在微信小程式中有關吸底按鈕適配iPhone X(詳細教學)
這篇文章主要介紹了微信小程式中吸底按鈕適配iPhone X方案,非常不錯,具有參考借鑒價值,需要的朋友可以參考下
隨著第二三批iPhone X的陸續到貨,身邊的土豪們紛紛用了起來,因為iPhone X的齊劉海導致的適配問題很多,所以這群土豪更沉浸在各種找bug中,不出所料,豌豆公主小程序在一些地方也出現了一丟丟體驗不好的地方,主要是商品詳情頁和購物車的吸底按鈕欄,會與Home Indicator 橫條重疊,這樣在點擊下方按鈕時很容易誤觸發手勢操作,如下圖:

截圖來自網絡,侵刪
是bug就得修,是體驗問題就得優化,於是立刻搞了一台iPhone X開始研究。
網頁端的適配還好,有 viewport meta 標籤以及下面的方案進行處理。具體可參考這裡
{
position: fixed;
bottom: 0;
width: 100%;
height: constant(safe-area-inset-bottom);
background-color: #fff;
}但比較尷尬了,從四個角被裁掉的表現上可以推測小程式裡的viewport-fit 預設為cover (根據表現猜測),但是沒有接口去更改,所以網頁端透過viewport-fix=cover 結合constant(safe-area-inset-bottom); 的適配方案不適合小程式。目前也沒有看到小程式有對iPhone X等異形螢幕有特殊的介面或欄位。小程式本身的底部tab欄對iPhone X的適配也只是簡單的加了一個白色底欄,提高了原有tab欄的位置,為什麼這麼說呢?因為這一點可以從我們購物車頁面看出,購物車頁吸底操作並非透過position:fixed;bottom:0; 實現的,而是根據windowHeight-自身高度計算top 值,從而模擬的吸底,在小程式新版本適配iPhone X後,導致購物車底部按鈕被蓋住了一半,由此得出上面的結論。
言歸正傳,既然沒有特殊的方案獲取該值,我們只能透過wx.getSystemInfo 介面擷取裝置訊息,該介面使用方法如下:
wx.getSystemInfo({
success: function(res) {
console.log(res.model)
console.log(res.pixelRatio)
console.log(res.windowWidth)
console.log(res.windowHeight)
console.log(res.language)
console.log(res.version)
console.log(res.platform)
}
})其中model 便是裝置的型號等信息,如果model 中包含iPhone X ,便可認為該設備為iPhone X,我們在入口文件app.js 中去進行檢測,然在全局增加一個isIpx 字段,將結果賦予isIpx 。
在子頁面中可以讀取該值,舉個商品詳情頁的栗子:
<!-- goods.wxml -->
<view class="button-group {{isIpx?'fix-iphonex-button':''}}">这是一个吸底按钮区域</view>
// goods.js
let app = getApp();
Page({
data: {
isIpx: app.globalData.isIpx?true:false
}
})
/* app.wxss */
.fix-iphonex-button {
bottom:68rpx!important;
}
.fix-iphonex-button::after {
content: ' ';
position: fixed;
bottom: 0!important;
height: 68rpx!important;
width: 100%;
background: #fff;
}於是,一個簡單的適配iPhone X底部圓角的方案就完成了。
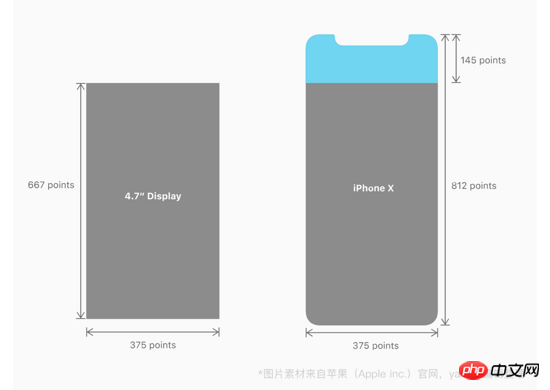
至於為什麼採用68rpx ,因為iPhone X和iPhone 6的螢幕寬度都是375px,小程式中750rpx = 375px = 750物理像素,結合下面兩圖能解釋原因:

截圖來自網絡,侵刪

截圖來自網絡,侵刪
上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
以上是在微信小程式中有關吸底按鈕適配iPhone X(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 iPhone 16 Pro 和 iPhone 16 Pro Max 正式發布,配備新相機、A18 Pro SoC 和更大的螢幕
Sep 10, 2024 am 06:50 AM
iPhone 16 Pro 和 iPhone 16 Pro Max 正式發布,配備新相機、A18 Pro SoC 和更大的螢幕
Sep 10, 2024 am 06:50 AM
蘋果終於揭開了其新款高階 iPhone 機型的面紗。與上一代產品相比,iPhone 16 Pro 和 iPhone 16 Pro Max 現在配備了更大的螢幕(Pro 為 6.3 英寸,Pro Max 為 6.9 英寸)。他們獲得了增強版 Apple A1
 iOS 18 RC 中發現 iPhone 零件啟動鎖——可能是蘋果對以用戶保護為幌子銷售維修權的最新打擊
Sep 14, 2024 am 06:29 AM
iOS 18 RC 中發現 iPhone 零件啟動鎖——可能是蘋果對以用戶保護為幌子銷售維修權的最新打擊
Sep 14, 2024 am 06:29 AM
今年早些時候,蘋果宣布將把啟動鎖定功能擴展到 iPhone 組件。這有效地將各個 iPhone 組件(例如電池、顯示器、FaceID 組件和相機硬體)連結到 iCloud 帳戶,
 iPhone零件啟動鎖可能是蘋果對以用戶保護為幌子銷售維修權的最新打擊
Sep 13, 2024 pm 06:17 PM
iPhone零件啟動鎖可能是蘋果對以用戶保護為幌子銷售維修權的最新打擊
Sep 13, 2024 pm 06:17 PM
今年早些時候,蘋果宣布將把啟動鎖定功能擴展到 iPhone 組件。這有效地將各個 iPhone 組件(例如電池、顯示器、FaceID 組件和相機硬體)連結到 iCloud 帳戶,
 多名 iPhone 16 Pro 使用者報告觸控螢幕凍結問題,可能與防手掌誤觸敏感度有關
Sep 23, 2024 pm 06:18 PM
多名 iPhone 16 Pro 使用者報告觸控螢幕凍結問題,可能與防手掌誤觸敏感度有關
Sep 23, 2024 pm 06:18 PM
如果您已經拿到了 Apple iPhone 16 系列的裝置(更具體地說是 16 Pro/Pro Max),那麼您最近很可能遇到某種觸控螢幕問題。一線希望是你並不孤單——報告
 Gate.io交易平台官方App下載安裝地址
Feb 13, 2025 pm 07:33 PM
Gate.io交易平台官方App下載安裝地址
Feb 13, 2025 pm 07:33 PM
本文詳細介紹了在 Gate.io 官網註冊並下載最新 App 的步驟。首先介紹了註冊流程,包括填寫註冊信息、驗證郵箱/手機號碼,以及完成註冊。其次講解了下載 iOS 設備和 Android 設備上 Gate.io App 的方法。最後強調了安全提示,如驗證官網真實性、啟用兩步驗證以及警惕釣魚風險,以確保用戶賬戶和資產安全。
 在使用PHP調用支付寶EasySDK時,如何解決'Undefined array key 'sign'”報錯問題?
Mar 31, 2025 pm 11:51 PM
在使用PHP調用支付寶EasySDK時,如何解決'Undefined array key 'sign'”報錯問題?
Mar 31, 2025 pm 11:51 PM
問題介紹在使用PHP調用支付寶EasySDK時,按照官方提供的代碼填入參數後,運行過程中遇到報錯信息“Undefined...
 Beats 為其產品陣容增添手機殼:推出適用於 iPhone 16 系列的 MagSafe 手機殼
Sep 11, 2024 pm 03:33 PM
Beats 為其產品陣容增添手機殼:推出適用於 iPhone 16 系列的 MagSafe 手機殼
Sep 11, 2024 pm 03:33 PM
Beats 以推出藍牙揚聲器和耳機等音訊產品而聞名,但令人驚訝的是,這家蘋果旗下公司從 iPhone 16 系列開始涉足手機殼製造領域。節拍 iPhone
 安幣app官方下載v2.96.2最新版安裝 安幣官方安卓版
Mar 04, 2025 pm 01:06 PM
安幣app官方下載v2.96.2最新版安裝 安幣官方安卓版
Mar 04, 2025 pm 01:06 PM
幣安App官方安裝步驟:安卓需訪官網找下載鏈接,選安卓版下載安裝;iOS在App Store搜“Binance”下載。均要從官方渠道,留意協議。






