微信小程式購物商城系統開發所需工具
這篇文章主要介紹了微信小程式購物商城系統開發系列-工具篇的介紹,具有一定的參考價值,有興趣的小夥伴們可以參考一下。
微信小程式開放公測以來,一夜之間在各種技術社群中就火起來啦。對於它估計大家都不陌生了,對於它未來的價值就不再贅述,簡單一句話:可以把小程式簡單理解為一個新的操作系統、新的生態,未來大部分應用場景都將給予微信小程序進行研發。基於對它的敬畏以及便於大家快速上手,特整理微信小程序商城開發系列,未來將持續增加微信小程序技術文章,讓大家可全面了解如何快速開發微信小程序商城。
本篇文章主要介紹微信小程式官方提供的開發工具,俗話說:欲工善其身,必先利其器。
小程式開發文件位址https://mp.weixin.qq.com/debug/wxadoc/dev/index.html
首先我們需要取得微信小程式提供給我們的程式碼編輯器
工具取得位址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/devtools.html?t=20161107
下載地址我們可以根據我們電腦系統下載對應的版本
下載安裝包後直接雙擊打開按照流程完成安裝
安裝好後在桌面會有一個<微信web開發者工具> 這個就是微信小程式所提供的編輯器
下面我們就一步一步的來創建一個微信小程式
開啟工具你會發現工具的使用需要透過微信掃描登入才可使用
掃碼登入之後我們就可以選擇我們需要建立的項目類型
這個我們選擇新建一個本地的小程式項目
#點選新增項目
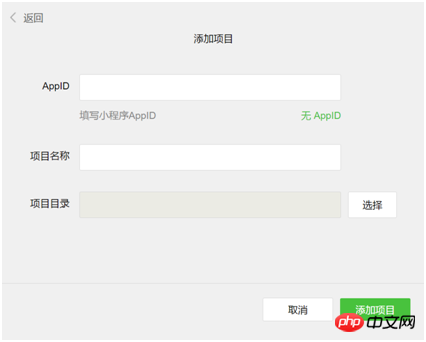
這邊依序填寫你的APPID,專案名稱以及你所建立的專案的目錄
目前已經開始公測小程式的註冊範圍為企業,政府,媒體,和其他組織,也就是說個人是沒有辦法註冊的,所以這個不在註冊範圍之內的可以選擇無APPID來進行開發
已經有的可以登錄https://mp.weixin.qq.com 後台,在設定中查看到小程式的APPID
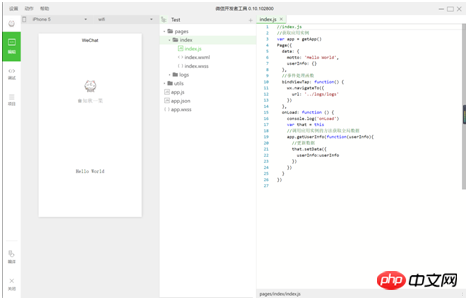
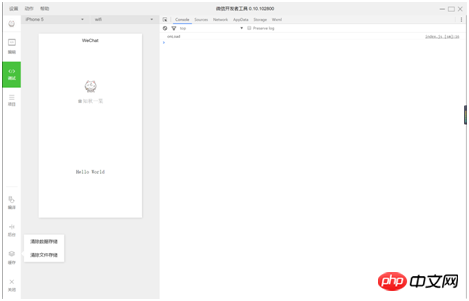
#完成上面步驟新增完項目後,我們就可以進入到編輯器的介面
編輯器主要分為三個模組,編輯,調試,項目。
編輯:主要功能相當於我們程式碼編輯器的功能。
調試:這個類型於我們Goole瀏覽器的控制台一樣
專案:這個地方主要執行的是發布程式碼和預覽的地方
做前端的同行們應該都很容易上手這個就相當於,將我們以前web開發的編輯器,調試工具整合到一個環境中。還是比較好理解的。 
在偵錯介面可以看到這個就類似於我們使用Goole瀏覽器開發H5網站時差不多。是不是找回點熟悉的味道啦!
在調試介面我們可以手動進行編譯。 (這邊我們也可以在專案模組設定自動監聽檔案變更編譯檔案的)
手動清除緩存,查看控制台日誌,網路請求…..等等。 
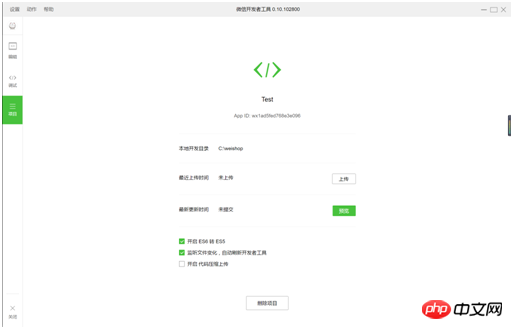
接下來就是我們的專案模組,專案模組比較簡潔。
這邊可以執行專案的上傳,和預覽,以及整個IDE一些簡單的設定。 
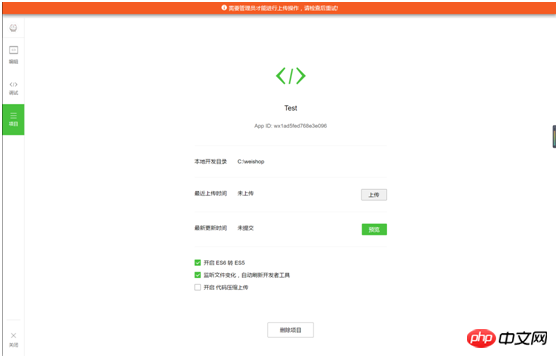
這邊要注意的是這個上傳程式碼需要管理員才能上傳,當然沒有沒有AppID是上傳不了的啦。由於現在是公測階段,我們上傳的程式碼也不能真正的讓使用者看到只有開發者可以看到。
另外下面這個預覽功能可能是我覺得是整個IDE的唯一亮點。大家知道我們以前在做H5網站最頭痛的就是在瀏覽器的模擬器上,一切正常可是到真是的手機上看就有各種相容性問題。這個功能可以你在做完一個頁面可以馬上上傳上去透過掃碼來進行預覽。 
這邊需要注意的預覽只能是登入了和目前IDE相同微訊號的手機。其他手機透過微信掃碼將無法進行預覽。
好啦今天先介紹微信IDE,下一章我們會一步步的來實現我們的小程式
以上就是本文的全部內容,希望對大家的學習有幫助,更多相關內容請關注PHP中文網!
