微信小程式 觸控事件的介紹
這篇文章主要介紹了微信小程式觸控事件的相關資料,在開發微信小程式的時候,難免會用到這樣的功能,這裡小編就幫大家梳理下相應的知識,需要的朋友可參考下方
微信小程式觸控事件:
微信小程式的"事件"挺有意思。看了說明文件後發現它的功能很全,事件可以向父節點傳遞,而且列印這個事件的資訊很透明,調試起來應該非常方便。
接下來把文檔copy過來
原文網址:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/event.html
》》》什麼是事件
#事件是視圖層到邏輯層的通訊方式。
事件可以將使用者的行為回饋到邏輯層進行處理。
事件可以綁定在元件上,當達到觸發事件,就會執行邏輯層中對應的事件處理函數。
事件物件可以攜帶額外訊息,如id, dataset, touches。
事件的使用方式
在元件中綁定一個事件處理函數。
如bindtap,當使用者點擊該元件的時候會在該頁面對應的Page中找到對應的事件處理函數。
#在對應的Page定義中寫上對應的事件處理函數,參數是event。
Page({
tapName: function(event) {
console.log(event)
}
})可以看到log出來的訊息大致如下:
{
"type": "tap",
"timeStamp": 1252,
"target": {
"id": "tapTest",
"offsetLeft": 0,
"offsetTop": 0,
"dataset": {
"hi": "MINA"
}
},
"currentTarget": {
"id": "tapTest",
"offsetLeft": 0,
"offsetTop": 0,
"dataset": {
"hi": "MINA"
}
},
"touches": [{
"pageX": 30,
"pageY": 12,
"clientX": 30,
"clientY": 12,
"screenX": 112,
"screenY": 151
}],
"detail": {
"x": 30,
"y": 12
}
}事件詳解
事件分類
事件分為冒泡事件與非冒泡事件:
#冒泡事件:當一個元件上的事件被觸發後,該事件會傳遞給父節點。
非冒泡事件:當一個元件上的事件被觸發後,該事件不會傳遞到父節點。
》》》事件分類
#touchstart 手指觸摸
- ##touchstart 手指觸摸
