這篇文章主要給大家介紹了利用微信小程式實現即時圓形進度條的方法,文中給出了詳細的範例程式碼,相信對大家具有一定的參考價值,需要的朋友們下面來一起看看吧。
前言
最近工作中為了做一個錄製按鈕,研究了下小程式的即時圓形進度條實現,下面這篇文章就來給大家詳細的介紹了實現的方法範例,廢話不多說,先來看看效果圖吧。
效果圖如下

#初始狀態

##點選中間按鈕開始繪製
繪製過程
##實作想法
建立兩個canvas標籤,先繪製底層的淺灰色圓圈背景,再繪製上層的紅色進度條。
WXML程式碼<view class="wrap"> <view class="circle-box"> <canvas class="circle" style="width:200px; height:200px;" canvas-id="canvasArcCir"> </canvas> <canvas class="circle" style="z-index: -5; width:200px; height:200px;" canvas-id="canvasCircle"> </canvas> <view class="draw_btn" bindtap="drawCircle">开始动态绘制</view> </view> </view>
WXSS程式碼
特別注意:底層的canvas最好使用
z-index:-5;放置於底層##
page {
width: 100%;
height: 100%;
background-color: #fff;
}
.circle-box {
text-align: center;
margin-top: 10vw;
}
.circle {
position: absolute;
left: 0;
right: 0;
margin: auto;
}
.draw_btn {
width: 35vw;
position: absolute;
top: 33vw;
right: 0;
left: 0;
margin: auto;
border: 1px #000 solid;
border-radius: 5vw;
}JS程式碼
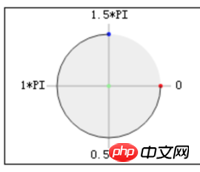
2、開始繪製的路徑可以根據JS程式碼中的變數startAngle 來選擇從哪裡開始繪製 #以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網! ################################################### ##### 以上是微信小程式實作即時圓形進度條的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!//获取应用实例
var app = getApp()
var interval;
var varName;
var ctx = wx.createCanvasContext('canvasArcCir');
Page({
data: {
},
drawCircle: function () {
clearInterval(varName);
function drawArc(s, e) {
ctx.setFillStyle('white');
ctx.clearRect(0, 0, 200, 200);
ctx.draw();
var x = 100, y = 100, radius = 96;
ctx.setLineWidth(5);
ctx.setStrokeStyle('#d81e06');
ctx.setLineCap('round');
ctx.beginPath();
ctx.arc(x, y, radius, s, e, false);
ctx.stroke()
ctx.draw()
}
var step = 1, startAngle = 1.5 * Math.PI, endAngle = 0;
var animation_interval = 1000, n = 60;
var animation = function () {
if (step <= n) {
endAngle = step * 2 * Math.PI / n + 1.5 * Math.PI;
drawArc(startAngle, endAngle);
step++;
} else {
clearInterval(varName);
}
};
varName = setInterval(animation, animation_interval);
},
onReady: function () {
//创建并返回绘图上下文context对象。
var cxt_arc = wx.createCanvasContext('canvasCircle');
cxt_arc.setLineWidth(6);
cxt_arc.setStrokeStyle('#eaeaea');
cxt_arc.setLineCap('round');
cxt_arc.beginPath();
cxt_arc.arc(100, 100, 96, 0, 2 * Math.PI, false);
cxt_arc.stroke();
cxt_arc.draw();
},
onLoad: function (options) {
}
}) 1、關於小程式canvas繪製,請觀看微信小程式官方文件繪製
1、關於小程式canvas繪製,請觀看微信小程式官方文件繪製
相關推薦:




