微信小程式實作動態設定placeholder提示文字及按鈕選取/取消狀態的方法
這篇文章主要介紹了微信小程式實現動態設定placeholder提示文字及按鈕選取/取消狀態的方法,涉及事件綁定及this.setData動態設定屬性資料的相關操作技巧,需要的朋友可以參考下
本文實例講述了微信小程式實作動態設定placeholder提示文字及按鈕選取取消狀態的方法。分享給大家供大家參考,如下:
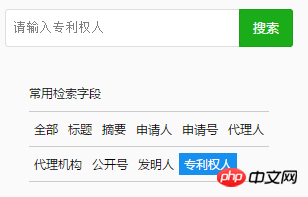
效果圖展示



透過綁定點選事件placeholder方法,取得data-num的值,透過js判斷num等於幾,然後透過class="{{num==X?'active':''}}"表達式判斷哪個標籤處於選取狀態(即藍底白字);
js透過取得data-key,設定input輸入方塊中placeholder的動態值
wxml裡的內容:
<view class="retrieve-list">
<p class="option">
<span bindtap="placeholder" data-num='1' data-key='' data-val='' class="{{num==1?'active':''}}">全部</span>
<span bindtap="placeholder" data-num='2' data-key='标题' data-val='ti' class="{{num==2?'active':''}}">标题</span>
<span bindtap="placeholder" data-num='3' data-key='摘要' data-val='ab' class="{{num==3?'active':''}}">摘要</span>
<span bindtap="placeholder" data-num='4' data-key='申请人' data-val='ap' class="{{num==4?'active':''}}">申请人</span>
<span bindtap="placeholder" data-num='5' data-key='申请号' data-val='an' class="{{num==5?'active':''}}">申请号</span>
<span bindtap="placeholder" data-num='6' data-key='代理人' data-val='ag' class="{{num==6?'active':''}}">代理人</span>
</p>
<p class="option">
<span bindtap="placeholder" data-num='7' data-key='代理机构' data-val='ac' class="{{num==7?'active':''}}">代理机构</span>
<span bindtap="placeholder" data-num='8' data-key='公开号' data-val='pn' class="{{num==8?'active':''}}">公开号</span>
<span bindtap="placeholder" data-num='9' data-key='发明人' data-val='in' class="{{num==9?'active':''}}">发明人</span>
<span bindtap="placeholder" data-num='10' data-key='专利权人' data-val='pa' class="{{num==10?'active':''}}">专利权人</span>
</p>
</view>js裡的內容:
#var app = getApp()
Page({
data: {
placeholder:'请输入',
ph:'',
num:1,
key:'',
},
placeholder:function(e){
var num = e.currentTarget.dataset.num
this.setData({
ph: this.data.placeholder+e.currentTarget.dataset.key
})
this.setData({
num: num
})
})以上是微信小程式實作動態設定placeholder提示文字及按鈕選取/取消狀態的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何取消Win11中的視窗疊加與層疊效果
Jan 10, 2024 pm 02:50 PM
如何取消Win11中的視窗疊加與層疊效果
Jan 10, 2024 pm 02:50 PM
