微信小程式的訊息提示框的實現
本篇文章主要介紹了微信小程式-提示框,現在分享給大家,也給大家做個參考。有興趣的小夥伴可以參考一下。
做Android的時候對toast是很熟悉的.微信小程式開發中toast也是重要的訊息提示方式.
提示框:
wx.showToast(OBJECT)
顯示訊息提示方塊
OBJECT參數說明:
#範例程式碼:
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
})wx.hideToast()
隱藏訊息提示方塊
wx.showToast({
title: '加载中',
icon: 'loading',
duration: 10000
})
setTimeout(function(){
wx.hideToast()
},2000)wx.showModal(OBJECT)
#顯示模態彈窗
OBJECT參數說明:
範例程式碼:
wx.showModal({
title: '提示',
content: '这是一个模态弹窗',
success: function(res) {
if (res.confirm) {
console.log('用户点击确定')
}
}
})wx.showActionSheet(OBJECT)
顯示操作選單
OBJECT參數說明:
#success回傳參數說明:
#範例程式碼:
wx.showActionSheet({
itemList: ['A', 'B', 'C'],
success: function(res) {
if (!res.cancel) {
console.log(res.tapIndex)
}
}
})設定導航條
wx.setNavigationBarTitle(OBJECT)
動態設定目前頁面的標題。
OBJECT參數說明:
範例程式碼:
wx.setNavigationBarTitle({
title: '当前页面'
})wx.showNavigationBarLoading()
#在目前頁面顯示導航條載入動畫。
wx.hideNavigationBarLoading()
#隱藏導覽條載入動畫。
頁面跳轉:
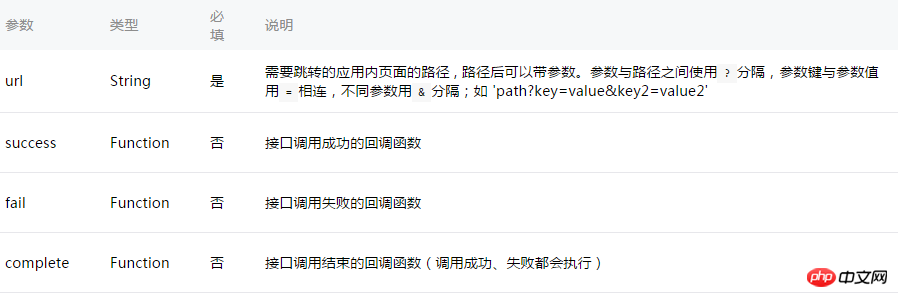
wx.navigateTo(OBJECT)
保留目前頁面,跳到應用程式內的某個頁面,使用wx.navigateBack可以返回原始頁面。
OBJECT參數說明:
範例程式碼:
wx.navigateTo({
url: 'test?id=1'
})//test.js
Page({
onLoad: function(option){
console.log(option.query)
}
})注意:為了不讓使用者在使用小程式時造成困擾,我們規定頁面路徑只能是五層,請盡量避免多層的互動方式。
wx.redirectTo(OBJECT)
#關閉目前頁面,跳到應用程式內的某個頁面。
OBJECT參數說明:
範例程式碼:
wx.redirectTo({
url: 'test?id=1'
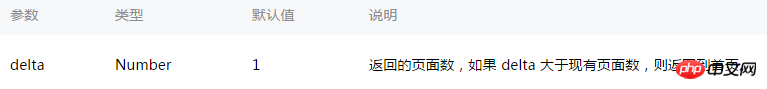
})wx.navigateBack(OBJECT)
#關閉目前頁面,返回上一頁或多級頁面。可透過 getCurrentPages()) 取得目前的頁面棧,決定需要傳回幾層。
OBJECT參數說明:
動畫:
wx.createAnimation(OBJECT)