- touchmove 手指觸摸後移動
- touchcancel 手指觸摸動作被打斷,如彈出窗口和來電提醒
- ##touchend 手指觸摸動作結束
- tap 手指觸摸後離開
longtap 手指觸摸後後,超過350ms離開
- 事件綁定的寫法同元件的屬性,以key、value 的形式。
- key 以bind或catch開頭,然後跟上事件的類型,如bindtap, catchtouchstart
- 上面簡單介紹了小程式事件基礎,是時候彰顯"事件"的威力:
- 點擊(tap)
- 雙擊(dbtap)
- 長按(longtap)
- 滑動
##多點觸控
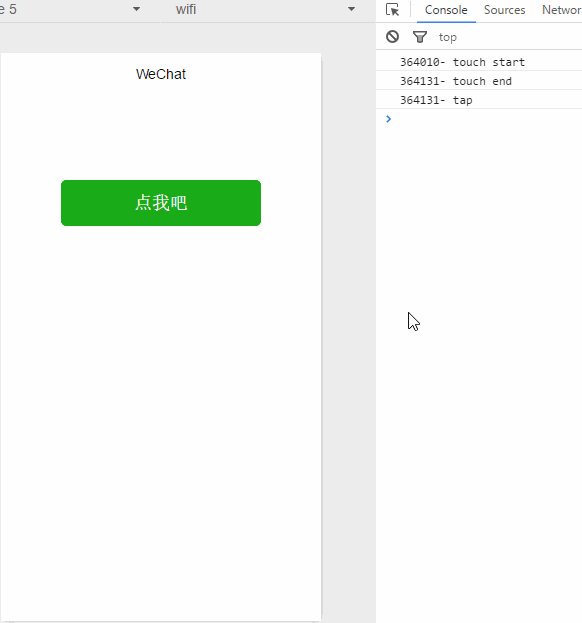
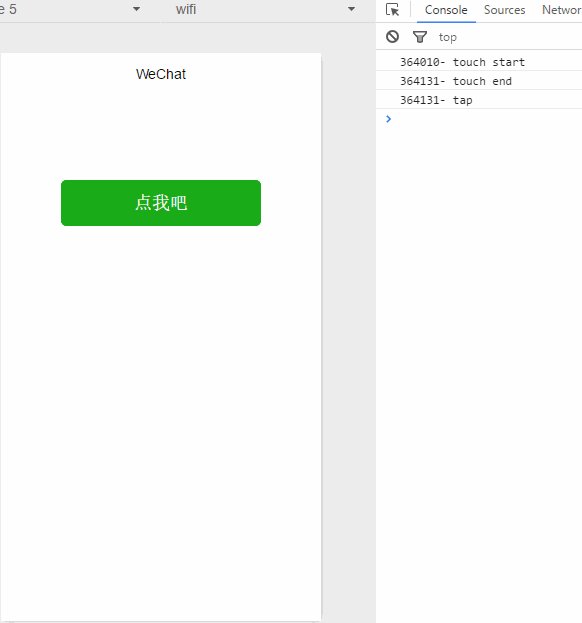
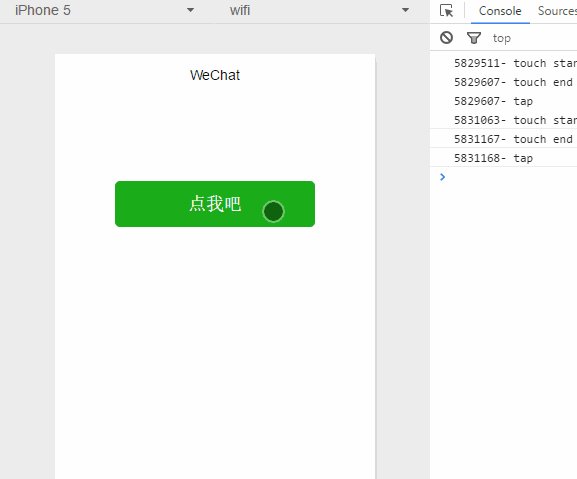
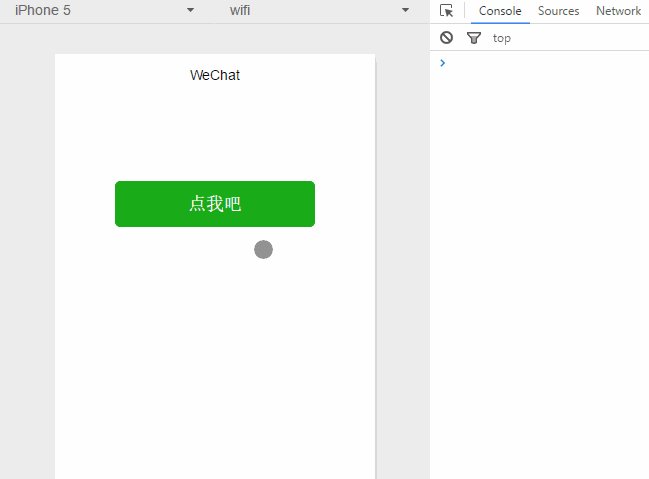
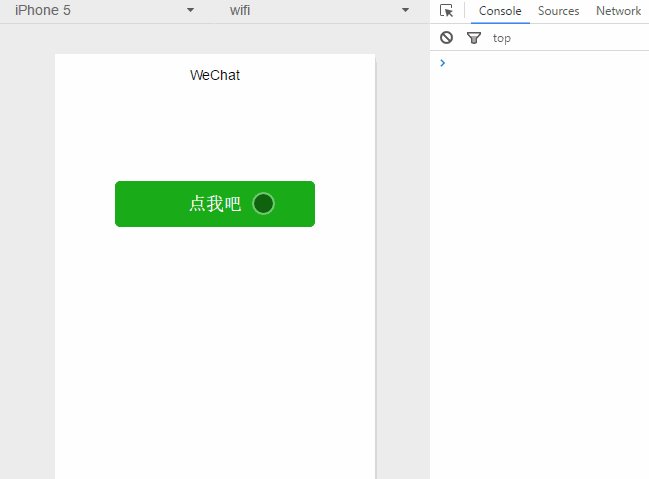
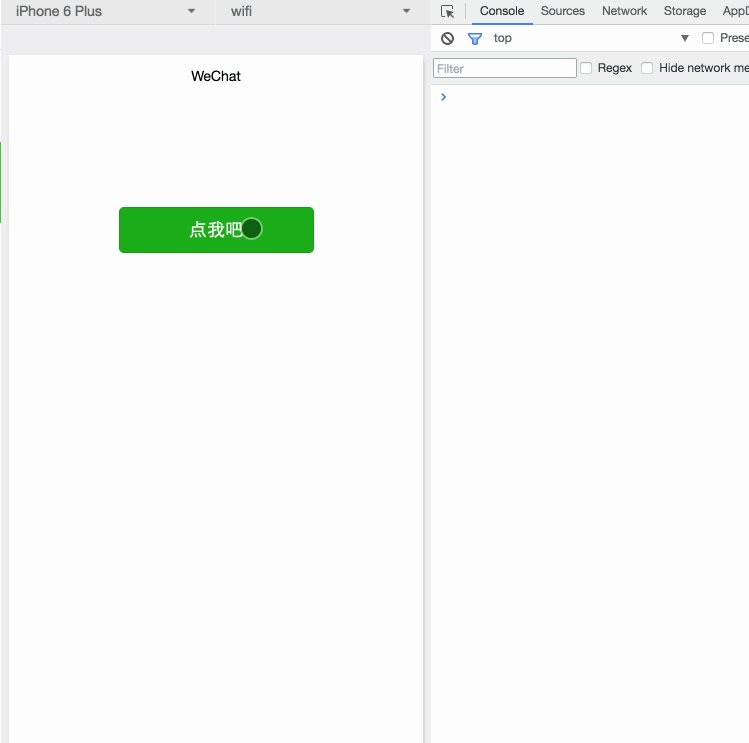
1.點選

