是MyBatis官方提供的程式碼產生工具,可以幫助開發人員快速產生符合資料庫表結構的JavaBean、Mapper介面以及XML映射檔。在使用MyBatisGenerator進行程式碼產生的過程中,配置參數的設定是至關重要的。本文將從配置參數的角度出發,深入探討MyBatisGenerator的
 閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚官方微信小程式已經悄悄上線,它為用戶提供了一個便捷的平台,讓你可以輕鬆地發布和交易閒置物品。在小程式中,你可以與買家或賣家進行私訊交流,查看個人資料和訂單,以及搜尋你想要的物品。那麼閒魚在微信小程式中究竟叫什麼呢,這篇教學攻略將為您詳細介紹,想要了解的用戶們快來跟著本文繼續閱讀吧!閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、






