微信小程式之獲取目前位置經緯度以及地圖顯示
這篇文章主要介紹了關於微信小程式之獲取當前位置經緯度以及地圖顯示,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
#最近剛開始接觸微信小程序,在弄清楚其結構以及相關接口之後,準備著手實現一個小程序,功能包括--獲取用戶當前位置的經緯度,在地圖上查看位置,通過地圖獲取不同位置的經緯度。
最近剛開始接觸微信小程序,在弄清楚其結構以及相關接口之後,準備著手實現一個小程序,功能包括--獲取用戶當前位置的經緯度,在地圖上查看位置,通過地圖取得不同位置的經緯度。
微信小程式的主體部分包括:

#新增頁面需要在app.json進行設定:
#"pages":[ "pages/index/index", "pages/location/location", "pages/logs/logs" ]
登入後複製
透過在視圖層呼叫bindtap與邏輯層中的方法匹配--實現頁面跳轉:
視圖層
<view class="location" bindtap="locationViewTap"> <button>获取用户当前位置</button> </view>
登入後複製
邏輯層
locationViewTap: function(){
wx.navigateTo({
url: '../location/location'
})
}登入後複製
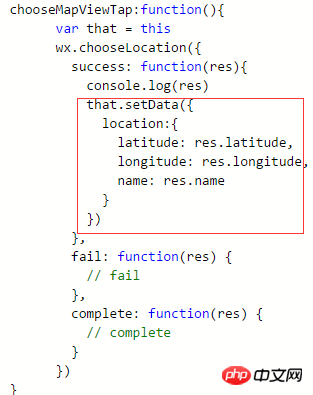
#透過在視圖層呼叫bindtap與邏輯層中的方法匹配--實作方法呼叫:
檢視層
<button bindtap="mapViewTap" style="margin:10px">查看地图</button> <button bindtap="chooseMapViewTap" style="margin:10px">选择位置</button>
登入後複製
邏輯層
mapViewTap:function(){
wx.getLocation({
type: 'gcj02', //返回可以用于wx.openLocation的经纬度
success: function(res) {
console.log(res)
wx.openLocation({
latitude: res.latitude,
longitude: res.longitude,
scale: 28
})
}
})
}登入後複製
有關地圖位置的三個介面:
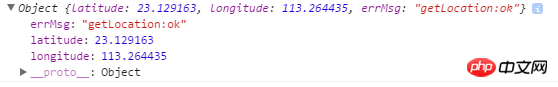
(1) wx.getLocation(OBJECT) 取得目前的地理位置、速度
success回傳參數:
| latitude | 緯度,浮點數,範圍為-90~90,負數表示南緯 |
| longitude | 經度,浮點數,範圍為-180~180,負數表示西經 |
| speed | 速度,浮點數,單位m/s |
| ##accuracy | |||
|---|---|---|---|
| (2) wx.openLocation(OBJECT) 使用微信內建地圖檢視位置 | # OBJECT參數說明: | ||
| 類型 | 必填 | 說明 | |
| latitude | Float | 是 | 緯度,範圍為-90~90,負數表示南緯 |
| #longitude | Float | 是 | 經度,範圍為-180~180,負數表示西經 |
| #scale | INT | 否 | #縮放比例,範圍5~18,預設為18 |
| ##name | String | 否 | 位置名稱 |
| #address | String | ##否位址的詳細說明 | |
| Function | 否 | 介面呼叫成功的回呼函數 |
Function
#否
| complete | Function |
| 介面呼叫結束的回呼函數(呼叫成功、失敗都會執行) | |
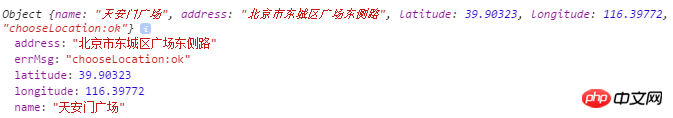
| #(3) wx .chooseLocation(OBJECT) 開啟地圖選擇位置 | success回傳參數: |
| name | 位置名稱 |
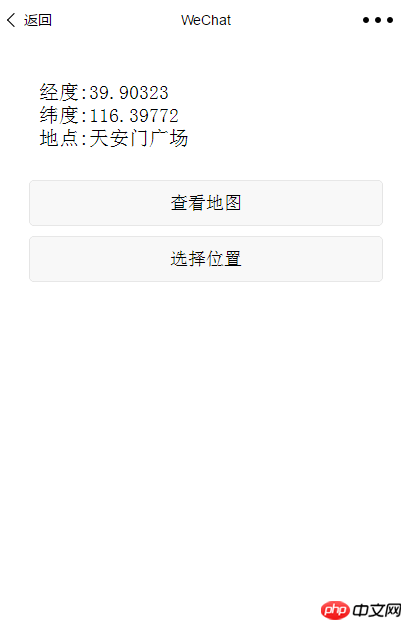
實現效果
利用getLocation取得目前位置的經緯度座標,openLocation開啟微信內建地圖檢視


# 

##注意事項:


 邏輯層中的json資料可以透過WXML檔{{json}}顯示出來:
邏輯層中的json資料可以透過WXML檔{{json}}顯示出來:
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網! 微信小程式開發之手勢解鎖的介紹關於微信小程序 歡迎介面開發的介紹
##########
以上是微信小程式之獲取目前位置經緯度以及地圖顯示的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
4 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
3 週前
By DDD
Inzoi:如何申請學校和大學
1 個月前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
3 週前
By DDD
在哪裡可以找到Atomfall中的站點辦公室鑰匙
4 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