<view>
<button type="primary" bindtouchstart="mytouchstart" bindtouchend="mytouchend" bindtap="mytap">点我吧</button>
</view>
mytouchstart: function(e){ console.log(e.timeStamp + '- touch start')
},mytouchend: function(e){ console.log(e.timeStamp + '- touch end')
},mytap: function(e){ console.log(e.timeStamp + '- tap')
}
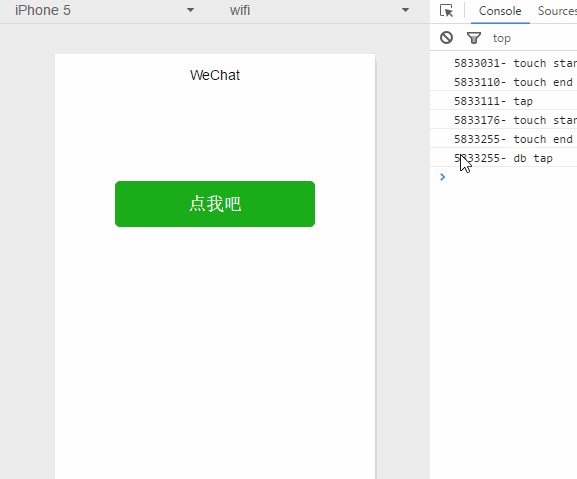
#2.雙擊
 ##雙擊事件由兩個單擊事件組成,兩次間隔時間小於300ms認為是雙擊;微信官方文件沒有雙擊事件,需要開發者自己定義處理。
##雙擊事件由兩個單擊事件組成,兩次間隔時間小於300ms認為是雙擊;微信官方文件沒有雙擊事件,需要開發者自己定義處理。
<view> <button type="primary" bindtap="mytap">点我吧</button> </view>