win11預設的窗口重疊非常煩人,因此很多朋友想要取消層疊窗口,但是不知道怎麼取消,其實我們只要用相關軟體就可以了。 win11視窗重疊層疊視窗怎麼取消方法一:透過工作列取消1、win11沒有自帶的取消功能,因此我們需要下載一個「startallback」2、下載完成後,「解壓縮」該壓縮包,解壓縮完成後,打開資料夾,執行圖示安裝程式完成安裝。 。 3.安裝完成後,需要打開“控制台”,然後把右上角“查看方式”改為“大圖標”。 4.這樣就可以在其中找到「startallback」了,點選打開它,進入左邊「任務
 處於待機狀態的連線狀態:已斷開,原因:NIC合規性
Feb 19, 2024 pm 03:15 PM
處於待機狀態的連線狀態:已斷開,原因:NIC合規性
Feb 19, 2024 pm 03:15 PM
「事件日誌訊息中的連接狀態顯示為待機狀態:已斷開連接,原因是符合NIC標準。這表示系統在待機模式下,網路介面卡(NIC)已斷開連接。雖然這通常是網路問題,但也可能由軟體和硬體衝突引起。在接下來的討論中,我們將探討如何解決這個問題。」待機連接斷開的原因是什麼? NIC合規性?如果在Windows事件檢視器中發現「ConnectivityStatusinStandby:DisConnected,Reason:NICCompliance」訊息,這表示您的NIC或網路介面控制器可能有問題。這種情況通常
 美團取消訂單怎麼取消
Mar 07, 2024 pm 05:58 PM
美團取消訂單怎麼取消
Mar 07, 2024 pm 05:58 PM
用戶在使用美團下單時可以選擇不想要的訂單取消,有很多用戶不知道美團取消訂單怎麼取消,用戶可以在我的頁面中點擊進入訂單待收貨選擇需要取消的訂單點擊取消。美團取消訂單怎麼取消1、先在美團我的頁面中點擊進入訂單待收貨。 2、然後點選進入需要取消的訂單。 3、點選取消訂單。 4、點選確定取消訂單。 5.最後依個人狀況選擇取消原因後點選提交即可。
 取消win11螢幕鎖定教學
Dec 31, 2023 pm 12:29 PM
取消win11螢幕鎖定教學
Dec 31, 2023 pm 12:29 PM
為了保護螢幕內容或省電我們常常會開啟屏保,但是發現每次屏保退出後都要重新輸入密碼鎖非常麻煩,那麼win11屏幕鎖怎麼取消呢,其實在屏保設置裡就能關閉。 win11螢幕鎖怎麼取消:1、首先我們右鍵桌面空白處,打開「個人化」2、然後在右邊找到並打開「鎖定畫面」3、隨後打開最下面相關設定裡的「螢幕保護程式」4、最後勾選「在恢復時顯示登入畫面」並確定儲存就能取消螢幕鎖了。
 閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚官方微信小程式悄悄上線,在小程式中可以發布閒置與買家/賣家私訊交流、查看個人資料及訂單、搜尋物品等,有用好奇閒魚微信小程式叫什麼,現在快來看一下。閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、想要使用的話必要要開通微信支付才可以購買;
 微信取消耳朵的符號的詳細步驟
Mar 25, 2024 pm 05:01 PM
微信取消耳朵的符號的詳細步驟
Mar 25, 2024 pm 05:01 PM
1.耳朵符號是語音聽筒模式,首先我們打開微信。 2、點擊右下角的我。 3、點選設定。 4.找到聊天點擊進入。 5.取消勾選使用聽筒播放語音即可。
 芒果tv自動續費在哪取消
Feb 28, 2024 pm 10:16 PM
芒果tv自動續費在哪取消
Feb 28, 2024 pm 10:16 PM
許多用戶在體驗芒果TV這款影片軟體時,為了享受更多的影視資源和更全面的服務,都會選擇開通會員。而在使用芒果TV會員服務的過程中,部分用戶會選擇開啟自動續費功能享受優惠,以確保不會錯過任何精彩內容。然而,當用戶不再需要會員服務或希望更改付款方式時,取消自動續費功能就是保護財產安全非常重要的一件事,究竟該如何取消芒果tv的自動續費服務呢,想要了解的用戶們就快來跟著本文一起詳細了解吧!芒果tv怎麼取消會員自動續約? 1.先進入芒果tv手機APP裡面的【我的】,再選擇【VIP會員】。 2、然後找到【管
 愛奇藝怎麼取消自動續費 愛奇藝取消自動續費怎麼操作
Feb 22, 2024 pm 04:46 PM
愛奇藝怎麼取消自動續費 愛奇藝取消自動續費怎麼操作
Feb 22, 2024 pm 04:46 PM
可以在我的黃金VIP會員介面開啟管理自動續費功能進行取消。教學適用型號:華為P50系統:HarmonyOS2.0版本:愛奇藝12.1.0解析1開啟手機上的愛奇藝app,接著進入我的頁面。 2然後在我的頁面點擊上方的黃金VIP會員,接著點擊管理自動續費選項。 3在彈出的視窗中點選取消自動續費,不感興趣,繼續取消。 4最後確認關閉自動續費並點擊我知道了,殘忍拒絕即可。補充:蘋果手機愛奇藝怎麼取消自動續費功能1打開手機上的設置,接著在設定介面點選頂部的【AppleID】。 2在AppleID介面點選【訂閱】選






