微信小程式購物商城系統的開發目錄結構的介紹
這篇文章主要介紹了微信小程式購物商城系統開發系列-目錄結構介紹,有興趣的可以了解一下。
上一篇我們簡單介紹了一下微信小程式的IDE(微信小程序購物商城系統開發系列-工具篇),相信大家都已經蠢蠢欲試建立一個自己的小程序,去完成一個獨立的商城網站。
先別著急我們一步步來,先嘗試下寫一個自己的小demo.
這一篇文章我們主要的是介紹一下小程式的一些目錄結構,以及一些語法,為我們後面的微信小程式商城系統做鋪墊。
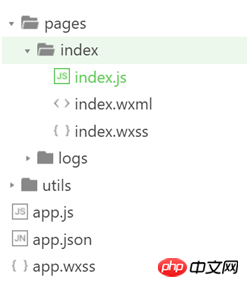
首先我們來了解下小程式的目錄結構
Pages 我們新建的一些頁面將保存在這個資料夾下面,每個小程式頁面是由同路徑下同名的四個不同後綴檔案的組成,如:index.js、index.wxml、index.wxss、index.json。 .js後綴的文件是腳本文件,.json後綴的文件是配置文件,.wxss後綴的是樣式表文件,.wxml後綴的文件是頁面結構文件。
Utils 我們寫的一些公共的工具js可以放裡面。
app.js 是小程式的腳本程式碼。我們可以在這個檔案中監聽並處理小程式的生命週期函數、宣告全域變數。呼叫框架提供的豐富的 API,如本例的同步儲存及同步讀取本機資料。 
app.json 是對整個小程式的全域設定。我們可以在這個檔案中配置小程式是由哪些頁面組成,配置小程式的視窗背景色,配置導航條樣式,配置預設標題。
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}註:app.json中是對整個小程式的全域設置,當然每個頁面也有自己的json檔案。每個頁面下的json檔案只能對window 進行設置,所以頁面json檔案下只需寫入window的配置即可
{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}app.wxss 是整個小程式的公共樣式表。我們可以在頁面元件的 class 屬性上直接使用 app.wxss 中宣告的樣式規則。
每個頁面中也可以定義自己的wxss。 Wxss也就是微信所提供的css樣式表,裡面的寫法幾乎跟css差不多。不過他支援的選擇器相對比較少。在寫的時候我們以前的一些項目的css 基本上可以拿過來用,不過除了下面這些選擇器外,你使用了其他的選擇器,可能使整個頁面報錯!
Index. whtml wxml後綴的資料夾也就是微信小程式提供給我們的頁面結構文檔,就相當於我們以前的web頁面的html 差不多,只不過他自訂了一些自己的標籤。
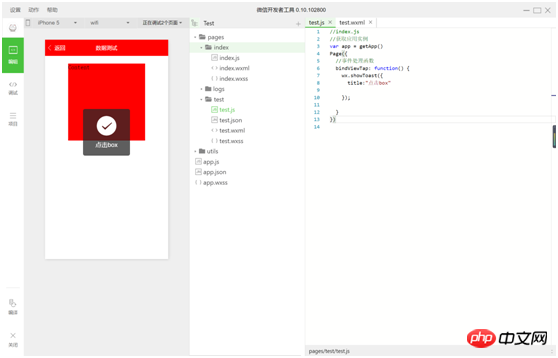
接下來我們就新建一個頁面來嘗試下
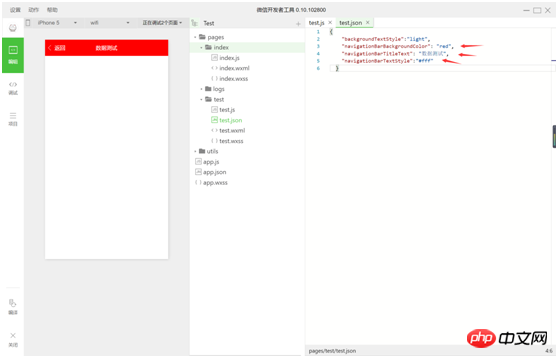
在pages 下新建頁面test 注意新建的.js,.json,.xml,.wxss。和page 下定義的 test資料夾名稱保持一致,微信微信小程式會自動讀取這些文件,並產生小程式實例。 
首先我們要在app.json下配置我們剛新建的頁面
注意:頁面配置先後的順序,在實際操作中發現,第一個配置的為首頁。
配置好後我們就可以寫我們的頁面程式碼。 
大家可以看到,我們在app.json 頁面可以直接配置當前頁面的一些window屬性
Wxml 中我們可以寫一些我們頁面展示的結構,也就是我們以前寫html一樣。這中間我們用到了 
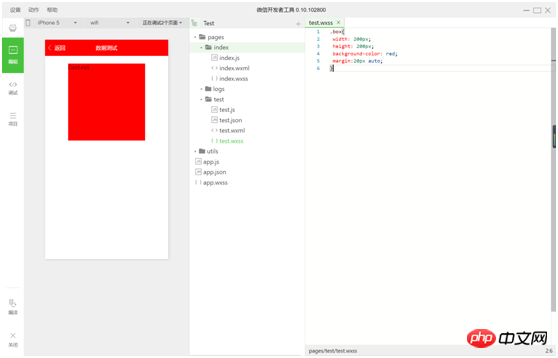
Wxss 大家看到是不是跟我們以前寫的css 差不多。這邊是個我們之前定義的 .box 加一個樣式。
test.js 是頁面的腳本文件,在這個文件中我們可以監聽並處理頁面的生命週期函數、獲取小程序實例,聲明並處理數據,響應頁面交互事件等。 

這邊我們使用bintap為view綁一個點擊事件然後再彈出一個提示框。
注意:這邊js的寫法和我們以前的寫法完全一樣,只不過這裡面不能使用window對象和document對象,同樣的也不能使用jquery ,zepto等框架,因為這些框架中會使用到window和document 物件。
好啦!今天只是給大家簡單介紹下小程式的目錄結構和簡單的使用了下,下一節我們會來開始我們商城系統的編寫。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