#建立一個動畫實例animation。呼叫實例的方法來描述動畫。最後透過動畫實例的export方法匯出動畫資料傳遞給元件的animation屬性。
注意: export 方法每次呼叫後會清除先前的動畫動作
OBJECT參數說明:
var animation = wx.createAnimation({
transformOrigin: "50% 50%",
duration: 1000,
timingFunction: "ease",
delay: 0
})animation
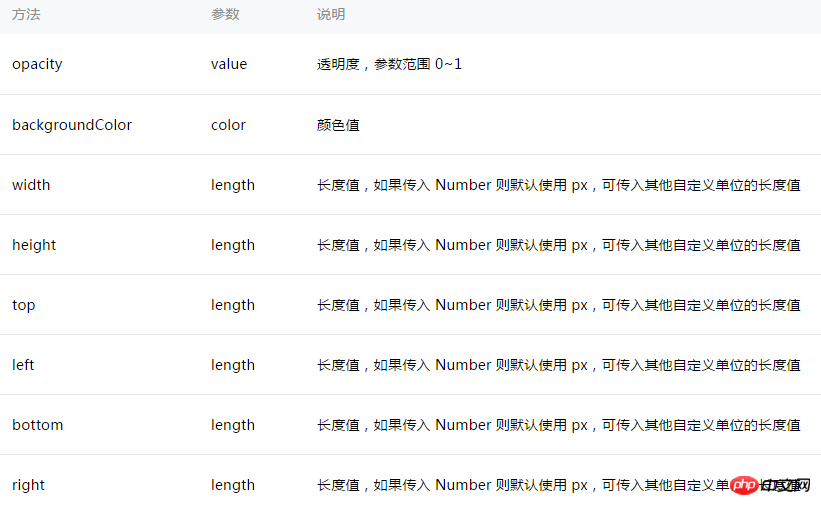
#動畫實例可以呼叫以下方法來描述動畫,呼叫結束後會傳回自身,支援鍊式呼叫的寫法。
樣式:
旋轉:
縮放:
偏移:


<view animation="{{animationData}}" style="background:red;height:100rpx;width:100rpx"></view>Page({
data: {
animationData: {}
},
onShow: function(){
var animation = wx.createAnimation({
duration: 1000,
timingFunction: 'ease',
})
this.animation = animation
animation.scale(2,2).rotate(45).step()
this.setData({
animationData:animation.export()
})
setTimeout(function() {
animation.translate(30).step()
this.setData({
animationData:animation.export()
})
}.bind(this), 1000)
},
rotateAndScale: function () {
// 旋转同时放大
this.animation.rotate(45).scale(2, 2).step()
this.setData({
animationData: this.animation.export()
})
},
rotateThenScale: function () {
// 先旋转后放大
this.animation.rotate(45).step()
this.animation.scale(2, 2).step()
this.setData({
animationData: this.animation.export()
})
},
rotateAndScaleThenTranslate: function () {
// 先旋转同时放大,然后平移
this.animation.rotate(45).scale(2, 2).step()
this.animation.translate(100, 100).step({ duration: 1000 })
this.setData({
animationData: this.animation.export()
})
}
})微信小程式實作動態設定placeholder提示文字及按鈕選取/取消狀態的方法
以上是微信小程式的訊息提示框的實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 谷歌瀏覽器提示此標籤頁的內容正在被分享怎麼辦?
Mar 13, 2024 pm 05:00 PM
谷歌瀏覽器提示此標籤頁的內容正在被分享怎麼辦?
