這篇文章主要介紹了微信小程式(應用號)簡單實例應用的相關資料,需要的朋友可以參考下
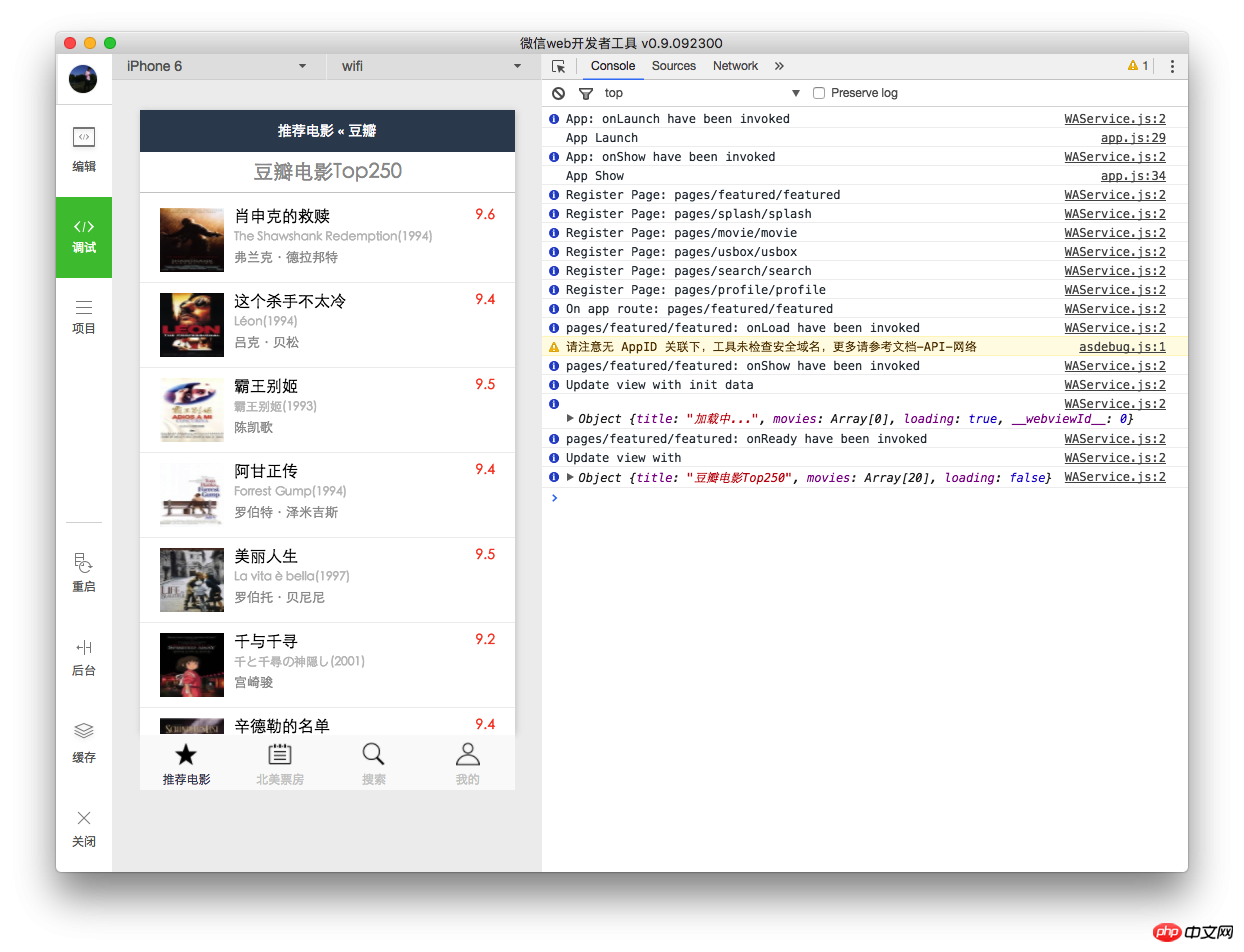
Demo 預覽

演示影片(流量預警2.64MB)
#GitHub Repo 位址
使用步驟
bash $ git clone https://github.com/zce/weapp-demo.git weapp-douban --depth 1 $ cd weapp-douban
#開啟微信Web開放者工具(注意:必須是0.9.092300版本)wechat_web_devtools_0.9.092300_ia32.exe(Windows 32位元)
wechat_web_devtools_0.9.092300.dmg(macOS)
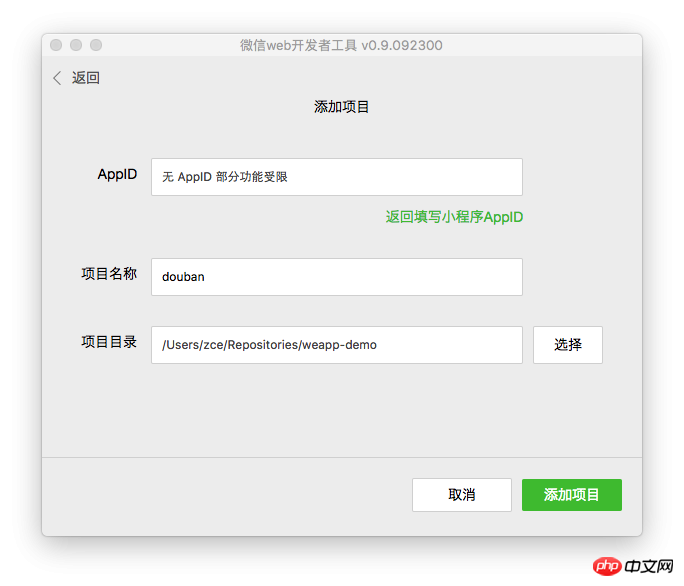
##AppID:點擊右下角無AppID(我也沒有資格,據說這次200個名額是小龍欽點的)
專案目錄:選擇剛剛複製的資料夾
點選新增項目
 #新年快樂,恭喜發財
#新年快樂,恭喜發財
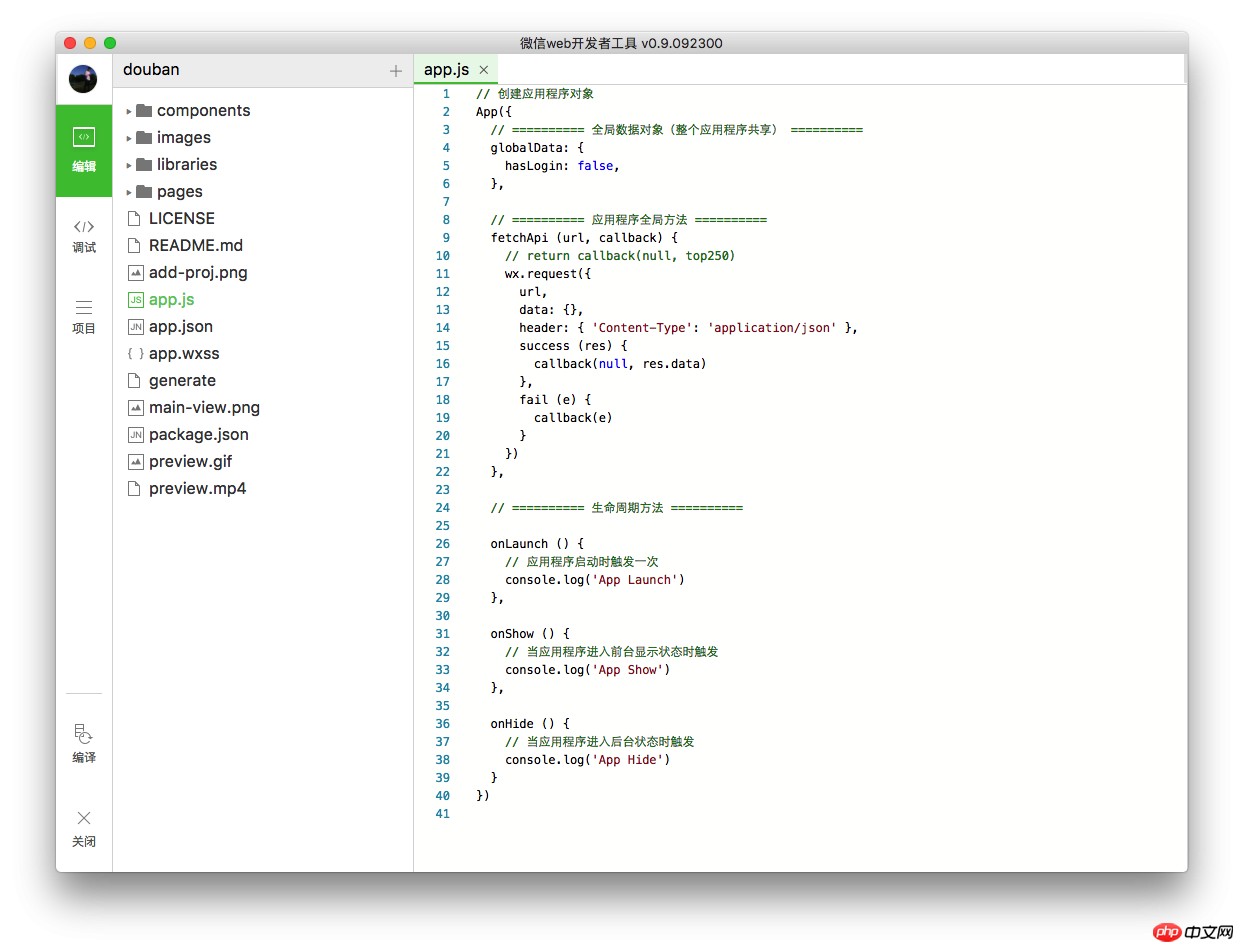
 你可以選擇在微信Web開放者工具中編碼(也可選擇你喜歡的編輯器)
你可以選擇在微信Web開放者工具中編碼(也可選擇你喜歡的編輯器)
