這篇文章主要介紹了vue中eventbus被多次觸發以及踩過的坑,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
一開始的需求是這樣子的,我為了實現兩個頁面元件之間的資料傳遞,假設我有頁面A,點擊頁面A上的某一個按鈕之後,頁面會自動跳到頁面B,同時我希望將頁面A上的某一些參數攜帶過去給頁面B。 (我知道,小參數的時候可以透過路由的params或query去傳參數,或是大型資料可以用vuex來處理,很遺憾我到現在還沒做過很大型的項目,所以還沒用過vuex,接下來會學習一下。)
然後我就想,這不就是不同元件之間的資料傳遞問題而已嗎?直接用bus 巴士事件來傳遞資料不就行了嗎。於是,我就很愉快地進行了。關於vue中的eventbus的使用,我之前在一篇vue中的資料傳遞中提到過。
先給你們看一下我一開始的程式碼:
實現目標:
#點擊之後,bus emit事件,然後順便跳轉路由到/moneyRecord頁面。
接下來就是在MoneyRecord頁面中去on接收這個事件,然後接受參數。
// 这是页面A的内部触发bus事件的代码
editList (index, date, item) {
// 点击进入编辑的页面,需要传递的参数比较多。
console.log(index, date, item)
bus.$emit('get', {
item: item.type,
date: date
})
this.$router.replace({path: '/moneyRecord'})
}
// moneyRecord页面
created () {
//这里我将icon的list给保存下来了
bus.$on('get', this.myhandle)
},
methods: {
myhandle (val) {
console.log(val, '这是从上个页面传递过来的参数')
}
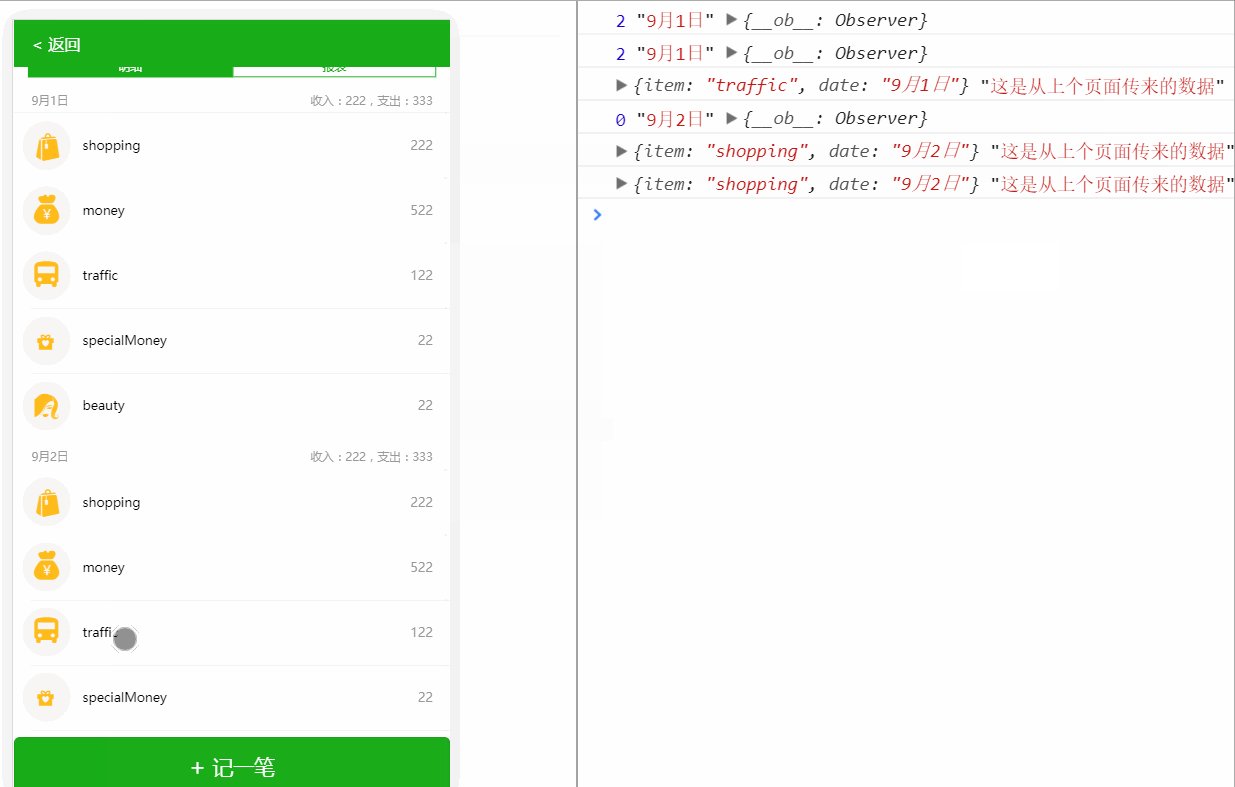
}就當我欣喜若狂的時候,覺得自己只要在頁面A觸發了get事件,頁面B中就會理所當然的接受了數據。然而,結果卻不如人意,看一下下面的動圖。
主要是看「」這是從上個頁面傳來的資料這一行資料的輸出次數情況來判斷事件觸發次數。 「」

