這篇文章主要介紹了VueJs 填坑日記之使用Amaze ui調整列表和內容頁,需要的朋友可以參考下
製作左側選單
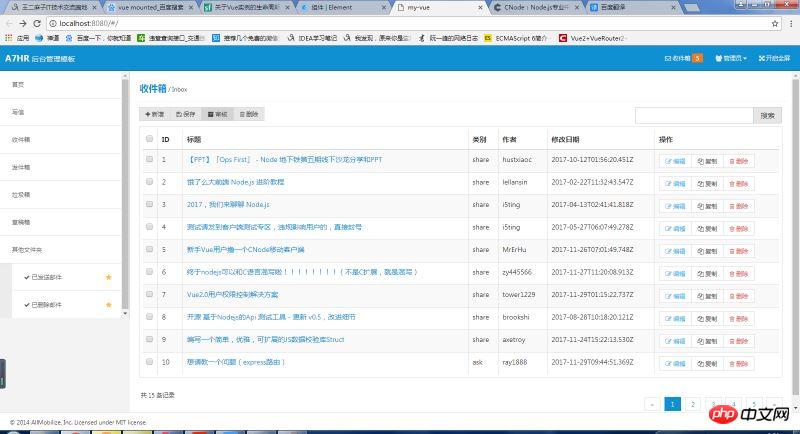
一個後台管理系統,大致的樣式都是分成南北東西的,而西(也就是左邊)一般是我們的選單。如圖:

我們今天就來把我們的專案完成到如上圖的樣式,首先我們來製作左邊的選單,在/src/components/下新建menu.vue。程式碼如下:
<template>
<p class="admin-sidebar am-offcanvas" id="admin-offcanvas">
<p class="am-offcanvas-bar admin-offcanvas-bar">
<ul class="am-list admin-sidebar-list">
<li class="admin-parent" v-for="menu in menus"><router-link :to="menu.href">{{menu.name}}</router-link>
<ul class="am-list am-collapse admin-sidebar-sub am-in" id="collapse-nav">
<li v-for="child in menu.childs" v-if="menu.childs"><router-link :to="child.href"><span class="am-icon-check"></span> {{child.name}}<span class="am-icon-star am-fr am-margin-right admin-icon-yellow"></span></router-link></li>
</ul>
</li>
</ul>
</p>
</p>
</template>
<script>
export default{
name : "Menu",
data(){
return {
menus:[{
name:"首页",
href:"/",
childs:[]
},{
name:"写信",
href:"/",
childs:[]
},{
name:"收件箱",
href:"/Inbox",
childs:[]
},{
name:"发件箱",
href:"/Outbox",
childs:[]
},{
name:"垃圾箱",
href:"/",
childs:[]
},{
name:"草稿箱",
href:"/",
childs:[]
},{
name:"其他文件夹",
href:"/",
childs:[{
name:"已发送邮件",
href:"/"
},{
name:"已删除邮件",
href:"/"
}]
}]
}
}
}
</script>現在我們的選單就已經做好了,只需要將選單應用到我們的專案中就可以了。開啟/src/App.vue,修改以下位置:

#調整清單頁面
開啟/ src/pages/Index.vue程式碼如下:
<template>
<p class="admin-content">
<p class="admin-content-body">
<p class="am-cf am-padding am-padding-bottom-0">
<p class="am-fl am-cf"><strong class="am-text-primary am-text-lg">收件箱</strong> / <small>Inbox</small></p>
</p>
<hr>
<p class="am-g">
<p class="am-u-sm-12 am-u-md-6">
<p class="am-btn-toolbar">
<p class="am-btn-group am-btn-group-xs">
<button type="button" class="am-btn am-btn-default" @click="toAdd"><span class="am-icon-plus"></span> 新增</button>
<button type="button" class="am-btn am-btn-default" @click="save"><span class="am-icon-save"></span> 保存</button>
<button type="button" class="am-btn am-btn-default" @click="verify"><span class="am-icon-archive"></span> 审核</button>
<button type="button" class="am-btn am-btn-default" @click="remove"><span class="am-icon-trash-o"></span> 删除</button>
</p>
</p>
</p>
<p class="am-u-sm-12 am-u-md-3">
<p class="am-input-group am-input-group-sm">
<input type="text" class="am-form-field">
<span class="am-input-group-btn">
<button class="am-btn am-btn-default" type="button">搜索</button>
</span>
</p>
</p>
</p>
<!-- admin-content-body end -->
<p class="am-g" style="margin-top:5px;">
<p class="am-u-sm-12">
<form class="am-form">
<table class="am-table am-table-striped am-table-hover table-main am-table-bordered am-table-radius" >
<thead>
<tr>
<th class="table-check"><input type="checkbox" /></th><th class="table-id">ID</th><th class="table-title">标题</th><th class="table-type">类别</th><th class="table-author am-hide-sm-only">作者</th><th class="table-date am-hide-sm-only">修改日期</th><th class="table-set">操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in tableList">
<td><input type="checkbox" /></td>
<td>{{index + 1}}</td>
<td><router-link :to="'/Content/' + item.id">{{item.title}}</router-link></td>
<td>{{item.tab}}</td>
<td class="am-hide-sm-only">{{item.author.loginname}}</td>
<td class="am-hide-sm-only">{{item.create_at}}</td>
<td>
<p class="am-btn-toolbar">
<p class="am-btn-group am-btn-group-xs">
<button class="am-btn am-btn-default am-btn-xs am-text-secondary"><span class="am-icon-pencil-square-o"></span> 编辑</button>
<button class="am-btn am-btn-default am-btn-xs am-hide-sm-only"><span class="am-icon-copy"></span> 复制</button>
<button class="am-btn am-btn-default am-btn-xs am-text-danger am-hide-sm-only"><span class="am-icon-trash-o"></span> 删除</button>
</p>
</p>
</td>
</tr>
</tbody>
</table>
<p class="am-cf">
共 15 条记录
<p class="am-fr">
<ul class="am-pagination">
<li class="am-disabled"><a href="#">«</a></li>
<li class="am-active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul>
</p>
</p>
</form>
</p>
</p>
<!-- am-g end -->
</p>
</p>
</template>
<script>
export default{
name : "Inbox",
data () {
return {
tableList: []
}
},
created () {
this.initialization()
},
mounted () {
$(".admin-content").css("height",(document.documentElement.clientHeight-36-50)+"px");
},
methods: {
initialization () {
this.$api.get('topics', {page:1,limit:10}, r => {
console.log(r);
if(r.success){
this.tableList = r.data;
}
})
},
toAdd(){
alert("添加");
},
save(){
alert("保存");
},
verify(){
alert("审核");
},
remove(){
alert("删除");
}
}
}
</script>注意:上面我們初始化查詢第一頁的數據,並規定每頁顯示10條,我們沒有做分頁功能的開發。是由於cnodejs.org的api並沒有給我們返回分頁的信息,將來如果是實際開發,那麼接口正常情況是會返回分頁信息的,我們到時候再具體的渲染就好了。
調整內容頁面
開啟/src/pages/Content.vue,程式碼如下:
<template>
<p class="admin-content">
<h2 v-text="article.title"></h2>
<p>作者:{{article.author.loginname}} 发表于:{{article.create_at}}</p>
<hr>
<article v-html="article.content"></article>
<h3>网友回复:</h3>
<ul>
<li v-for="i in article.replies">
<p>评论者:{{i.author.loginname}} 评论于:{{i.create_at}}</p>
<article v-html="i.content"></article>
</li>
</ul>
</p>
</template>
<script>
export default {
name : "Content",
data () {
return {
id: this.$route.params.id,
article: {
author: {
loginname:""
}
}
}
},
created () {
this.getData();
},
mounted () {
$(".admin-content").css("height",(document.documentElement.clientHeight-36-50)+"px");
},
methods: {
getData () {
this.$api.get('topic/' + this.id, null, r => {
console.log(r.data);
this.article = r.data;
})
}
}
}
</script>到此為止我們就完成了列表頁面和內容頁面的整合了,說明一下在調整後的script中,多了個mounted 方法,這個是vuejs的勾子函數,我理解的意思表示元素已經創建,數據也渲染完成。我們來設定admin-content的高度就沒問題了,不過這個我不確定是我的寫法有問題,還是Amaze ui和vuejs整合後的影響,目前只能這樣解決了。
最終效果
清單頁面:

#內容頁面:

如何把vue2.0 和animate.css合併在一起使用(詳細教學)
###在Vue2. 0中如何實作元件及父子元件通訊############在JS如何實作自動柯里化############在Vue2.0中如何實作slot分發內容######以上是在VueJs中如何使用Amaze的詳細內容。更多資訊請關注PHP中文網其他相關文章!