#
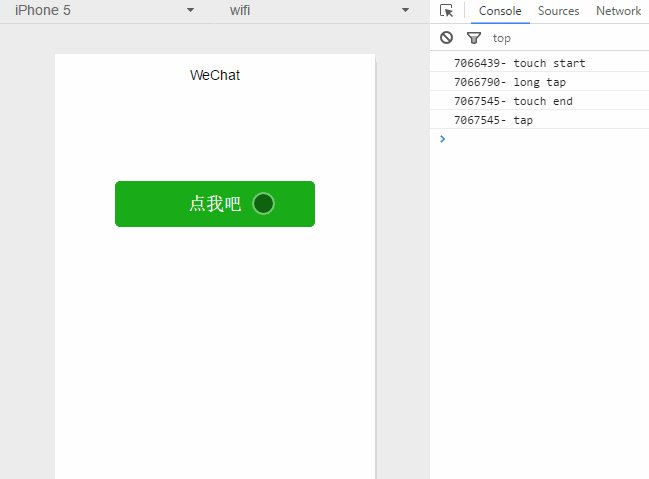
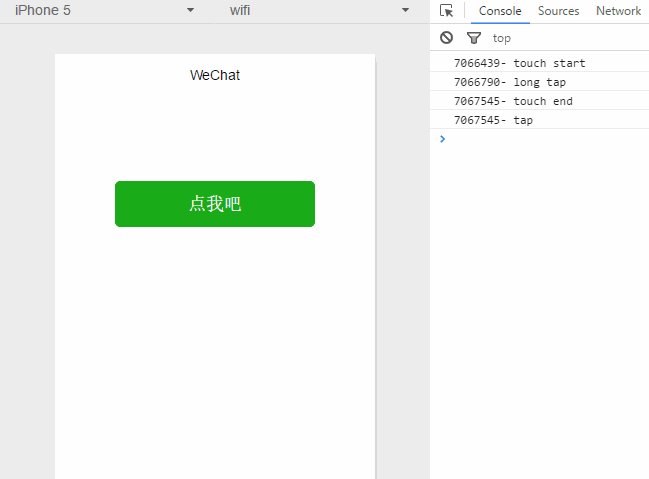
 #長按事件手指觸摸後,超過350ms再離開。
#長按事件手指觸摸後,超過350ms再離開。
<view>
<button type="primary" bindtouchstart="mytouchstart" bindlongtap="mylongtap"
bindtouchend="mytouchend" bindtap="mytap">点我吧</button>
</view>
mytouchstart: function(e){ console.log(e.timeStamp + '- touch start')
},//长按事件mylongtap: function(e){ console.log(e.timeStamp + '- long tap')
},mytouchend: function(e){ console.log(e.timeStamp + '- touch end')