我不知道你有沒有發現,就是我第一次進去list頁面的時候,我隨便點擊一下list下的任何一個item,控制台沒有輸出。但是當我第二次再點擊觸發事件的時候,就會輸出一個測試資料。再一次進去點擊,就輸出兩個資料。 。 。依次增加了。 (控制台上那個「這是從上個頁面傳來的資料」就是測試資料)
所以,有兩個問題。
問題:
問題1: 為什麼第一次觸發的時候頁面B中的on事件沒有被觸發
#問題2: 為什麼後面再一次依序去觸發的時候會出現,每次都會發現好像之前的on事件分發都沒有被撤銷一樣,導致每一次的事件觸發執行越來越多。
解決
針對問題1
這個還得從vue的生命週期說起了,我先進行了測試,就是當從頁面元件A跳到頁面元件B的時候,兩個元件的生命週期分別是怎麼樣的,關於vue的生命週期具體每一個時期做什麼事情我就不再贅述了,下面po一張vue生命週期的圖。

我自己做了實驗來驗證,在這個頁面跳轉過程中,這兩個元件的生命週期的執行情況。
// 我分别在页面A和页面B中去添加以下代码:
beforeCreate () {
console.group('%c%s', 'color:red', 'beforeCreate 创建前状态===============组件2》')
},
created () {
console.group('%c%s', 'color:red', 'created 创建完毕状态===============组件2》')
},
beforeMount () {
console.group('%c%s', 'color:red', 'beforeMount 挂载前状态===============组件2》')
},
mounted () {
console.group('%c%s', 'color:red', 'mounted 挂载状态===============组件2》')
},
beforeUpdate () {
console.group('%c%s', 'color:red', 'beforeUpdate 更新前状态===============组件2》')
},
updated () {
console.group('%c%s', 'color:red', 'updated 更新状态===============组件2》')
},
beforeDestroy () {
console.group('%c%s', 'color:red', 'beforeDestroy 破前状态===============组件2》')
},
destroyed () {
console.group('%c%s', 'color:red', 'destroyed 破坏状态===============组件2》')
}
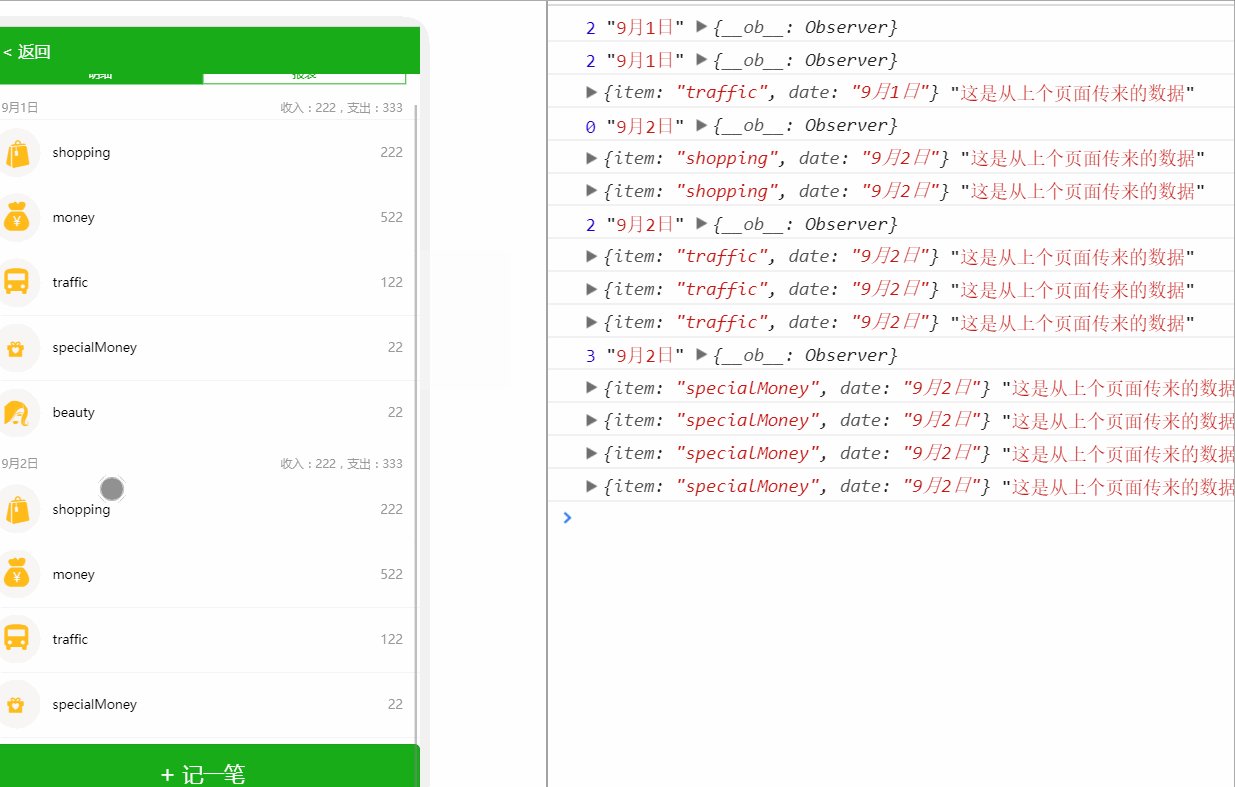
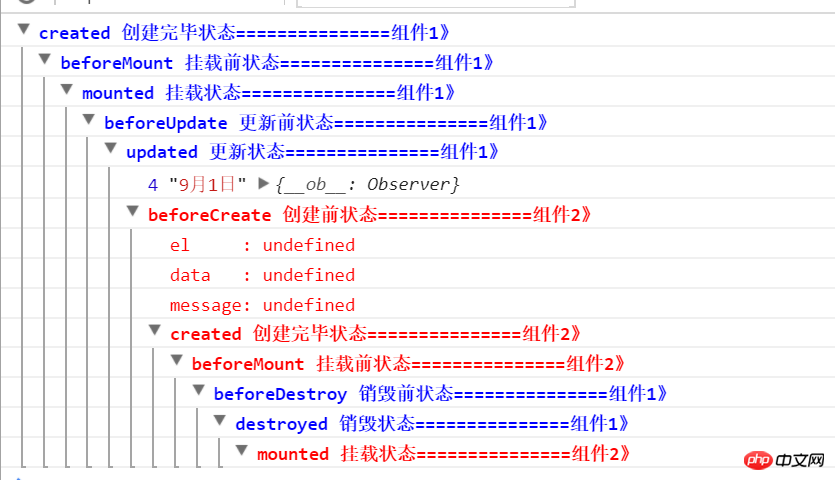
// 另外一个组件的我就不放出来了測試結果圖:


