這篇文章主要介紹了微信小程式wx.request(介面呼叫方式)詳解及實例的相關資料,wx.request請求方式比較簡單,但是在使用的時候出現錯,這裡就記錄下,需要的朋友可以參考下
微信小程式wx.request----介面呼叫方式
最近發展了一個微信小程式版的任務管理系統,在向Java後台發送介面時遇到了一些問題,在這裡做一個簡單的總結。
官方介面
官方給的介面叫做wx.request,請求方式比較簡單,下面是官網給的請求實例。
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '' ,
y: ''
},
header: {
'content-type': 'application/json'
},
success: function(res) {
console.log(res.data)
}
})存在的問題
wx.request請求的header中content-type預設為application/json,如果我們想換種方式例如用"application/x-www-form-urlencoded"會發現在請求頭資訊中並沒有取代預設的application/json而是新增了這種方式,另外在用jquery.ajax請求時即便同樣使用application/json方式來請求,得到的資料格式也不相同,無論用什麼請求方式ajax都會將請求資料轉換為&name1=value1&name2=value2的形式,這樣在根據content-type來解析請求資料時就會出現問題,不知道微信是有意這樣做還是它根本就是個bug。總之是給我帶來了不必要的麻煩。
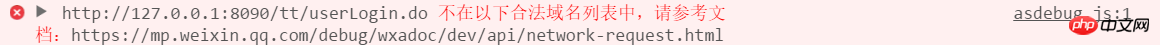
微信小程式發送的是https請求,在本地調試時可以用http,如果放在手機上測試時校驗請求方式和域名,不合法會報以下錯誤:

為了方便請求,可以對wx.request做一個簡單的封裝,這樣我們再呼叫的時候就方便了許多,程式碼如下:
var app = getApp();
function request(url,postData,doSuccess,doFail,doComplete){
var host = getApp().conf.host;
wx.request({
url: host+url,
data:postData,
method: 'POST',
success: function(res){
if(typeof doSuccess == "function"){
doSuccess(res);
}
},
fail: function() {
if(typeof doFail == "function"){
doFail();
}
},
complete: function() {
if(typeof doComplete == "function"){
doComplete();
}
}
});
}
}
module.exports.request = request;如果一個介面在不同地方頻繁用到,原本設想寫一個函數,然後將函數暴露供其他js調用,但後來發現wx.request中設定async是無效的,只能發非同步請求,所以如果想寫一個函數來傳回呼叫介面得到的資料就比較難實現。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
微信小程式開發之animation循環動畫實作讓雲朵飄的效果
以上是微信小程式 wx.request的分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




