這篇文章主要介紹了微信小程式生命週期的相關資料,創建、到開始、暫停、喚起、停止、卸載等過程,需要的朋友可以參考下
微信小程式生命週期
通俗的講,生命週期就是指一個對象的生老病死。從軟體的角度來看,生命週期指程式從創建、到開始、暫停、喚起、停止、卸載的過程。
下面從一下三個面向介紹微信小程式的生命週期:
#應用程式生命週期
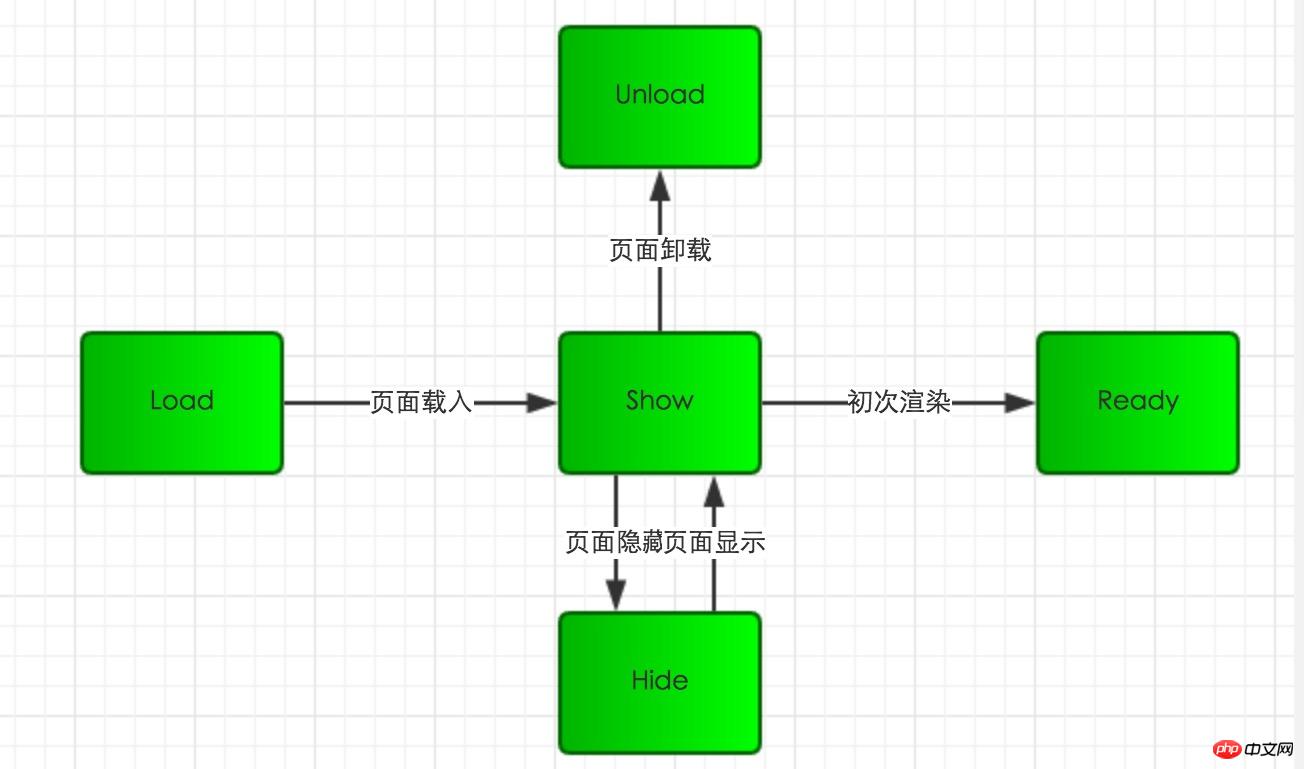
頁面生命週期
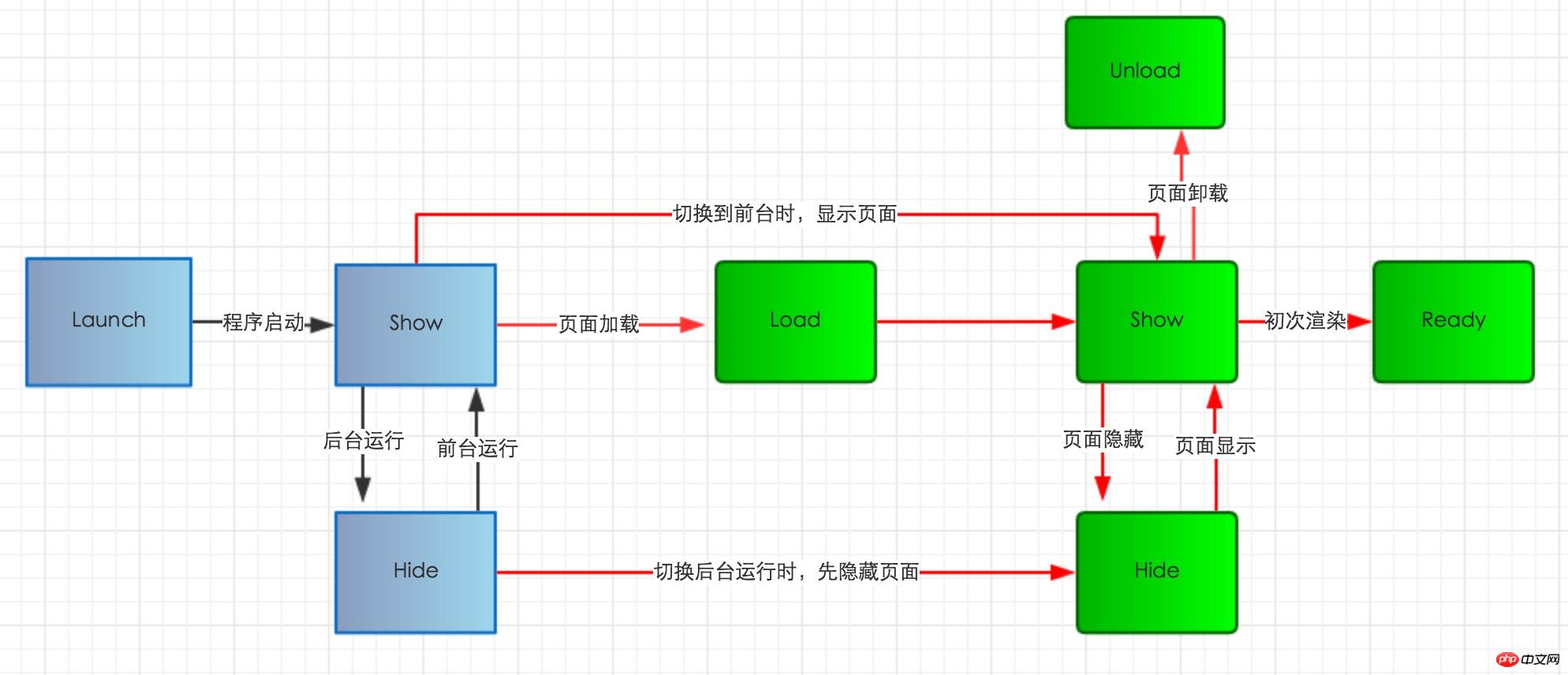
應用程式生命週期影響頁面生命週期
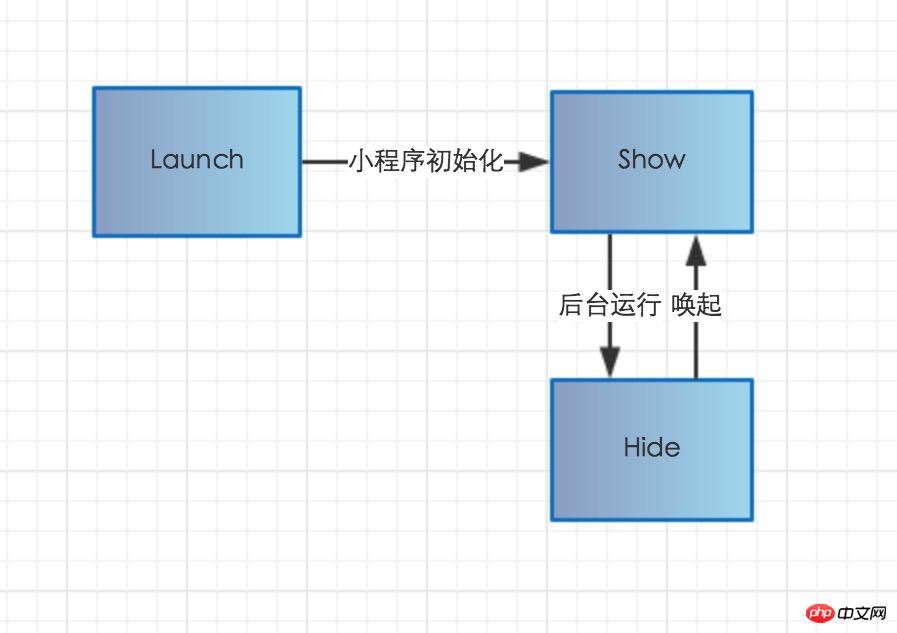