以上是微信小程式購物商城系統的開發目錄結構的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚官方微信小程式悄悄上線,在小程式中可以發布閒置與買家/賣家私訊交流、查看個人資料及訂單、搜尋物品等,有用好奇閒魚微信小程式叫什麼,現在快來看一下。閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、想要使用的話必要要開通微信支付才可以購買;
 微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能隨著行動網路的發展,微信小程式已經成為了人們生活中不可或缺的一部分。微信小程式不僅提供了豐富的應用場景,還支援開發者自訂功能,其中包括圖片上傳功能。本文將介紹如何在微信小程式中實作圖片上傳功能,並提供具體的程式碼範例。一、前期準備工作在開始編寫程式碼之前,我們需要先下載並安裝微信開發者工具,並註冊成為微信開發者。同時,也需要了解微信
 實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實現微信小程式中的下拉式選單效果,需要具體程式碼範例隨著行動互聯網的普及,微信小程式成為了網路開發的重要一環,越來越多的人開始關注和使用微信小程式。微信小程式的開發相比傳統的APP開發更加簡單快捷,但也需要掌握一定的開發技巧。在微信小程式的開發中,下拉式選單是一個常見的UI元件,實現了更好的使用者操作體驗。本文將詳細介紹如何在微信小程式中實現下拉式選單效果,並提供具
 如何在MySQL中設計商城的優惠券表結構?
Oct 31, 2023 am 11:12 AM
如何在MySQL中設計商城的優惠券表結構?
Oct 31, 2023 am 11:12 AM
如何在MySQL中設計商城的優惠券表結構?隨著電商的快速發展,優惠券成為吸引用戶的重要行銷手段之一。在一個商城系統中,合理設計優惠券表的架構是非常重要的。本文將介紹如何在MySQL中設計商城的優惠券表結構,並提供具體的程式碼範例。商城優惠券的基本屬性首先,我們需要先明確商城優惠券的基本屬性。一般來說,一個優惠券包括以下幾個屬性:優惠券ID:每個優惠券都應該有一個
 實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果隨著社群媒體應用程式的流行,人們越來越喜歡在照片中應用濾鏡效果,以增強照片的藝術效果和吸引力。在微信小程式中也可以實現圖片濾鏡效果,為使用者提供更多有趣和創意的照片編輯功能。本文將介紹如何在微信小程式中實現圖片濾鏡效果,並提供具體的程式碼範例。首先,我們需要在微信小程式中使用canvas元件來載入和編輯圖片。 canvas元件可以在頁面
 閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚官方微信小程式已經悄悄上線,它為用戶提供了一個便捷的平台,讓你可以輕鬆地發布和交易閒置物品。在小程式中,你可以與買家或賣家進行私訊交流,查看個人資料和訂單,以及搜尋你想要的物品。那麼閒魚在微信小程式中究竟叫什麼呢,這篇教學攻略將為您詳細介紹,想要了解的用戶們快來跟著本文繼續閱讀吧!閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、
 使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果微信小程式是一種輕量級的應用程序,具有簡單、高效的開發和使用特點。在微信小程式中,實作輪播圖切換效果是常見的需求。本文將介紹如何使用微信小程式實現輪播圖切換效果,並給出具體的程式碼範例。首先,在微信小程式的頁面檔案中,新增一個輪播圖元件。例如,可以使用<swiper>標籤來實現輪播圖的切換效果。在該組件中,可以透過b
 實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能,需要具體程式碼範例隨著微信小程式的流行,開發者在開發過程中經常會遇到一些常見功能的實作問題。其中,滑動刪除功能是常見、常用的功能需求。本文將為大家詳細介紹如何在微信小程式中實現滑動刪除功能,並給出具體的程式碼範例。一、需求分析在微信小程式中,滑動刪除功能的實作涉及以下要點:列表展示:要顯示可滑動刪除的列表,每個列表項目需要包