Mar 13, 2024 pm 05:00 PM
Google瀏覽器提示此標籤頁的內容正在被分享怎麼辦?我們在使用Google瀏覽器開啟新標籤的時候有時會遇到提示此標籤頁的內容正在被分享,那麼這是怎麼回事?以下就讓本站來為使用者來仔細的介紹一下谷歌瀏覽器提示此標籤頁的內容正在被共享的問題解析吧。 Google瀏覽器提示此標籤頁的內容正在被共享解決方法 1、打開谷歌瀏覽器,在瀏覽器右上角可以看到三個點「自訂和控制Googlechrome」用滑鼠點擊圖示進行圖示。 2、點擊後,Google瀏覽器的選單視窗將彈出到下面,滑鼠將移動到「更多工具
 閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚官方微信小程式悄悄上線,在小程式中可以發布閒置與買家/賣家私訊交流、查看個人資料及訂單、搜尋物品等,有用好奇閒魚微信小程式叫什麼,現在快來看一下。閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、想要使用的話必要要開通微信支付才可以購買;
 微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能隨著行動網路的發展,微信小程式已經成為了人們生活中不可或缺的一部分。微信小程式不僅提供了豐富的應用場景,還支援開發者自訂功能,其中包括圖片上傳功能。本文將介紹如何在微信小程式中實作圖片上傳功能,並提供具體的程式碼範例。一、前期準備工作在開始編寫程式碼之前,我們需要先下載並安裝微信開發者工具,並註冊成為微信開發者。同時,也需要了解微信
 實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實現微信小程式中的下拉式選單效果,需要具體程式碼範例隨著行動互聯網的普及,微信小程式成為了網路開發的重要一環,越來越多的人開始關注和使用微信小程式。微信小程式的開發相比傳統的APP開發更加簡單快捷,但也需要掌握一定的開發技巧。在微信小程式的開發中,下拉式選單是一個常見的UI元件,實現了更好的使用者操作體驗。本文將詳細介紹如何在微信小程式中實現下拉式選單效果,並提供具
 實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果隨著社群媒體應用程式的流行,人們越來越喜歡在照片中應用濾鏡效果,以增強照片的藝術效果和吸引力。在微信小程式中也可以實現圖片濾鏡效果,為使用者提供更多有趣和創意的照片編輯功能。本文將介紹如何在微信小程式中實現圖片濾鏡效果,並提供具體的程式碼範例。首先,我們需要在微信小程式中使用canvas元件來載入和編輯圖片。 canvas元件可以在頁面
 百度貼吧app提示操作太頻繁怎麼回事
Apr 01, 2024 pm 05:06 PM
百度貼吧app提示操作太頻繁怎麼回事
Apr 01, 2024 pm 05:06 PM
百度貼吧app提示操作過於頻繁這種提示通常是為了維護平台的正常運作和用戶體驗,以防止惡意刷屏、廣告刷帖等不當行為,具體的處理方法各位可以看小編分享教程哦。百度貼吧app提示操作過於頻繁處理方法分享1、當系統提示【操作太頻繁】的時候,我們需要等待一段時間,如果著急可以先去做一點別的事情,一般等待一會兒之後,這個提示信息就會自動消失,這時候我們就可以正常使用了。 2.如果等了很久之後,它還是顯示【操作過於頻繁】,我們可以嘗試去貼吧應急吧、貼吧意見反饋吧等官方貼吧,發帖反饋這種現象,請求官方人員解決。 3、
 閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚官方微信小程式已經悄悄上線,它為用戶提供了一個便捷的平台,讓你可以輕鬆地發布和交易閒置物品。在小程式中,你可以與買家或賣家進行私訊交流,查看個人資料和訂單,以及搜尋你想要的物品。那麼閒魚在微信小程式中究竟叫什麼呢,這篇教學攻略將為您詳細介紹,想要了解的用戶們快來跟著本文繼續閱讀吧!閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、
 使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果微信小程式是一種輕量級的應用程序,具有簡單、高效的開發和使用特點。在微信小程式中,實作輪播圖切換效果是常見的需求。本文將介紹如何使用微信小程式實現輪播圖切換效果,並給出具體的程式碼範例。首先,在微信小程式的頁面檔案中,新增一個輪播圖元件。例如,可以使用<swiper>標籤來實現輪播圖的切換效果。在該組件中,可以透過b