},mytap: function(e){ console.log(e.timeStamp + '- tap')
}| 事件 | |
|---|---|
| #點擊 | |
| 雙擊 | |
| ##長按 |
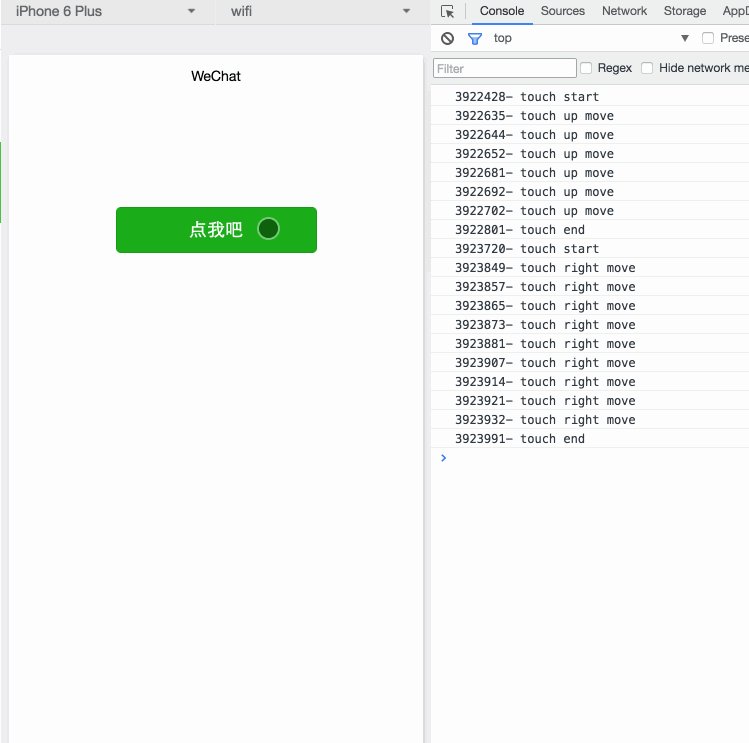
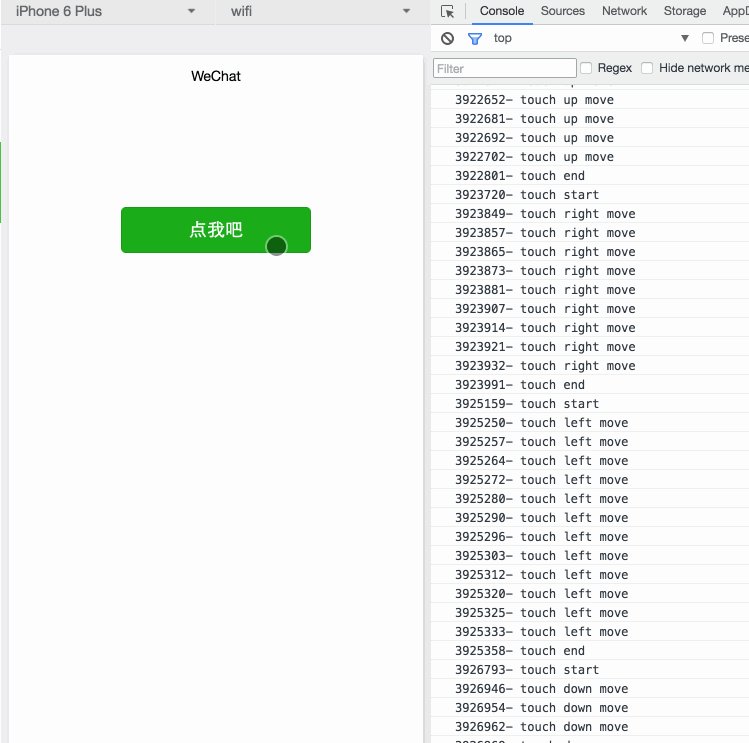
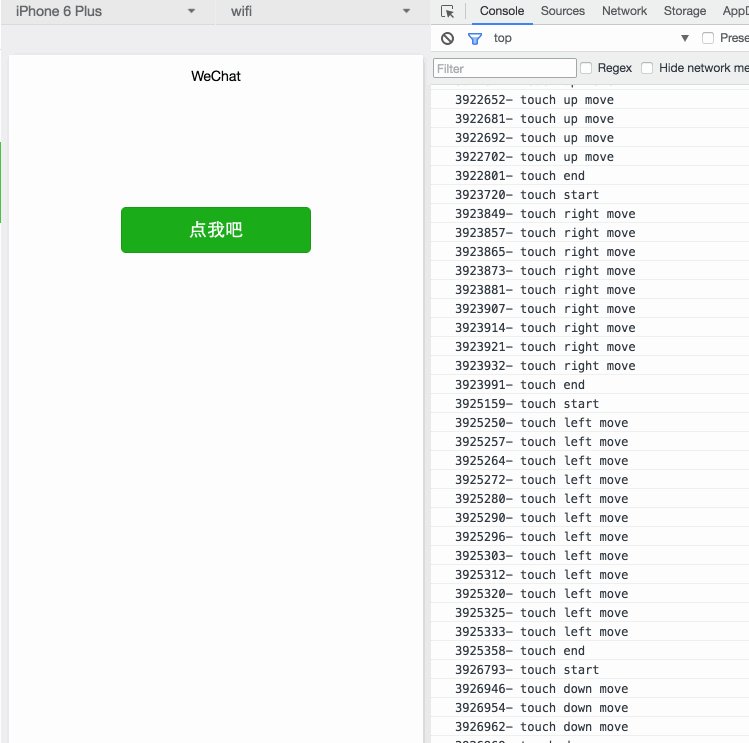
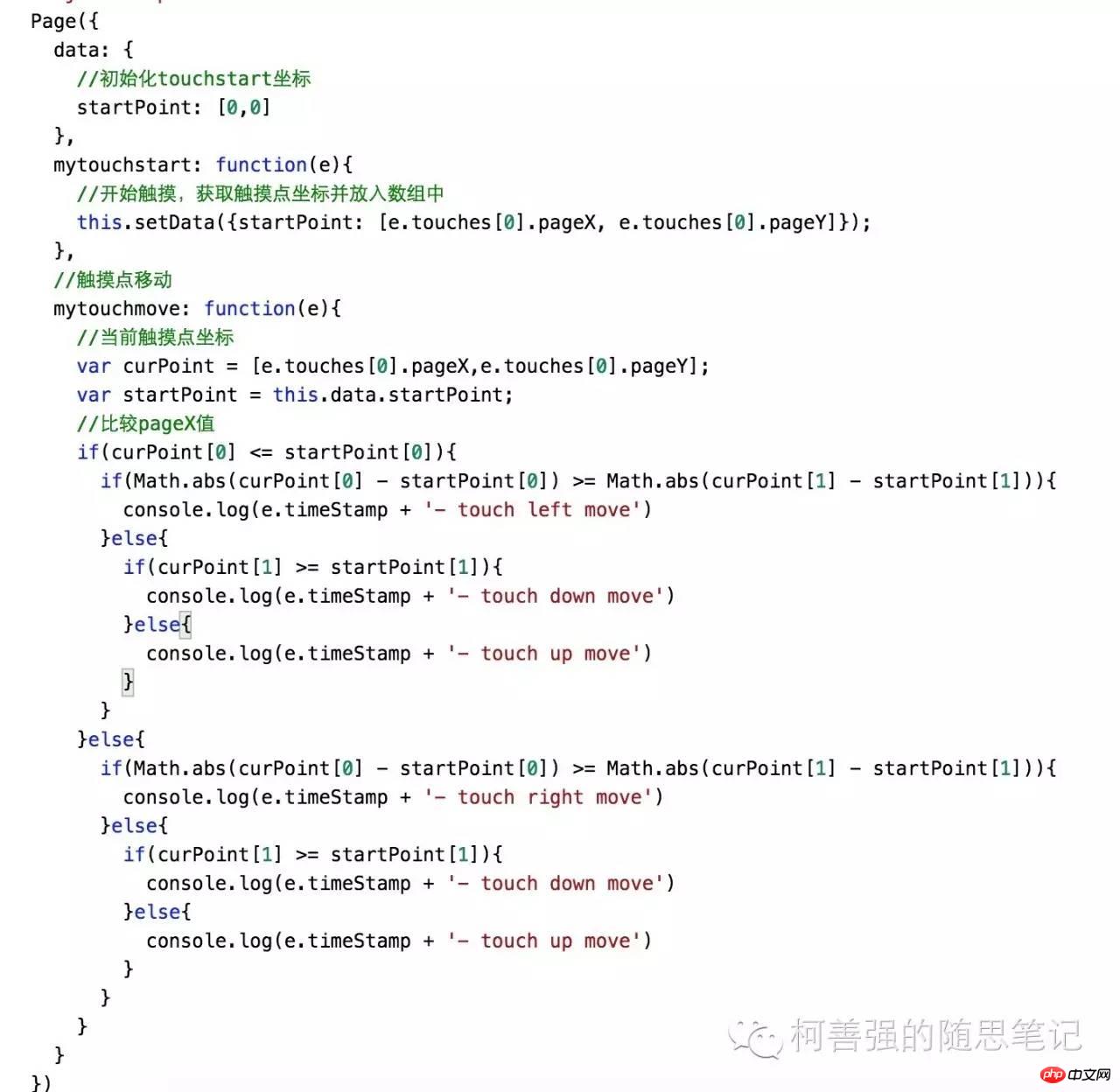
4.滑动
手指触摸屏幕并移动,为了简化起见,下面以水平滑动和垂直滑动为例。 滑动事件由touchstart、touchmove、touchend组成

坐标图:

以屏幕左上角为原点建立直角坐标系。第四象限为手机屏幕,Y轴越往下坐标值越大(注意跟数学象限的区别)。
假设A点为touchstart事件触摸点,坐标为A(ax,ay),然后手指向上滑动到点B(bx,by),就满足条件by < ay;
同理,向右滑动到C(cx,cy),满足cx > ax;向下滑动到D(dx,dy),满足dy > ay;向左移动到E(ex,ey)满足ex < ax.