相關推薦:
以上是微信小程式購物商城系統開發所需工具的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚官方微信小程式悄悄上線,在小程式中可以發布閒置與買家/賣家私訊交流、查看個人資料及訂單、搜尋物品等,有用好奇閒魚微信小程式叫什麼,現在快來看一下。閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、想要使用的話必要要開通微信支付才可以購買;
 建立雜貨清單的方法:使用 iPhone 的「提醒事項」App
Dec 01, 2023 pm 03:37 PM
建立雜貨清單的方法:使用 iPhone 的「提醒事項」App
Dec 01, 2023 pm 03:37 PM
在iOS17中,Apple在提醒應用程式中添加了一個方便的小清單功能,以便在您外出購買雜貨時為您提供幫助。繼續閱讀以了解如何使用它並縮短您的商店之旅。當您使用新的「雜貨」清單類型(在美國以外名為「購物」)建立清單時,您可以輸入各種食品和雜物,並按類別自動組織它們。該組織使您在雜貨店或外出購物時更容易找到您需要的東西。提醒中可用的類別類型包括農產品、麵包和穀物、冷凍食品、零食和糖果、肉類、乳製品、雞蛋和奶酪、烘焙食品、烘焙食品、家居用品、個人護理和健康以及葡萄酒、啤酒和烈酒。以下是在iOS17創
 微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能隨著行動網路的發展,微信小程式已經成為了人們生活中不可或缺的一部分。微信小程式不僅提供了豐富的應用場景,還支援開發者自訂功能,其中包括圖片上傳功能。本文將介紹如何在微信小程式中實作圖片上傳功能,並提供具體的程式碼範例。一、前期準備工作在開始編寫程式碼之前,我們需要先下載並安裝微信開發者工具,並註冊成為微信開發者。同時,也需要了解微信
 實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果隨著社群媒體應用程式的流行,人們越來越喜歡在照片中應用濾鏡效果,以增強照片的藝術效果和吸引力。在微信小程式中也可以實現圖片濾鏡效果,為使用者提供更多有趣和創意的照片編輯功能。本文將介紹如何在微信小程式中實現圖片濾鏡效果,並提供具體的程式碼範例。首先,我們需要在微信小程式中使用canvas元件來載入和編輯圖片。 canvas元件可以在頁面
 實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實現微信小程式中的下拉式選單效果,需要具體程式碼範例隨著行動互聯網的普及,微信小程式成為了網路開發的重要一環,越來越多的人開始關注和使用微信小程式。微信小程式的開發相比傳統的APP開發更加簡單快捷,但也需要掌握一定的開發技巧。在微信小程式的開發中,下拉式選單是一個常見的UI元件,實現了更好的使用者操作體驗。本文將詳細介紹如何在微信小程式中實現下拉式選單效果,並提供具
 使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果微信小程式是一種輕量級的應用程序,具有簡單、高效的開發和使用特點。在微信小程式中,實作輪播圖切換效果是常見的需求。本文將介紹如何使用微信小程式實現輪播圖切換效果,並給出具體的程式碼範例。首先,在微信小程式的頁面檔案中,新增一個輪播圖元件。例如,可以使用<swiper>標籤來實現輪播圖的切換效果。在該組件中,可以透過b
 閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚官方微信小程式已經悄悄上線,它為用戶提供了一個便捷的平台,讓你可以輕鬆地發布和交易閒置物品。在小程式中,你可以與買家或賣家進行私訊交流,查看個人資料和訂單,以及搜尋你想要的物品。那麼閒魚在微信小程式中究竟叫什麼呢,這篇教學攻略將為您詳細介紹,想要了解的用戶們快來跟著本文繼續閱讀吧!閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、
 實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果,需要具體程式碼範例微信小程式是一種輕量級的應用程序,為用戶提供了豐富的功能和良好的用戶體驗。在小程式中,開發者可以利用各種元件和API來實現各種效果。其中,圖片旋轉效果是一種常見的動畫效果,可以為小程式增添趣味性和視覺效果。在微信小程式中實作圖片旋轉效果,需要使用小程式提供的動畫API。以下是一個具體的程式碼範例,展示如何在小程






