這篇文章主要介紹了微信小程式LOL 英雄介紹開發的相關資料,需要的朋友可以參考下
最近微信小程式炒得火熱,就跟成都的這個房價一樣.昨天我也嘗試了一下,做了一個自己的英雄列表.今天將自己的製作過程記錄於此.
1.下載微信開發者工具
官網鏈接:https://mp .weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1475052055364,下載完成之後預設安裝即可
# 2.新建專案
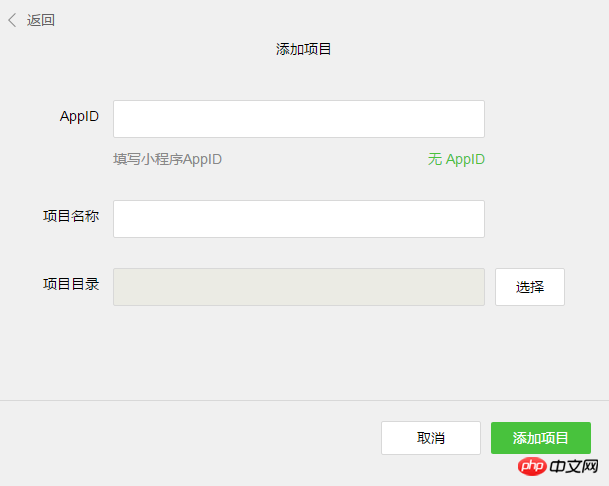
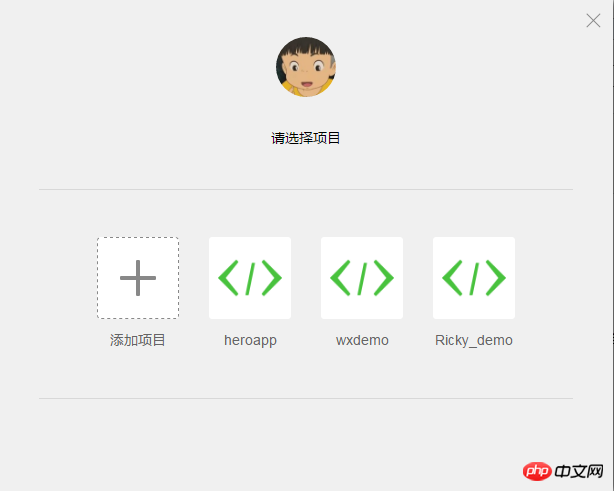
開啟微信開發者工具,(首次需要微信掃碼登入),如下圖所示,點選新增項目,然後依序輸入APPID,專案名稱,並選擇你的專案所在的目錄(本地目錄),如果沒有AppID,選擇無APPID即可(局部功能受限)


#S。

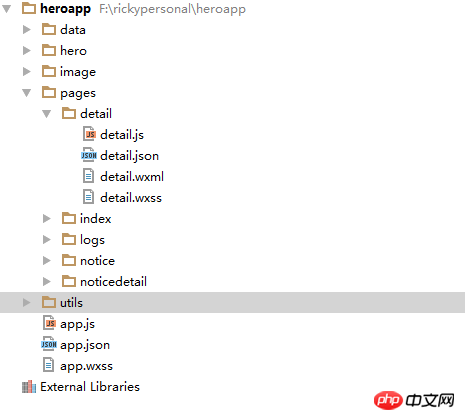
#不同不同外正在結構的程式碼結構如下的程式碼。
## 目錄解釋:pages這個資料夾放的是你的這個小程式所涉及到所有頁面.image資料夾放圖片.app.json是一個小程式的入口設定檔,一些全域設定都在這個檔案裡面.我們可以看到detail這個目錄下有四個檔案:
(1) detail.js是detail.wxml這個頁面涉及的js處理的檔案(2) detail.json是detail.wxml的設定檔,例如我們可以設定導航條的標題(3) detail.wxml是小程式索取展示的頁面,UI的架子.(4) detail.wxss是detail.wxml的樣式檔,類似css檔3.1 接下來我們來看app.json檔:
{
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/detail/detail",
"pages/notice/notice",
"pages/noticedetail/noticedetail"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "英雄角色",
"navigationBarTextStyle":"black",
"backgroundColor": "#fbf9fe"
},
"tabBar": {
"color": "#333",
"selectedColor": "#3cc51f",
"borderStyle": "#cccccc",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/index/index",
"text": "英雄列表",
"iconPath": "image/list_normal.png",
"selectedIconPath": "image/list.png"
}, {
"pagePath": "pages/notice/notice",
"text": "版本公告",
"iconPath": "image/hot_normal.png",
"selectedIconPath": "image/hot.png"
}]
}
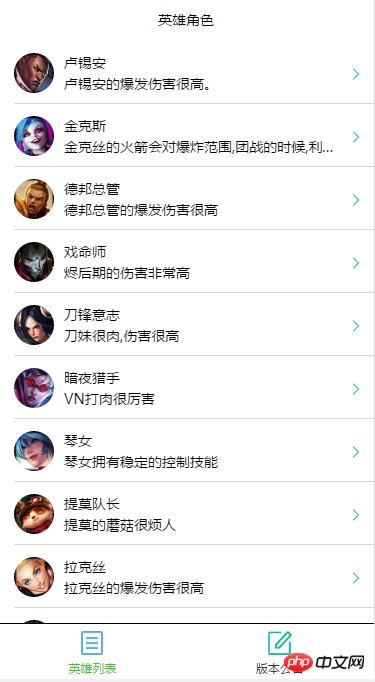
}3.2 app.js檔案
app.js裡面裝有一些全域函數,全域變數等#
//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null,
userId:null
}
})globalData物件裡面放一些全域變數,比如我們要跨頁面傳參數,就要用到這個.
如果我們要在另外一個頁面操作這個全域變數,需要如下操作:var app=getApp();app.globalData.userId="12"這樣就可以操作全域變數了.3.3 資料綁定
小程式中的資料綁定類似於angular,vue,採用雙花括號的方法,花括號內部即變數,在detail.wxml檔案中形如{ {name}},設定變數name的值需要在對應的detail.js檔案中進行設定.#
Page({
data: {
hero:heros.getInfoById(app.globalData.userId),<br> name:'Ricky',<br> items:[{"id":1,"name":"name1"},{"id":2,"name":"name2"}]
},
onLoad:function () {
this.setData({
hero:heros.getInfoById(app.globalData.userId)
})
},<br> tapName:function(event){<br> console.log(event)<br> }
})3.4 綁定事件
wxml中的事件綁定採用bind 方法名稱
#
wx.navigateTo({
url: '../detail/detail'
}) 



以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
以上是微信小程式 LOL 英雄的開發介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