计算线段AB在Y轴上投影长度为m,在X轴上的投影长度为n
计算r = m/n,如果r > 1,视为向上滑动。
同理计算线段AC,AD,AE在Y轴投影长度与X轴的投影长度之比,得出向右向下向左的滑动。
以上没考虑r为1的情况。
<view> <button type="primary" bindtouchstart="mytouchstart" bindtouchmove="mytouchmove">点我吧</button> </view>

5.多点触控
由于模拟器尚不支持多点触控,内测开放后,继续补充。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是微信小程式 觸控事件的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚官方微信小程式悄悄上線,在小程式中可以發布閒置與買家/賣家私訊交流、查看個人資料及訂單、搜尋物品等,有用好奇閒魚微信小程式叫什麼,現在快來看一下。閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、想要使用的話必要要開通微信支付才可以購買;
 在iPhone鎖定畫面上取得即將到來的日曆事件
Dec 01, 2023 pm 02:21 PM
在iPhone鎖定畫面上取得即將到來的日曆事件
Dec 01, 2023 pm 02:21 PM
在運行iOS16或更高版本的iPhone上,您可以直接在鎖定畫面上顯示即將到來的日曆事件。繼續閱讀以了解它是如何完成的。由於錶盤複雜功能,許多AppleWatch用戶習慣能夠看一眼手腕來查看下一個即將到來的日曆事件。隨著iOS16和鎖定螢幕小部件的出現,您可以直接在iPhone上查看相同的日曆事件訊息,甚至無需解鎖設備。日曆鎖定螢幕小元件有兩種風格,可讓您追蹤下一個即將發生的事件的時間,或使用更大的小元件來顯示事件名稱及其時間。若要開始新增小元件,請使用面容ID或觸控ID解鎖iPhone,長按
 微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能隨著行動網路的發展,微信小程式已經成為了人們生活中不可或缺的一部分。微信小程式不僅提供了豐富的應用場景,還支援開發者自訂功能,其中包括圖片上傳功能。本文將介紹如何在微信小程式中實作圖片上傳功能,並提供具體的程式碼範例。一、前期準備工作在開始編寫程式碼之前,我們需要先下載並安裝微信開發者工具,並註冊成為微信開發者。同時,也需要了解微信
 實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實現微信小程式中的下拉式選單效果,需要具體程式碼範例隨著行動互聯網的普及,微信小程式成為了網路開發的重要一環,越來越多的人開始關注和使用微信小程式。微信小程式的開發相比傳統的APP開發更加簡單快捷,但也需要掌握一定的開發技巧。在微信小程式的開發中,下拉式選單是一個常見的UI元件,實現了更好的使用者操作體驗。本文將詳細介紹如何在微信小程式中實現下拉式選單效果,並提供具
 實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果隨著社群媒體應用程式的流行,人們越來越喜歡在照片中應用濾鏡效果,以增強照片的藝術效果和吸引力。在微信小程式中也可以實現圖片濾鏡效果,為使用者提供更多有趣和創意的照片編輯功能。本文將介紹如何在微信小程式中實現圖片濾鏡效果,並提供具體的程式碼範例。首先,我們需要在微信小程式中使用canvas元件來載入和編輯圖片。 canvas元件可以在頁面
 閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚官方微信小程式已經悄悄上線,它為用戶提供了一個便捷的平台,讓你可以輕鬆地發布和交易閒置物品。在小程式中,你可以與買家或賣家進行私訊交流,查看個人資料和訂單,以及搜尋你想要的物品。那麼閒魚在微信小程式中究竟叫什麼呢,這篇教學攻略將為您詳細介紹,想要了解的用戶們快來跟著本文繼續閱讀吧!閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、
 使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果微信小程式是一種輕量級的應用程序,具有簡單、高效的開發和使用特點。在微信小程式中,實作輪播圖切換效果是常見的需求。本文將介紹如何使用微信小程式實現輪播圖切換效果,並給出具體的程式碼範例。首先,在微信小程式的頁面檔案中,新增一個輪播圖元件。例如,可以使用<swiper>標籤來實現輪播圖的切換效果。在該組件中,可以透過b
 實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能,需要具體程式碼範例隨著微信小程式的流行,開發者在開發過程中經常會遇到一些常見功能的實作問題。其中,滑動刪除功能是常見、常用的功能需求。本文將為大家詳細介紹如何在微信小程式中實現滑動刪除功能,並給出具體的程式碼範例。一、需求分析在微信小程式中,滑動刪除功能的實作涉及以下要點:列表展示:要顯示可滑動刪除的列表,每個列表項目需要包






