這篇文章主要介紹了Vue 專案部署到伺服器的問題解決方法,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
相信很多小夥伴在用Vue-cli安裝的鷹架開發的時候,在開發環境中專案可以很正常的運行,但是進入到生產環境,編譯打包後,放入伺服器,專案就不正常了,會出現空白頁或路由跳轉404等問題。遇到這些問題不要慌張,正確的配置加上後端的簡單配合就可以解決。
如何打包
基於Vue-Cli,透過npm run build來進行打包的操作
如何部署
將打包出來的資源,基於Vue-Cli的一般是dist目錄下有static目錄和index.html文件,可以直接將這兩個文件丟到服務端
但有時候,我們會直接將dist檔案丟到服務端
打包到伺服器後,出現資源參考路徑的問題


下面筆者根據自己Vue專案從編譯打包到正常部署伺服器的經驗,來告訴大家如何解決這些問題。
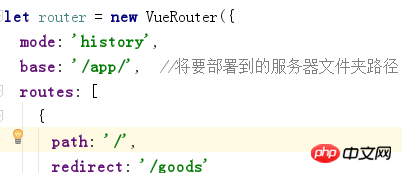
一、前端設定:①、router設定--指定路由起始(在開發模式中,Vue專案被放在了webpack配合nodeJs產生的本機伺服器的根目錄,但在真實伺服器中,專案絕對不會放在根目錄,所以要指定router的base)
router提前和後端商量好專案部署的伺服器資料夾路徑 ②、編譯打包設定
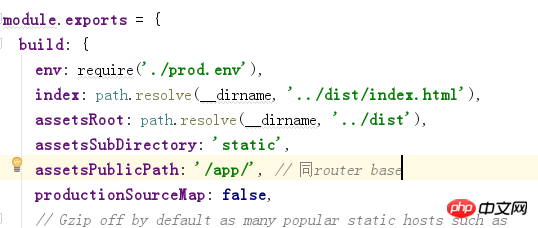
②、編譯打包設定
進入config --> index.js
build③、使用npm run build進行打包,至此前端能做的設定已經做完二、後端設定:
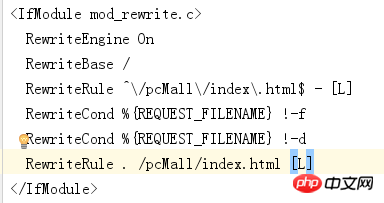
##路由跳轉出現404,主要原因是後端對這個虛擬的前端路由沒有做任何處理,伺服器在找不到指定路徑下的資源時,只能向客戶端回傳404。
解決方案(Apache):進行url重寫--- 將Vue專案所在伺服器資料夾下的路徑,例如:######leibo.group/pcMall/.... 重寫為leibo.group/pcMall/index.html###############.hatccess######具體的Apache開啟allowoverride ,url重寫,後端分分鐘就解決了######如果是其他類型伺服器######請自行參考https://router.vuejs.org/zh-cn/essentials/history-mode.html######總結:在在單一頁面部署伺服器中,其實更多的是思想的改變,利用前端路由來控制使用者介面內容的變更,以上就是筆者在專案部署伺服器中的一些經驗,如果有什麼闡述的不當的地方,也望指出! ######上面是我整理給大家的,希望今後對大家有幫助。 ######相關文章:#########在vue中如何實作axios二次封裝############在微信小程式中如何使用audio元件## ##########在微信小程式中如何使用video元件播放影片#############在微信小程式中如何實作下載進度條####### #####在javaScript中如何使用手機號碼校驗工具類別PhoneUtils######以上是如何解決把Vue專案部署到伺服器上出現的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!