 1.透過左下角重啟按鈕,刷新編碼過後的預覽
1.透過左下角重啟按鈕,刷新編碼過後的預覽
2.Bash用戶可以透過在專案目錄下執行以下命令快速建立新元件所需檔案:
bash $ ./generate page##剩下的可以自由發揮了
微信小程式基本教程(持續更新)建立一個專案資料夾,建立基本所需檔案
#app.js
项目主入口文件(用于创建应用程序对象)
// App函数是一个全局函数,用于创建应用程序对象
App({
// ========== 全局数据对象(整个应用程序共享) ==========
globalData: { ... },
// ========== 应用程序全局方法 ==========
method1 (p1, p2) { ... },
method2 (p1, p2) { ... },
// ========== 生命周期方法 ==========
// 应用程序启动时触发一次
onLaunch () { ... },
// 当应用程序进入前台显示状态时触发
onShow () { ... },
// 当应用程序进入后台状态时触发
onHide () { ... }
})app.json
專案設定聲明檔案(指定項目的一些信息,例如導航列樣式顏色等等)
{
// 当前程序是由哪些页面组成的(第一项默认为初始页面)
// 所有使用到的组件或页面都必须在此体现
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#pages
"pages": [ ... ],
// 应用程序窗口设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#window
"window": { ... },
// 应用导航栏设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#tabBar
"tabBar": { ... },
// 网络超时设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#networkTimeout
"networkTimeout": {},
// 是否在控制台输出调试信息
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#debug
"debug": true
}[!可選!]專案全域的樣式文件,內容遵循CSS標準語法
建立頁面元件
##每個頁面元件也分為四個文件組成:
相關推薦:
以上是微信小程式(應用程式號碼)簡單應用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




