如何把vue元件發佈到npm上
跟大家講解一下vue元件發佈到npm簡單方法和步驟流程,需要的朋友一起學習參考一下。
1.0 新專案
1.1 初始化專案
輸入npm init,之後需要填什麼就寫什麼
新建src目錄,並在src目錄下新建alert. vue
$ npm init $ mkdir src $ cd src $ touch alert.vue

最後的目錄結構

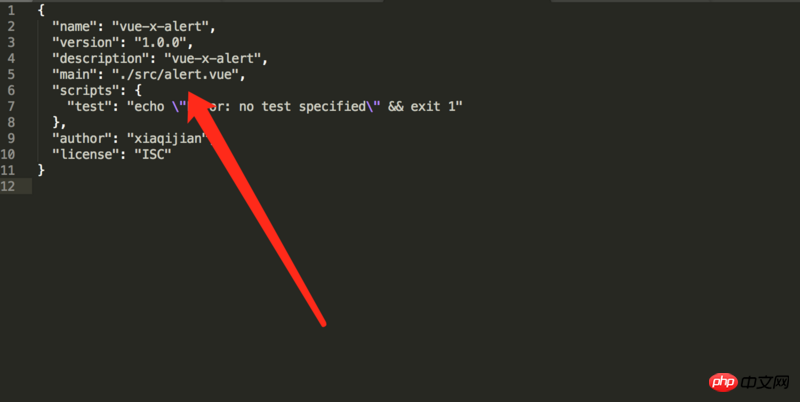
#1.2 修改入口檔
開啟package.json ,並修改

1.3 寫元件內容
這個元件內容可以隨便寫,我們就先測試一下,我是這樣寫的
<template>
<p class="alert">
<p>dddddd</p>
</p>
</template>
<style>
.alert {
color: red;
}
</style>
<script>
export default {
name:'vue-x-alert'
}
</script>2.0 註冊npm
打開npm官網,註冊,並記住註冊的帳號和密碼,npm-url
2.1 登入npm,並發布
$ npm login // 登录 $ npm publish

2.3 打開npm,看我們剛剛發布的元件

上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
以上是如何把vue元件發佈到npm上的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript套件管理器比較:Npm vs Yarn vs Pnpm
Aug 09, 2022 pm 04:22 PM
JavaScript套件管理器比較:Npm vs Yarn vs Pnpm
Aug 09, 2022 pm 04:22 PM
這篇文章帶大家了解三種JavaScript套件管理器(npm、yarn、pnpm),並將這三種套件管理器進行對比,聊聊npm、yarn、pnpm三者的差異和關聯,希望對大家有所幫助,有問題歡迎指出!
 npm react 安裝報錯怎麼辦
Dec 27, 2022 am 11:25 AM
npm react 安裝報錯怎麼辦
Dec 27, 2022 am 11:25 AM
npm react安裝錯誤的解決方法:1、開啟專案中的「package.json」文件,找到dependencies物件;2、將其中的「react.json」移到「devDependencies」;3、在終端機中執行「npm audit --production”即可修復警告。
 一文解析package.json和package-lock.json
Sep 01, 2022 pm 08:02 PM
一文解析package.json和package-lock.json
Sep 01, 2022 pm 08:02 PM
這篇文章帶大家詳解package.json和package-lock.json文件,希望對大家有幫助!
 npm node gyp失敗怎麼辦
Dec 29, 2022 pm 02:42 PM
npm node gyp失敗怎麼辦
Dec 29, 2022 pm 02:42 PM
npm node gyp失敗是因為“node-gyp.js”跟“Node.js”版本不匹配,其解決辦法:1、透過“npm cache clean -f”清除node快取;2、透過“npm install -g n”安裝n模組;3、透過「n v12.21.0」指令安裝「node v12.21.0」版本即可。
 聊聊npm配置國內鏡像(淘寶鏡像)
Aug 09, 2022 pm 12:06 PM
聊聊npm配置國內鏡像(淘寶鏡像)
Aug 09, 2022 pm 12:06 PM
npm是node.js庫的套件管理工具,因為鏡像位址在國外,安裝庫會比較慢,可以將鏡像位址修改為國內地址(淘寶鏡像),來提供安裝庫的速度。
 node無法用npm指令怎麼辦
Feb 08, 2023 am 10:09 AM
node無法用npm指令怎麼辦
Feb 08, 2023 am 10:09 AM
node無法用npm指令是因為沒有正確配置環境變量,其解決方法是:1、開啟“系統屬性”;2、找到“環境變數”->“系統變數”,然後編輯環境變數;3、找到nodejs所在的資料夾;4、點選「確定」即可。
 一文帶你了解npm的原理
Aug 09, 2022 am 09:23 AM
一文帶你了解npm的原理
Aug 09, 2022 am 09:23 AM
npm 是 JavaScript世界的套件管理工具,並且是 Node.js平台的預設套件管理工具。透過 npm可以安裝、共享、分發程式碼,管理專案依賴關係。這篇文章帶大家了解npm的原理,希望對大家有幫助!
 Vue組件通信:使用$destroy進行組件銷毀通信
Jul 09, 2023 pm 07:52 PM
Vue組件通信:使用$destroy進行組件銷毀通信
Jul 09, 2023 pm 07:52 PM
Vue組件通訊:使用$destroy進行組件銷毀通訊在Vue開發中,組件通訊是非常重要的一個面向。 Vue提供了多種方式來實現元件通信,例如props和emit、vuex等。本文將介紹另一種元件通訊方式:使用$destroy進行元件銷毀通訊。在Vue中,每個組件都有一個生命週期,其中包含了一系列的生命週期鉤子函數。元件的銷毀也是其中之一,Vue提供了一個$de