其實,可以透過結果清楚看到,當我們還在頁面A的時候,頁面B還沒生成,也就是頁面B中的created中所監聽的來自於A中的事件還沒有被觸發。這時候當你A中emit事件的時候,B其實是沒有監聽到的。
再看一下,紅色的是B頁面元件,當你從頁面A到頁面B跳轉的時候,發生了什麼事?首先是先B元件先created然後beforeMount接著A元件才被銷毀,A元件才執行beforeDestory,以及destoryed.
所以,我們可以把A頁面元件中的emit事件寫在beforeDestory中去。因為這時候,B頁面元件已經被created了,也就是我們寫的$on事件已經觸發了
所以可以,在beforeDestory的時候,$emit事件。
// 修改一下A页面中的代码:
// 这是原先的代码
editList (index, date, item) {
// 点击进入编辑的页面,需要传递的参数比较多。
console.log(index, date, item)
this.item = item.type
this.date = date
this.$router.replace({path: '/moneyRecord'})
}
// 重新在data属性内部定义新的变量,来存储要传过去的数据;
然后:
beforeDestroy () {
console.log(this.highlight, '这是今年的数据', this, '看看组件销毁之前会发生什么')
bus.$emit('get', {
item: this.item,
date: this.date
})
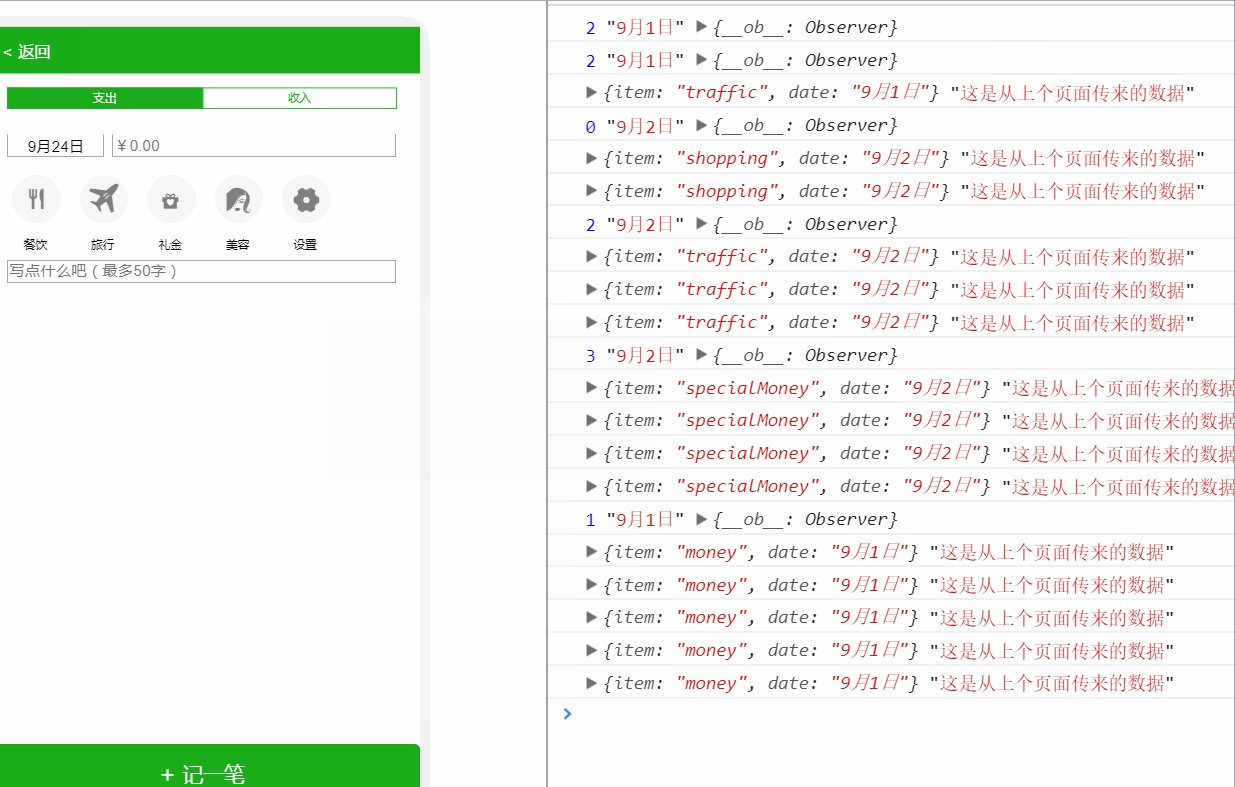
},接下來。看一下修改之後的效果