#」》應用程式生命週期

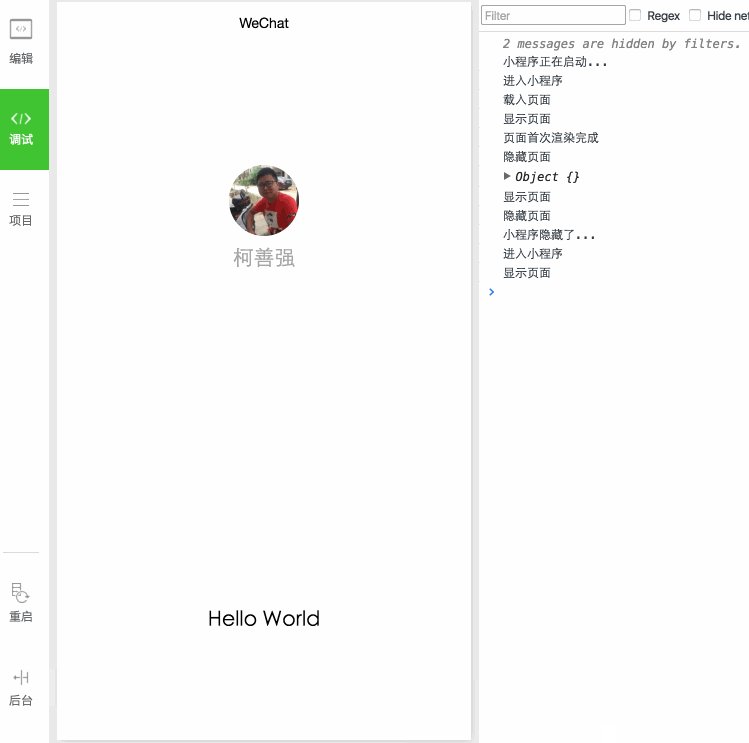
小程式從前台進入後台,觸發 onHide方法。

在整理本文資料的時候,有點不解,為什麼不把小程式監聽『銷毀』方法開放給開發者,我猜測是因為IOS系統限制『按下Home鍵時,app從活動狀態轉入後台,會被掛起』;微信也不例外,只要運作一段時間或把微信客戶端程序殺掉,就無法通知小程式應用程式被銷毀。
首次顯示頁面,會觸發onReady方法,渲染頁面元素和樣式,一個頁面只會呼叫一次。


#小程式初始化完成後,頁面首次載入觸發onLoad,只會觸發一次。
當小程式進入到後台,先執行頁面onHide方法再執行應用onHide方法。
當小程式從背景進入到前台,先執行應用程式onShow方法再執行頁面onShow方法。
下圖是小程式從註冊到頁面加入,前後台切換流程。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網! ######相關推薦:#########微信小程式之分享頁面如何回傳首頁###############微信小程式-getUserInfo回呼的介紹###########################
以上是關於微信小程式 生命週期的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