可以看到,就是第一次點擊list的時候,也就是第一次觸發emit事件的時候,控制太就輸出了,所以在beforeDestoryed去$emit是起到作用的,B頁面元件也監聽$on到了。
但是,好像,就是事件的觸發還是會依序增加,就是控制台的輸出每次都有所增加了。 。 。
解決:
看一下github上提出的。 https://github.com/vuejs/vue/issues/3399

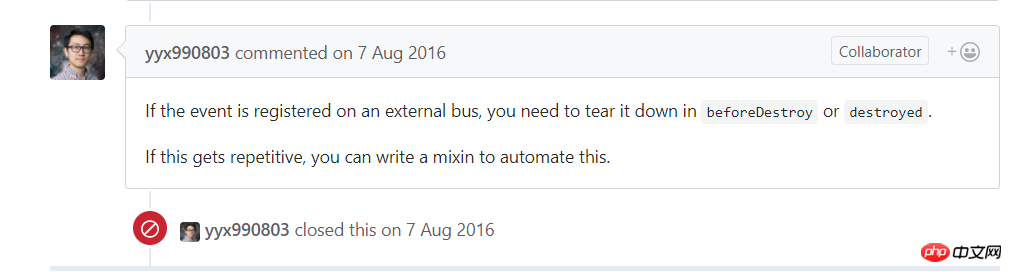
#特別提出了以下解決:

*就是说,这个$on事件是不会自动清楚销毁的,需要我们手动来销毁。(不过我不太清楚这里的external bus 是什么意思,有大神能解答一下的吗,尤大大也提到如果是注册的是external bus 的时候需要清除)****
所以。我在B组件页面中添加Bus.$off来关闭。代码如下:
// 在B组件页面中添加以下语句,在组件beforeDestory的时候销毁。
beforeDestroy () {
bus.$off('get', this.myhandle)
},来看一下输出的结果

t可以看到,控制台第一次进去的时候就有输出,而且输出的不会逐次增加
*当然,尤大大还说可以写一个mixin?我还不知道是什么?以后在研究一下。
总结: 所以,如果想要用bus 来进行页面组件之间的数据传递,需要注意亮点,组件A$emit事件应在beforeDestory生命周期内。其次,组件B内的$on记得要销毁。
提问时间:你们在实现页面组件之间的数据传递有什么好的方法吗?可以留言分享一下吗?有时候虽然也可以通过从后台获取,但是考虑到数据只有几个需要传的话,就没有必要去请求数据,我知道有的还有用vueX传递。还有呢?
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是在vue中有關eventbus的詳細解讀的詳細內容。更多資訊請關注PHP中文網其他相關文章!




